
Weather Atlas Widget
| 开发者 | weatheratlas |
|---|---|
| 更新时间 | 2025年7月4日 21:45 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- stormandoutage.com Widget demo (live sites example)
- marbella-tennis-lessons.com
- morethangolfmarrakech.co.uk
- airciu.com
- ballinghambolstonehentland-pc.gov.uk
- panarbora.de
- theamericanmag.com
- lindos-weddings-venue.com
- Highly Customizable: Modify design to present data in various forms incl. languages and units
- Responsive: Automatically adapts appearance for mobile displays, ensuring optimal viewing on any device
- Smart: Background and borders change according to current temperature; widget's font size adjusts to match the website's font and page placement
- Beautiful: Elegant weather condition icons are simple and adapt in size, color, and shades to the widget’s text
- Simple: All options are easy-to-change, and, above all, Weather information is presented in a clear and concise way
- Responsive Web Design: Adapts to mobile displays
- Easy Styling: Effortlessly styles to suit your theme
- Weather Icons: Visually appealing and informative
- Comprehensive Data: Current conditions, hourly, and long-term forecast
- Detailed Forecast: In-depth weather information
- Flexible Placement: Suitable for content or sidebar
- Global Reach: Covers worldwide locations
- Multilingual and Unit Support: Accommodates multiple languages and units
- Multiple Widgets Option: Allows for multiple simultanious widget implementations
- Simple Setup: Easy to configure and use and
- Key-Free Operation: No need to register for keys; the widget just works :)
Support For any inquiries about implementing or customizing the widget, or if you have suggestions for improvements and new features, feel free to reach out on our support forum. We are dedicated to assisting every user with installation (which is rarely needed) and seamlessly integrating the widget into their website. Your feedback also helps us enhance the widget in future updates, incorporating the most requested features. Reviews A little bit of love never hurt nobody. If you like our work (or not), please let us, and the world know.
安装:
- Navigate to "Plugins > Add New"
- Search for "Weather Atlas Widget"
- Install and then activate the "Weather Atlas Widget"
- For the configuration, go to "Weather Atlas" in the sidebar of the Admin panel
- Save Widget Settings Configure each widget's options and design to your preference. You can create multiple differently-styled widgets for the same location. Add more widgets if needed, but remember to delete unused widgets.
- Insert Widgets Place the widgets in the desired location on your site. Instructions are below. The recommended placement for weather widgets is on pages, in the articles. Sidebars, footers, or headers are less advisable places for widgets.
- Update Settings Anytime Any future changes, including location, to the individual widget settings, through this form, will be automatically updated across your entire site. Note for Imported Legacy Widgets Legacy widgets will continue to work alongside new widgets. New widgets have been created based on your legacy widget settings, along with a few example widgets. Please replace the old widgets with these new ones to ensure compatibility with future updates.
- Open any post or page in Edit mode, click the block inserter icon [+], and locate the Weather Atlas Widget within the Widget section.
- Click on the Weather Atlas Widget. This will place the block into your article.
- Finally, simply choose the preferred widget/location from the dropdown menu to display the predefined weather forecast. Using a Shortcut
- First, find the desired widget and copy its unique shortcode
- Open the post or page where you want the widget to appear in Edit mode.
- Place the copied [shortcode-...] in the desired location within the post or page.
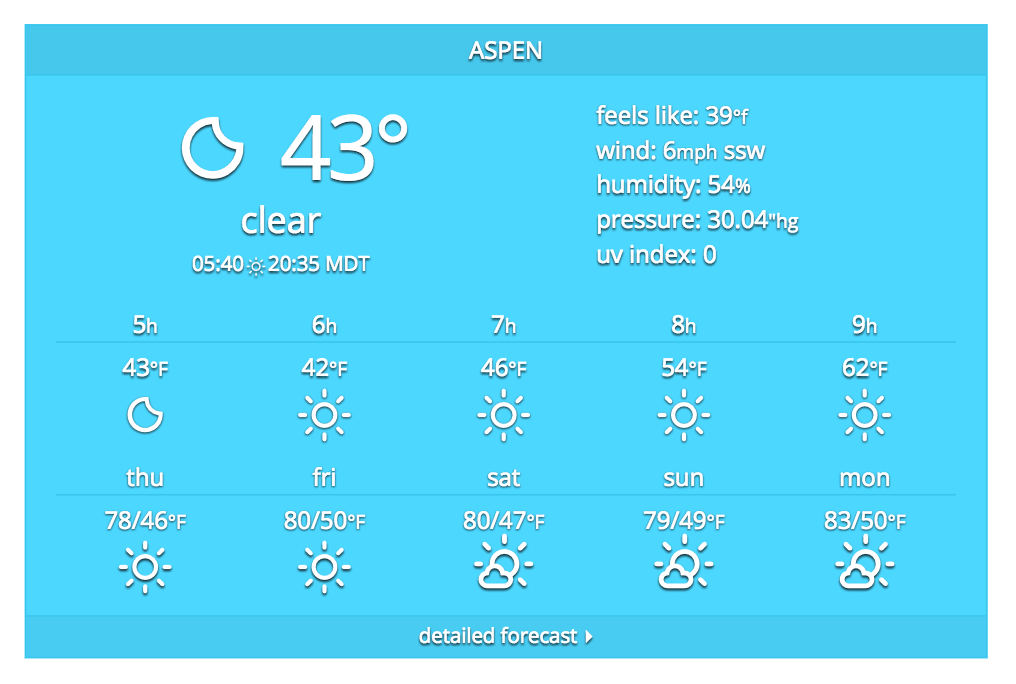
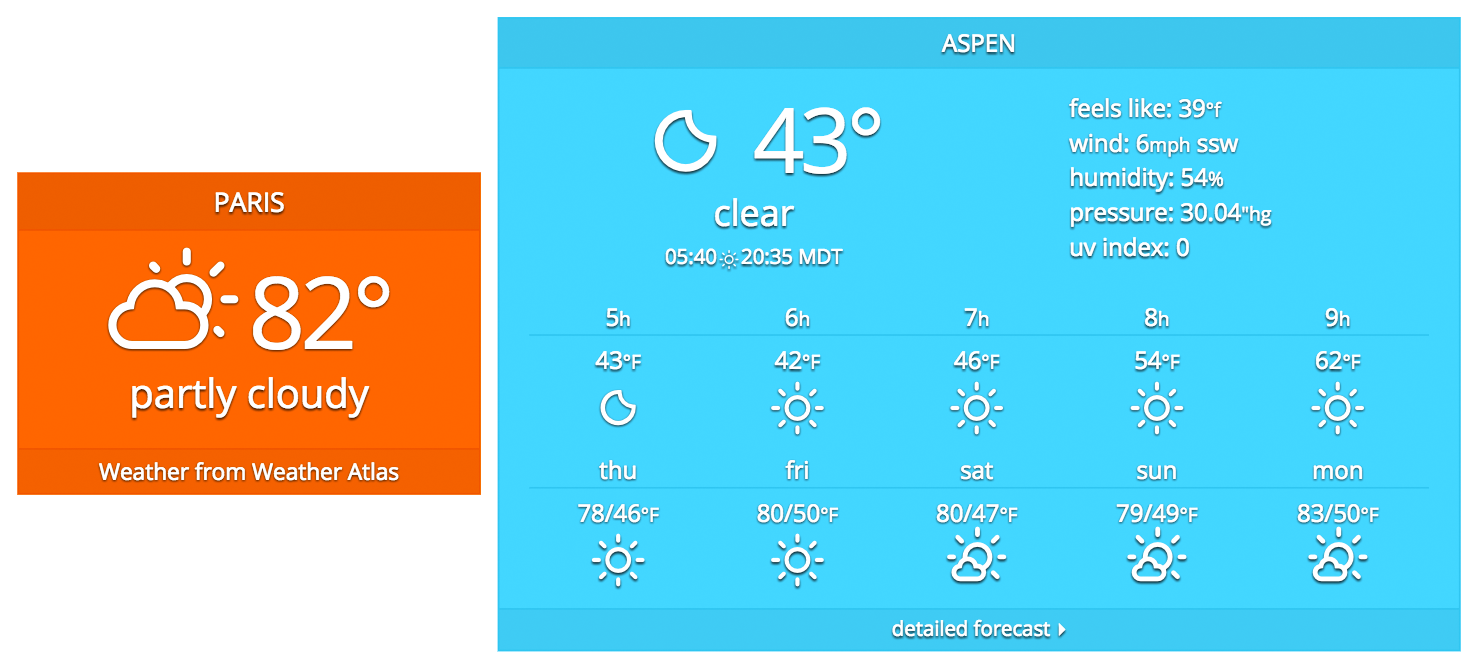
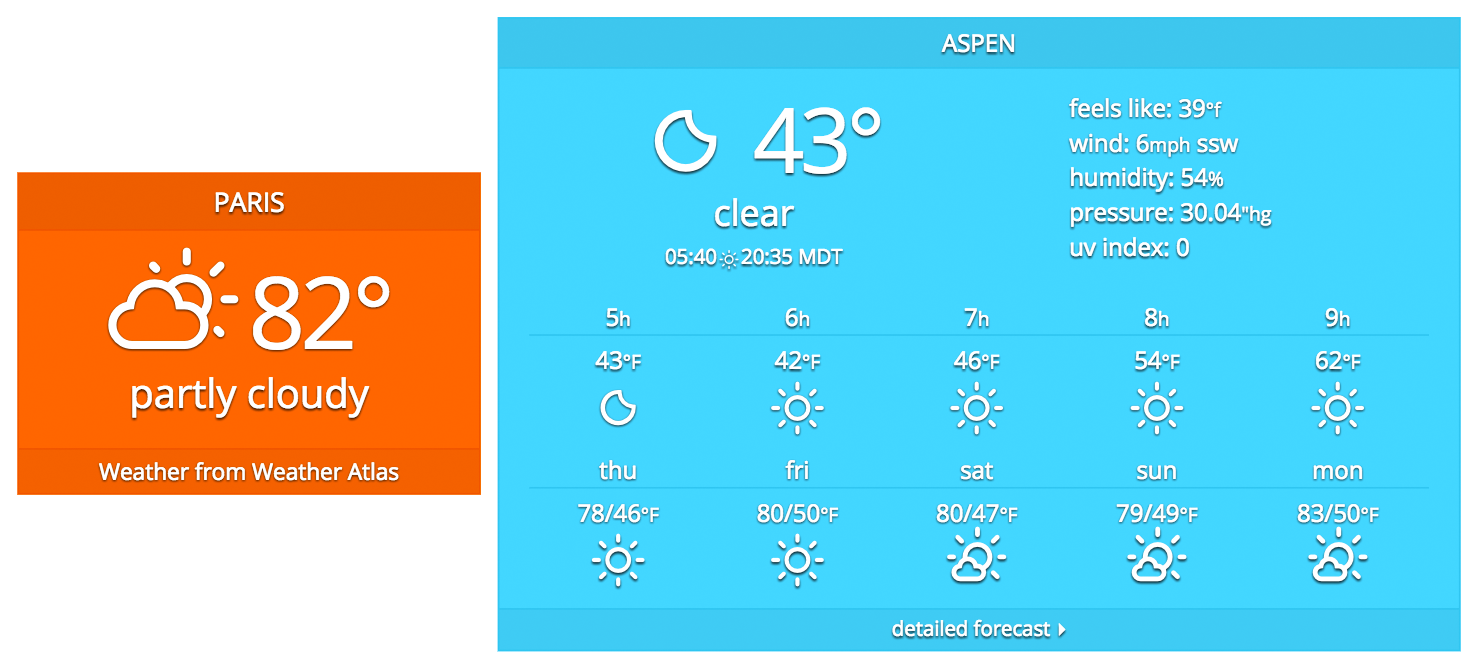
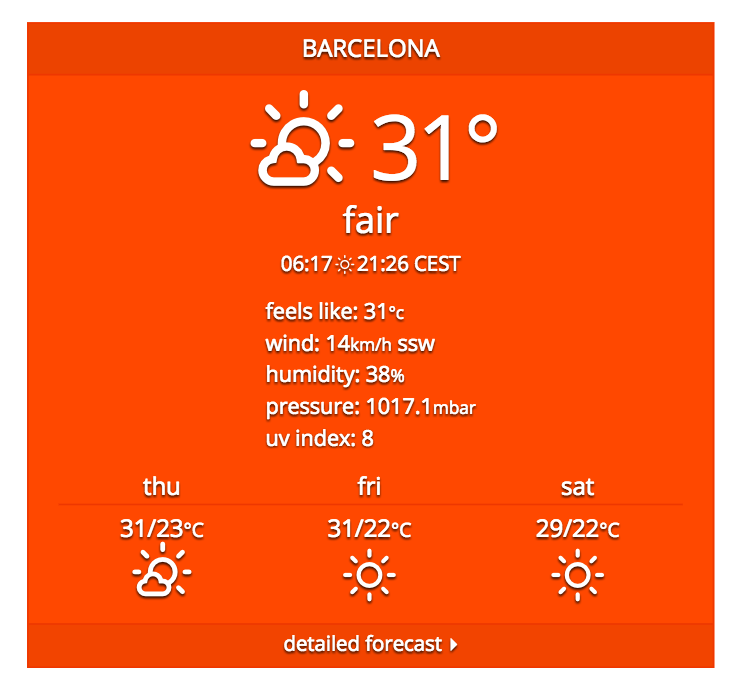
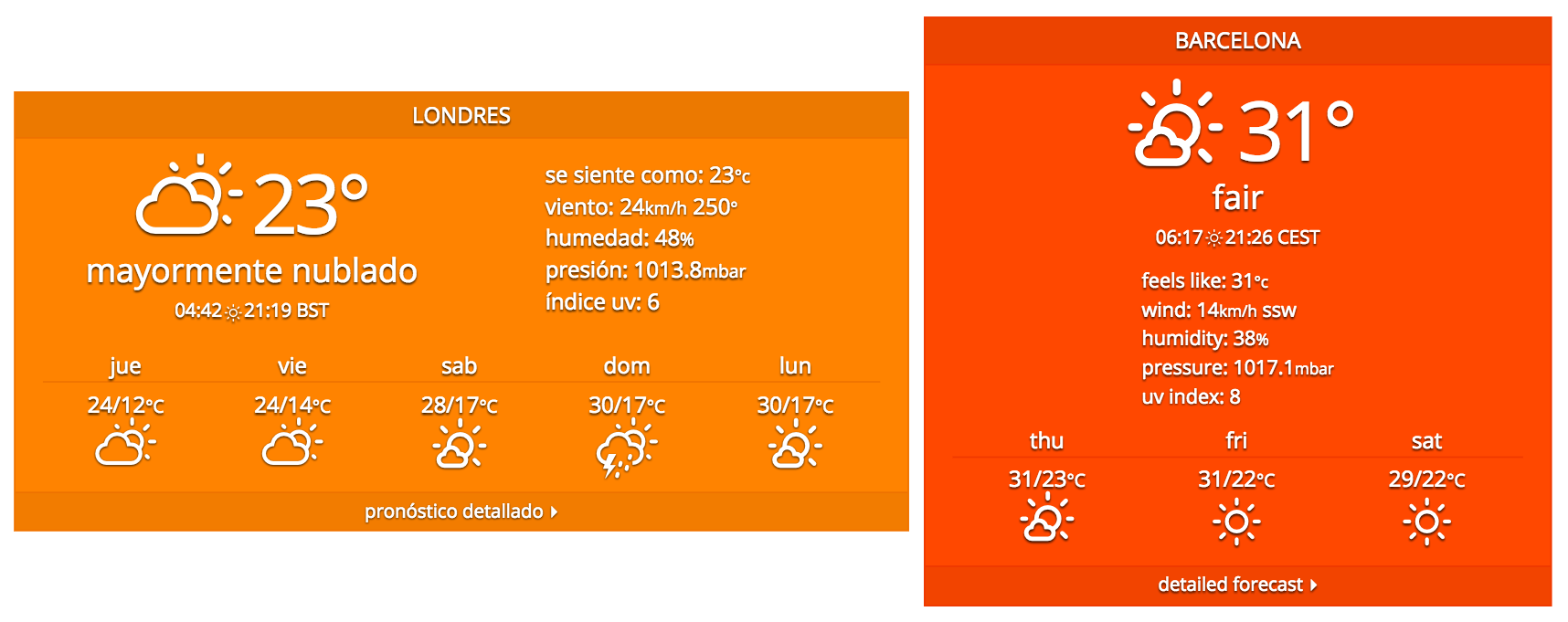
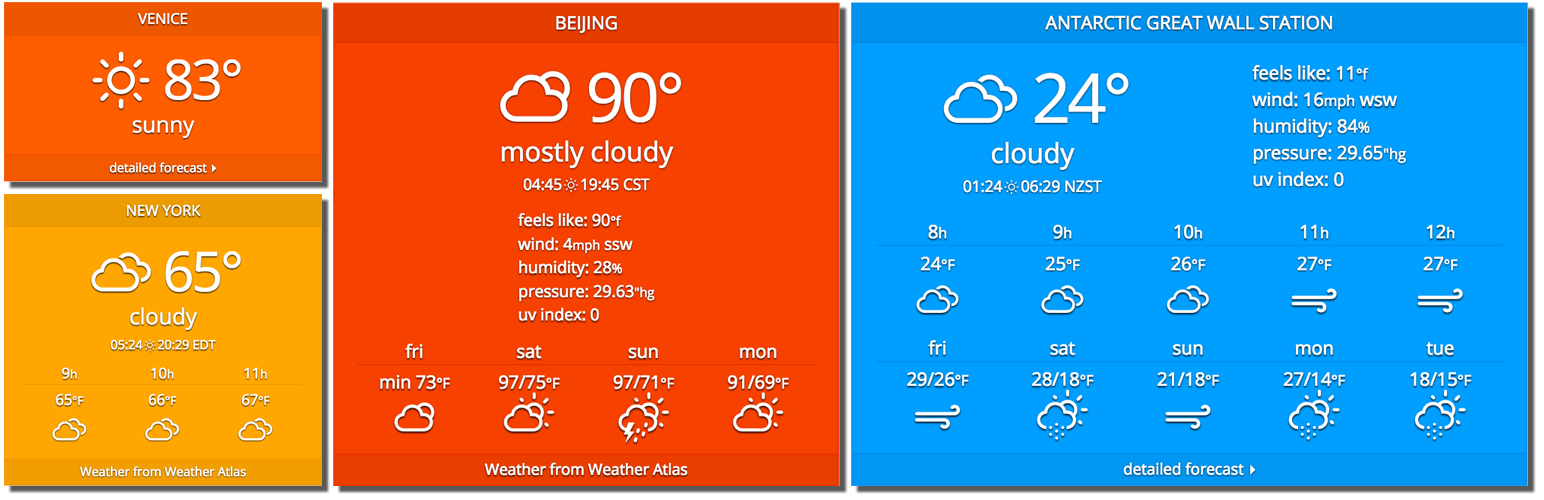
屏幕截图:
常见问题:
How to Set Widget Configuration?
After the installation, navigate to "Weather Atlas" in the sidebar of the Admin panel. Choose the widget and set the desired options. (for issues and other questions please check plugin's support forum)
How to Choose Weather Forecast Location?
The first option in the widget's configuration is the location. Simply type the name of the city and select from the drop-down menu. (for issues and other questions please check plugin's support forum)
How to Place Weather Widget in the Article or the Sidebar?
Please refer to "Setting Up and Using Widgets on Your Site" in Installation. (for issues and other questions please check plugin's support forum)
Can Multiple Weather Widgets Be Placed on the Same Page?
Yes. Placing multiple widgets (either in the sidebar or in content) on the same page is not a problem. Each widget has individual options and operates independently. (for issues and other questions please check plugin's support forum)
Will (Multiple) Weather Widgets Slow Down a Website?
No. Widgets display cached weather data (stored in your database) and periodically update data from our service. (for issues and other questions please check plugin's support forum)
Languages
The widget's language automatically aligns with your Settings / General / Site Language settings. If a local translation is unavailable, it defaults to English. How to Translate the Widget to My Language? You can update the local translation to adapt the widget to your preferred language. Procedure: Find and update translation you need. The required translation matches your Admin panel / General / Site Language settings. On your WP site, go to Admin panel / Dashboard / Updates, and check for updates. When your translation is approved, a notice "New translations are available" will appear. Selecting "Update Translations" will download and install your updated local translations, making them visible on your site. (for issues and other questions please check plugin's support forum)
更新日志:
- Security follow-up to 3.0.3 to ensure all vectors are properly secured
- fixed possible XSS Vulnerability
- Security: Escaped all user-facing output using proper functions (esc_html, esc_attr, esc_url)
- Security: Sanitized all user input and shortcode attributes
- Security: Improved safety of dynamic variables and URL composition
- Tweak: Code cleanup and minor improvements to data handling
- fixed possible XSS Vulnerability
- fixed bug
- added an option to display textual daily and long-term weather forecasts
- Minor updates
- Added support for Gutenberg blocks
- Overhauled the widget configuration system
- Fixed a security issue
- Removed the option for end-users to change the preset weather location
- Fixed minor bugs
- Rewritten code to support translation to all languages
- Tidying up code and fixing minor bugs
- Added ability to display weather info in Chinese, Russian or German (besides English and Spanish)
- Updated wp-color-picker-alpha.min.js for compatibility with WP 4.9
- Tidying up code and minor changes in options and appearance
- Switched URLs to HTTPS
- Added users' ability to set preferred weather location
- Initial release of the plugin