Vaaky Highlighter - Syntax Highlighter for Gutenberg
| 开发者 | raunak01 |
|---|---|
| 更新时间 | 2026年1月10日 18:22 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- WordPress 6.0 or higher
- PHP 5.6 or higher
- Go to Plugins → Add New in your WordPress dashboard
- Search for Vaaky Highlighter
- Click Install Now
- Activate the plugin
- Download the plugin ZIP file
- Go to Plugins → Add New
- Click Upload Plugin
- Upload the ZIP file and activate
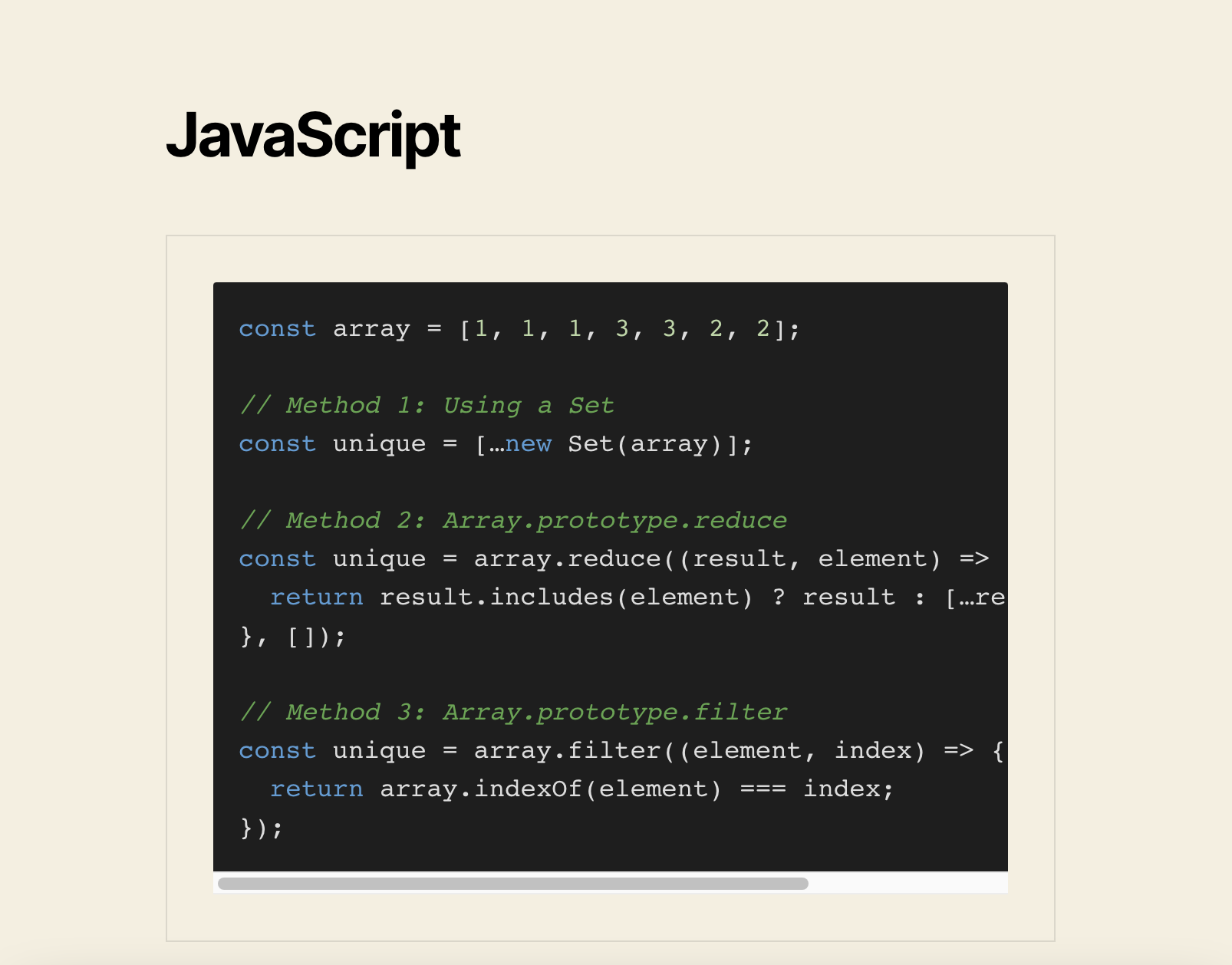
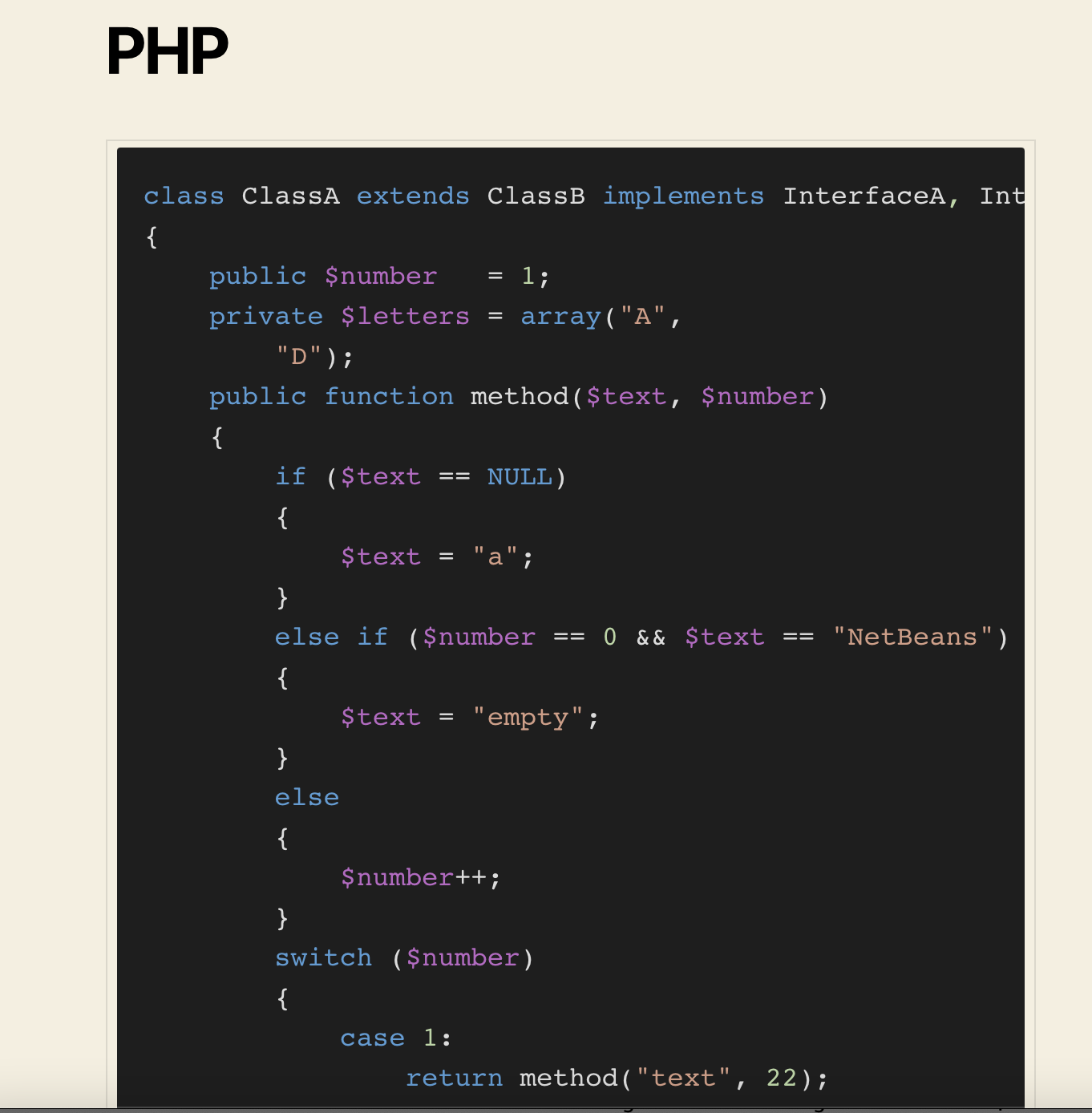
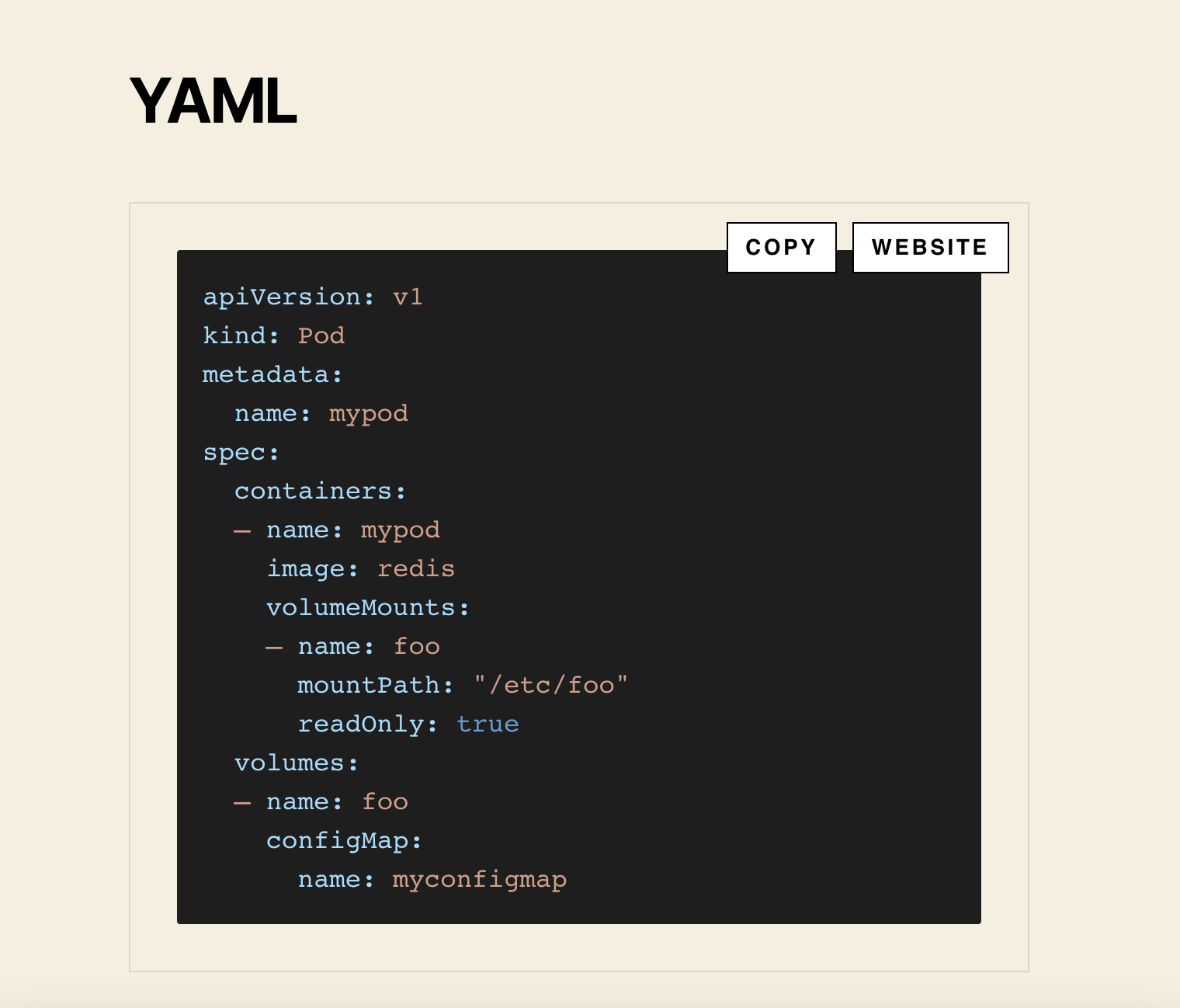
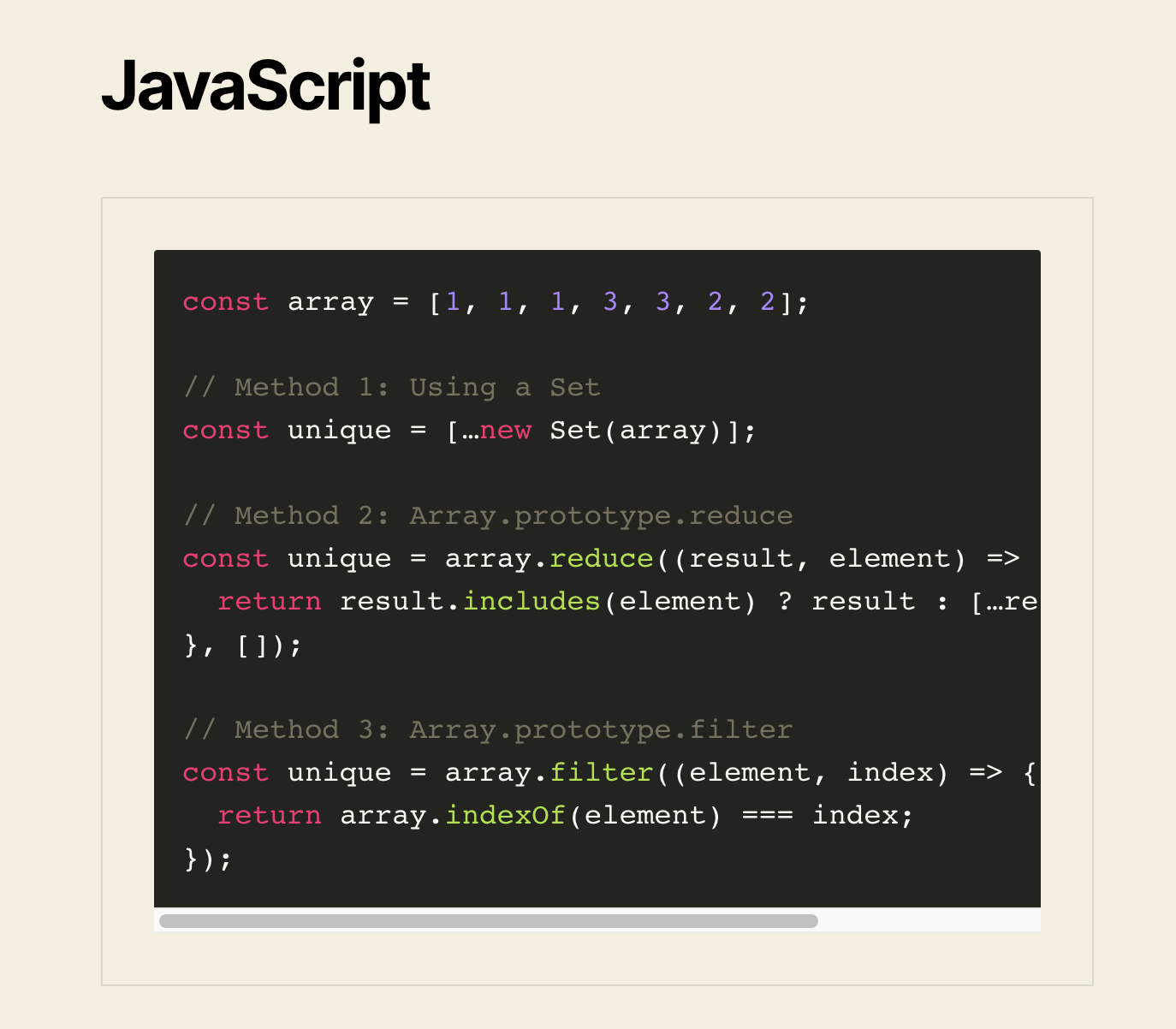
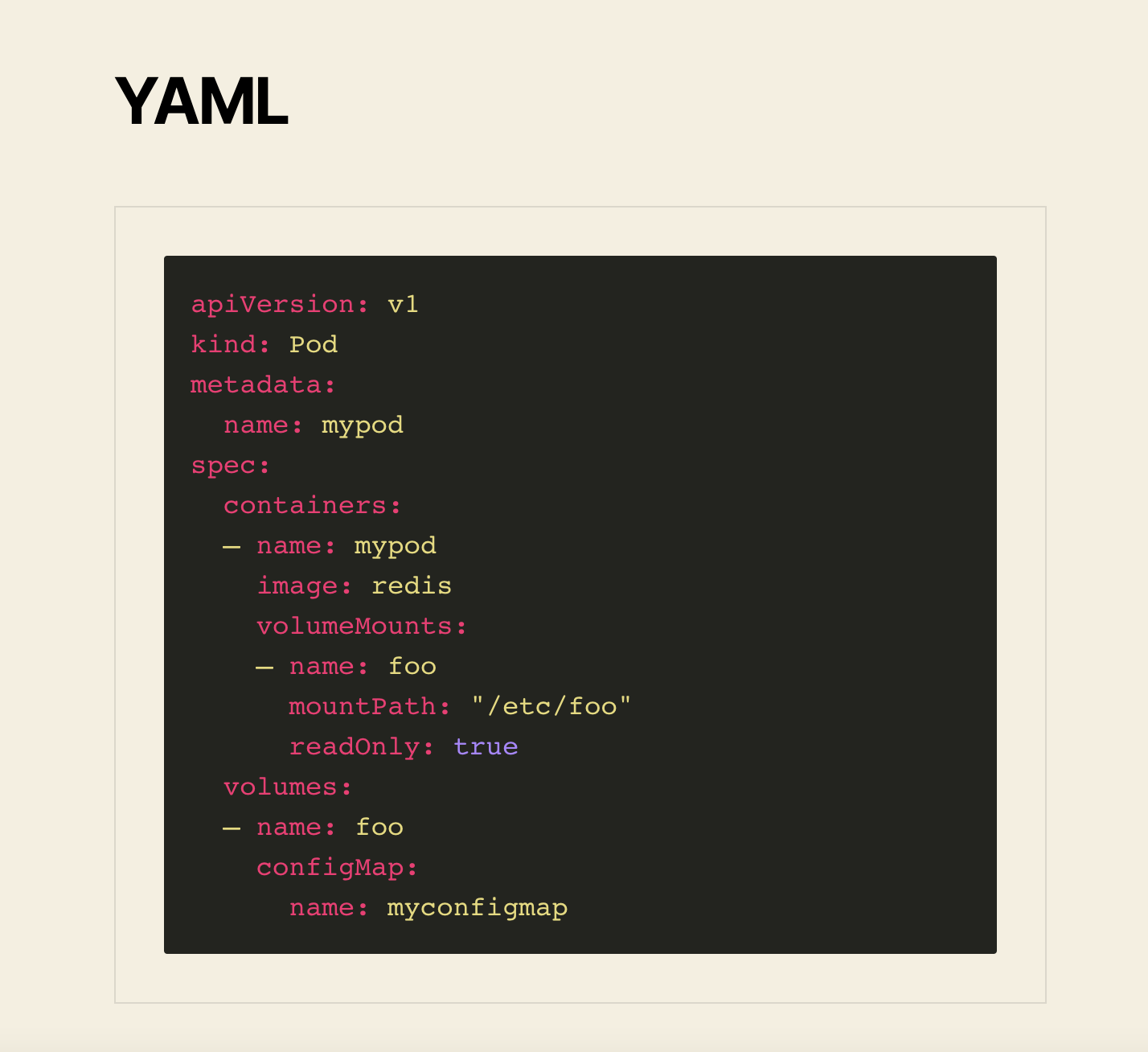
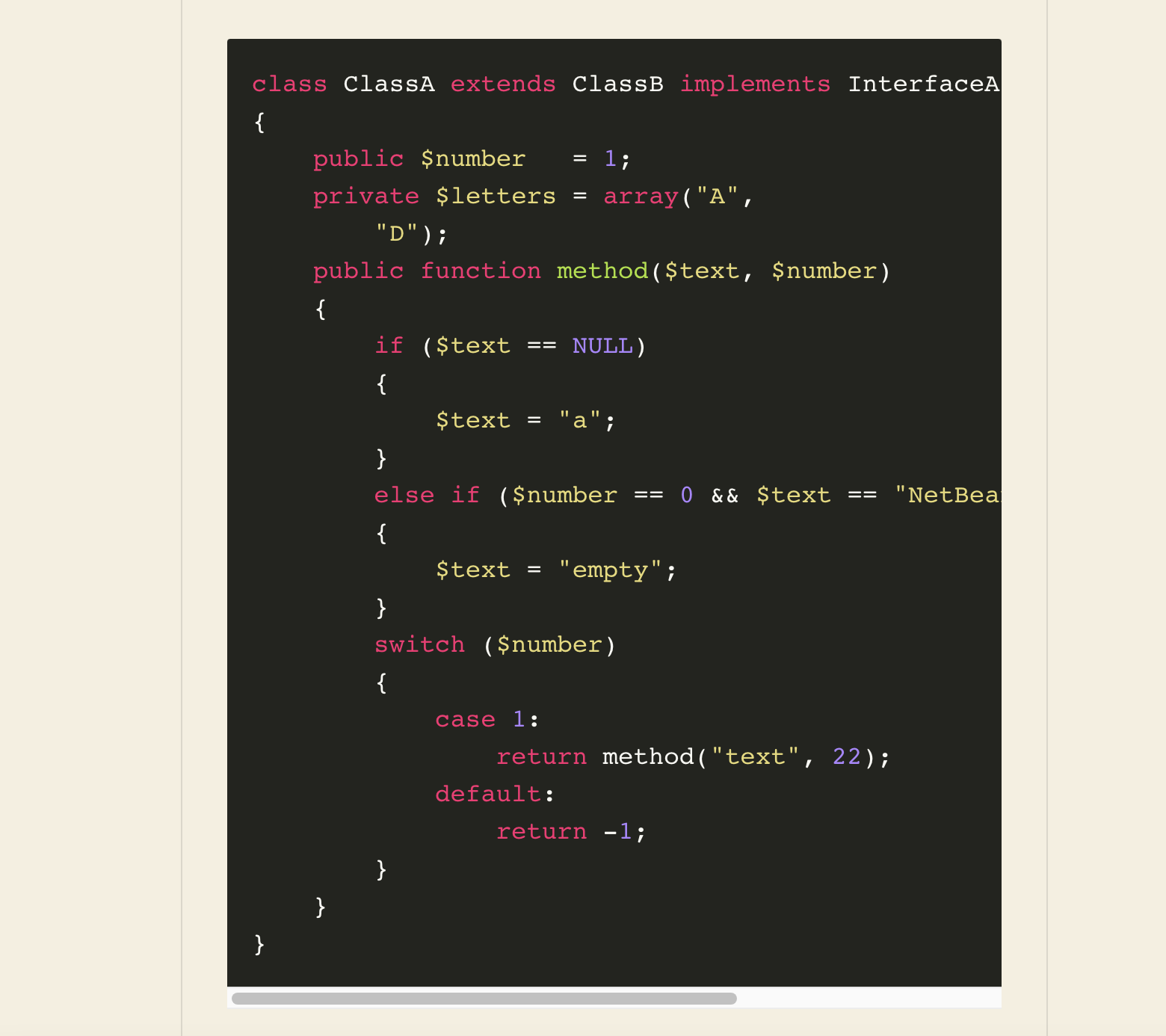
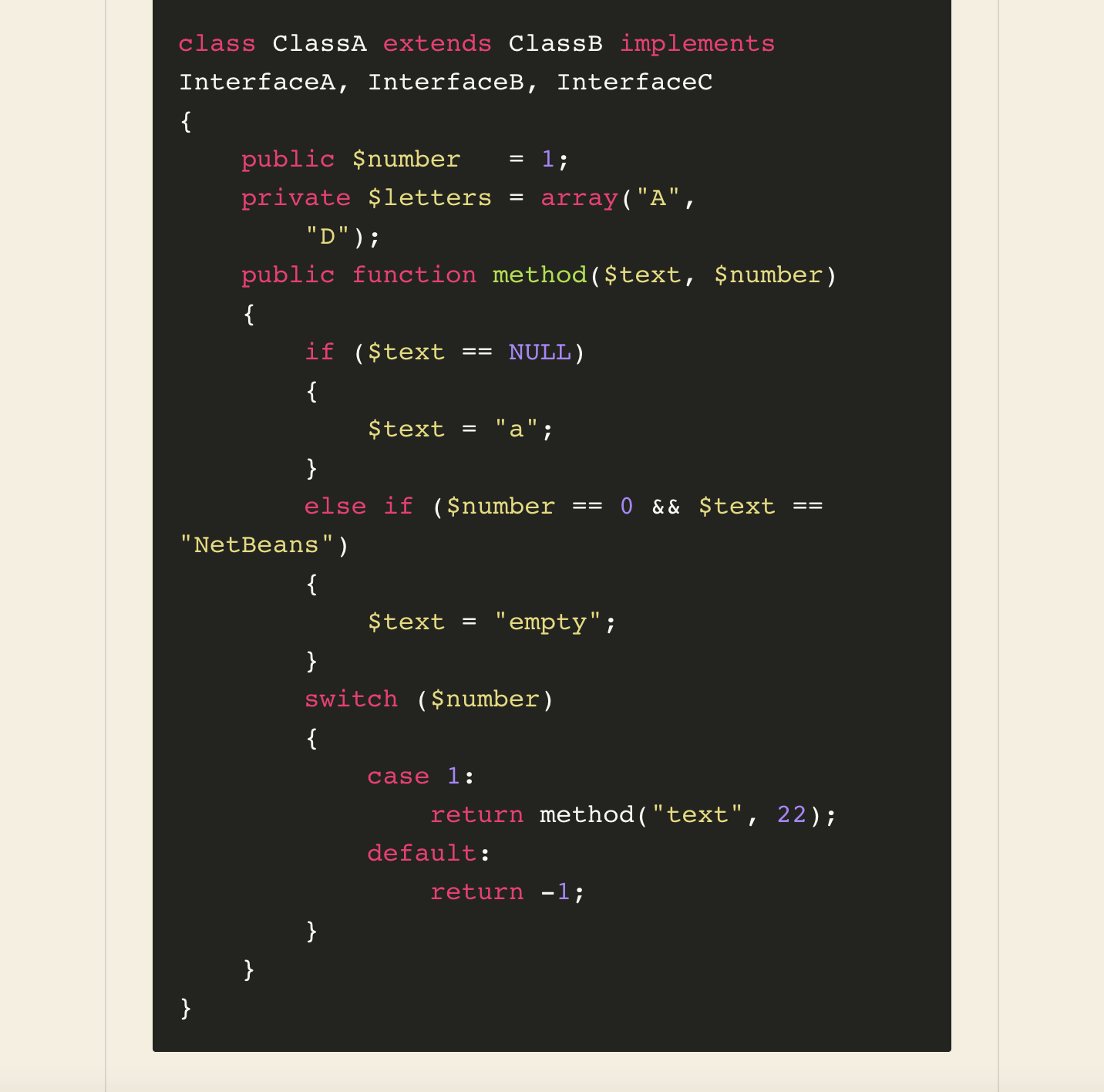
屏幕截图:
常见问题:
Does Vaaky Highlighter work with Gutenberg?
Yes. Vaaky Highlighter is built specifically for the Gutenberg block editor and integrates seamlessly as a custom code block.
Which syntax highlighting library does this plugin use?
Vaaky Highlighter uses Highlight.js with automatic language detection.
What themes are supported?
The plugin supports 30 syntax highlighting themes, including: Dark themes: Monokai (Sublime), Visual Studio 2015, GitHub Dark, Android Studio, Tokyo Night Dark, Rose Pine, Nord Light themes: GitHub, StackOverflow Light, Google Code, Tokyo Night Light, Rose Pine Dawn
How can I highlight a language that is not listed?
Leave the language selection empty. Highlight.js will automatically detect the language. If detection fails, you can request support via GitHub: https://github.com/finallyRaunak/vaaky-highlighter/issues
Does the plugin support line numbers?
No, line numbers are not supported at this time.
Does Vaaky Highlighter work with the Classic Editor?
Yes. You can use the shortcode:
[vaakyHighlighterCode lang="php"]Your code here[/vaakyHighlighterCode]
The lang attribute is optional. If omitted, the language will be auto-detected.
更新日志:
- Updated WordPress compatibility to 6.9
- Upgraded Highlight.js from v11.2.0 to v11.11.1
- Added support for 24 additional languages
- Added new themes: Tokyo Night, Rose Pine, Nord
- Updated all existing themes
- Fixed WordPress.org compatibility warnings
- Fixed deprecated settings notice
- Tested with latest WordPress version See the changelog for all versions.