WebMan Amplifier
| 开发者 | webmandesign |
|---|---|
| 更新时间 | 2025年12月13日 17:27 |
详情介绍:
Before you rate/review the plugin: Please note that the plugin was created for WordPress theme developers. If you are a normal, non-tech-savvy WordPress user, this plugin will be disappointing for you and you don't need to install it as it was created for different purpose. If you are a theme developer and experience any issue with the plugin, please submit a support ticket.WebMan Amplifier is WordPress plugin that provides pack of features for theme developers. The plugin was build to help with, and simplify the WordPress theme development process. This plugin was created primarily for WebMan Design themes, but it works with any other theme as well if you declare a support for it in the theme's code. 特点
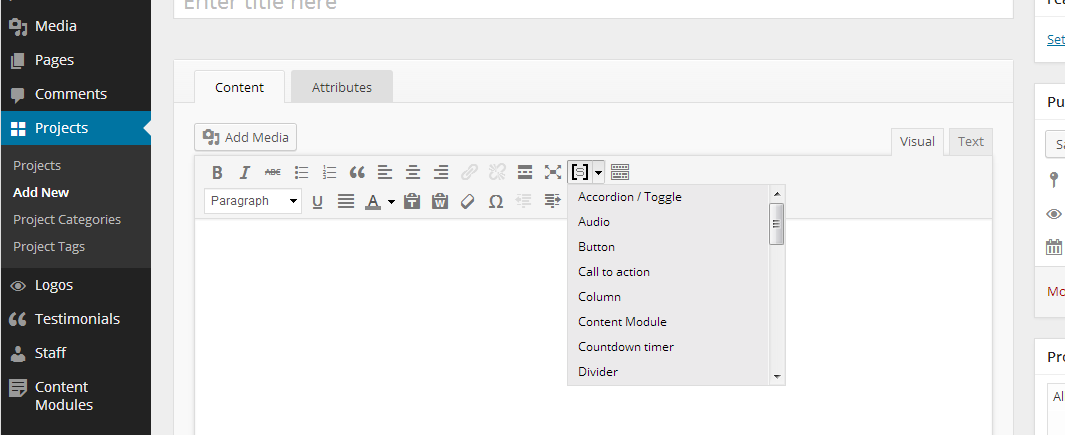
- Well thought shortcodes with simple and fast Shortcode Generator and integration with Beaver Builder page builder (with support for WPML multilingual plugin)
- 自定义文章类型: • Projects - to create your own portfolios • Testimonials - to manage your customers or partners testimonies • Staff - to manage your team members • Content Modules - to create an icon boxes, services boxes or a content injection anywhere on your website • Logos - to manage your clients and/or partners logos list
- Custom widgets • Contact - to display your contact information • Submenu - to display a subpages of the current page • Tabbed Widgets - to display any widgets in tabbed interface • Posts - to list posts or portfolio projects • Content Module - to display any Content Module post
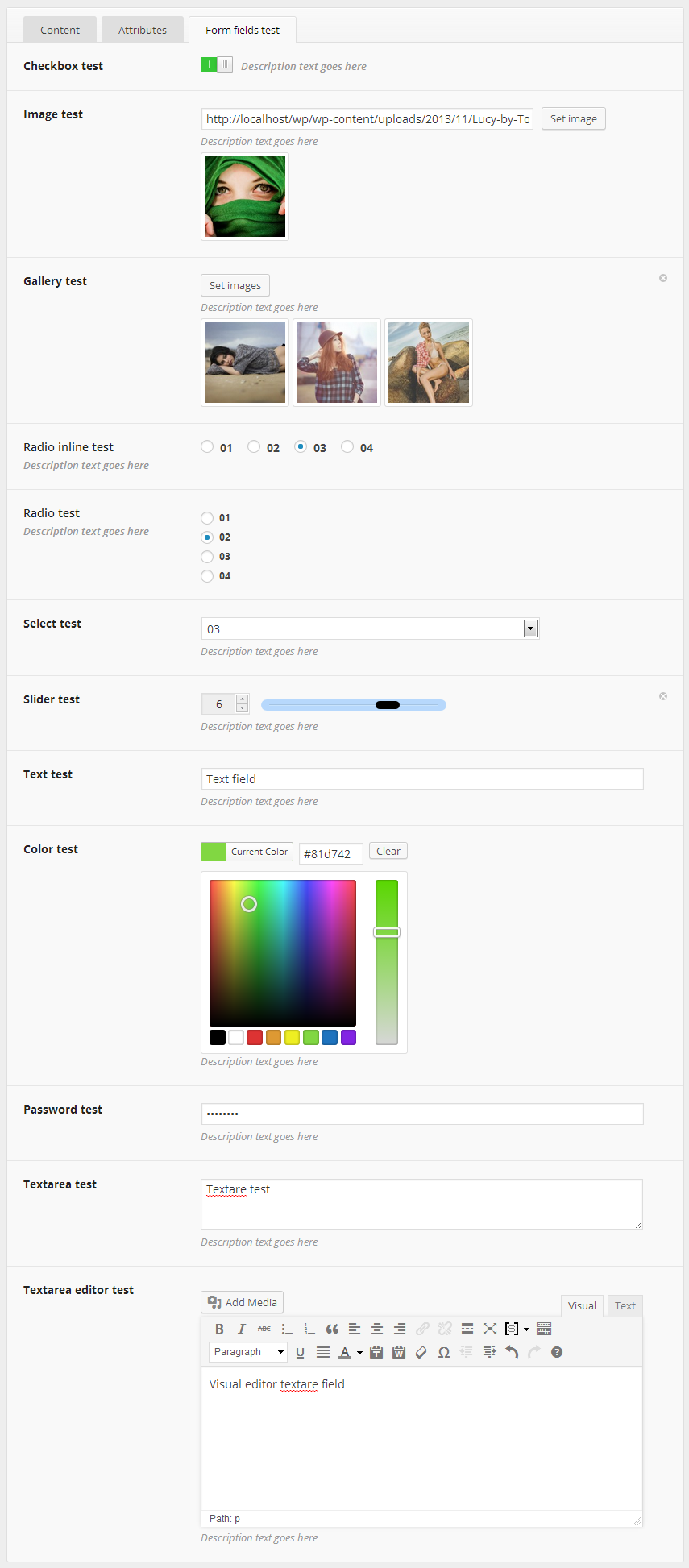
- Metabox generator
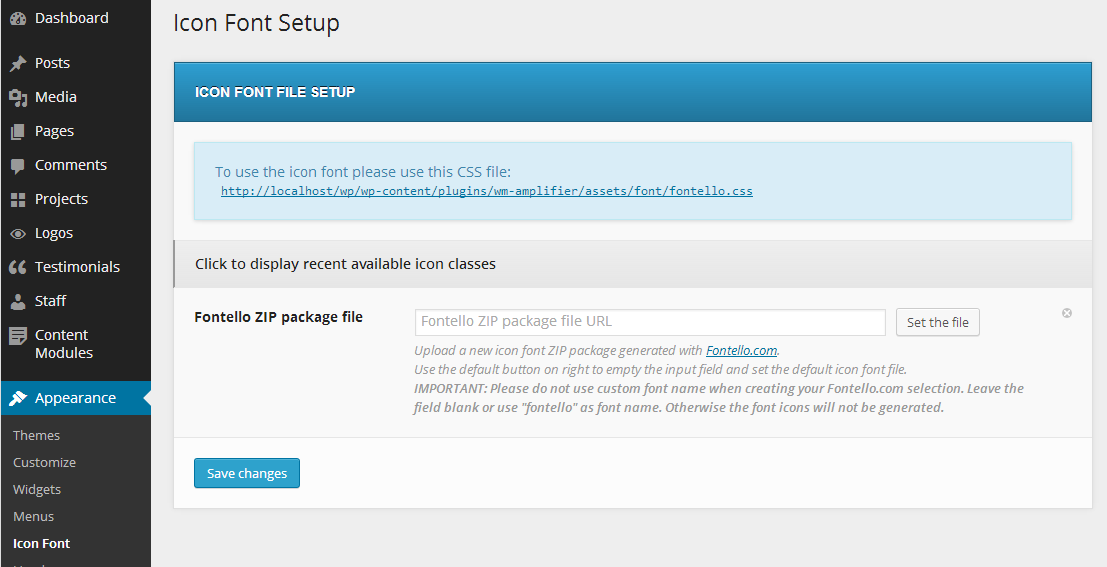
- Fontello.com icon font uploader and simple integration
安装:
- Unzip the plugin download file and upload
webman-amplifierfolder into the/wp-content/plugins/directory. - Activate the plugin through the "Plugins" menu in WordPress.
- Check out the
webman-amplifier/webman-amplifier-setup.phpfile for how to use the plugin with your theme (WebMan Design Themes supports the plugin by default).
屏幕截图:
其他记录:
常见问题:
How to enable plugin features?
You have to define the plugin support in your theme. Please see the webman-amplifier/webman-amplifier-setup.php file for instructions. There is only an icon font feature enabled by default (under Appearance > Icon Font).
How to upload custom icon font?
The plugin supports icon font files from Fontello.com. Visit the website, select your icons and download the font. Please note that you should not use the custom font file name as the plugin only supports the default "fontello" font name (no need to type it in on Fontello.com website as this is predefined). After the font is downloaded, navigate to Appearance > Icon Font and upload your Fontello ZIP package file. Save the settings and new icons will be loaded.
How to translate (localize) the plugin?
Translate the plugin by clicking the "Translate WebMan Amplifier into your language." link under "Development" section here on WordPress.org plugin repository page.
Is it compatible with WPML?
Yes! The plugin's custom Beaver Builder page builder elements/modules are compatible with WPML multilingual plugin.
更新日志:
changelog.md file for details.