Wavy Divider
| 开发者 | kbat82 |
|---|---|
| 更新时间 | 2022年2月3日 08:54 |
| WordPress版本: | 5.9.0 |
| 版权: | GPL-2.0-or-later |
| 版权网址: | 版权信息 |
详情介绍:
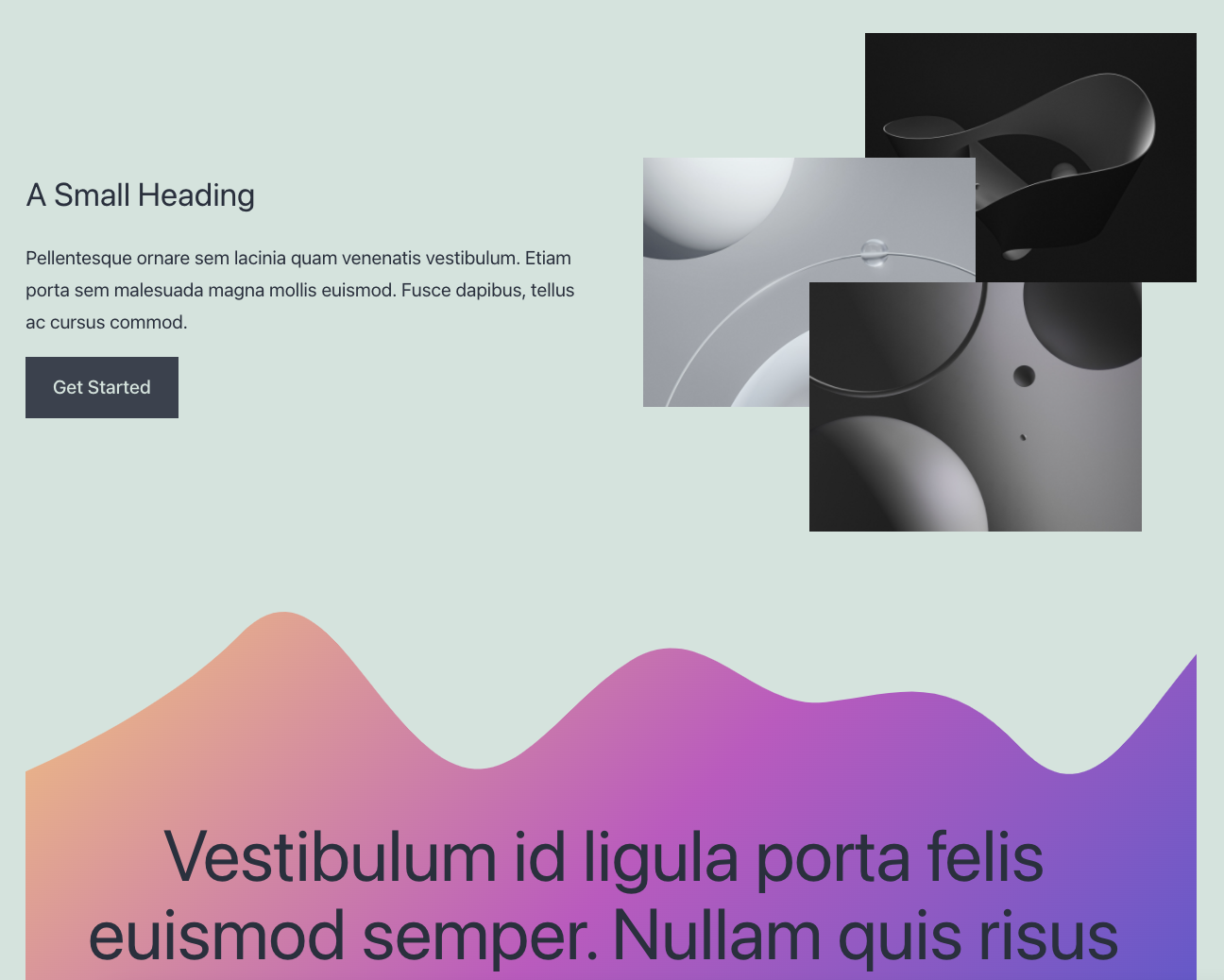
Generate and add a simple wavy divider to anywhere on your page, giving you the ability to separate blocks of content with an impressive, professional-looking design element.
- Follow @kevinbatdorf on Twitter
- View on GitHub
- Color settings, including opacity.
- Choose between wide, normal, and full width
- Choose between rounded edges and stright lines
- Supports top or bottom shapes
- Stack multiple dividers with group block (see below)
- Gradients - easy to use (see below)
- Control height, number of points, and direction
wavy-divider-remove-marginwavy-divider-remove-padding
安装:
- Install the plugin through the WordPress plugins screen directly.
- Activate the plugin through the 'Plugins' screen in WordPress
屏幕截图:
更新日志:
1.1.2
- Fix: Fix missing build files
- Fix: Disable examples until feature is more stable
- Feature: Add two examples tot he pattern library
- Enhancement: Add wp_set_script_translations
- Tweak: Change shuffle button to secondary button styling
- Fix: Add title prop to
registerBlockType
- Initial release