360 Product Viewer
| 开发者 | webrotate360 |
|---|---|
| 更新时间 | 2015年12月12日 03:54 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.0 及以上 |
| WordPress版本: | 4.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
- Fine-tuned for E-Commerce with real business in mind.
- Designed by professional 360 product photography studio.
- Unique publishing software with instant batch processing.
- Host everything on your own servers.
- Works on iOS, Android, browsers with & without HTML5.
- Extensive hotspot support for advanced interactivity.
- Highly customizable (features, skins, templates, API, etc.)
- Lightweight and fast with quick integration.
- No server side scripts required - all client based.
- All viewer configuration is done via a separate XML file.
- Continuously tested on all major browsers and devices.
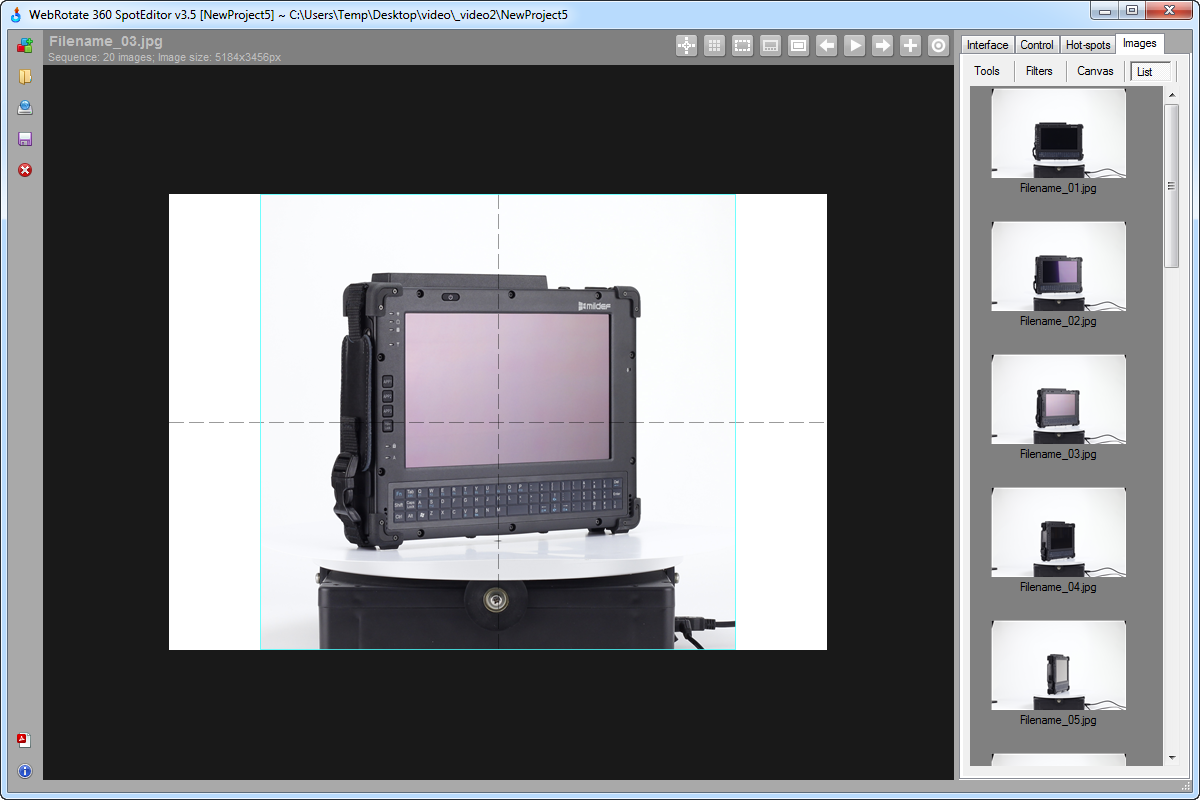
- Advanced desktop publishing software.
- Full-screen support.
- Ability to load 360 product images from CDN (external server) or use a single master configuration for multiple 360 product views.
- Multiple embed shortcodes on the same page or post (i.e, wr360embed).
- Google Analytics events (via beta v3.0).
- Unlimited hotspots.
- Free support and core product upgrades.
安装:
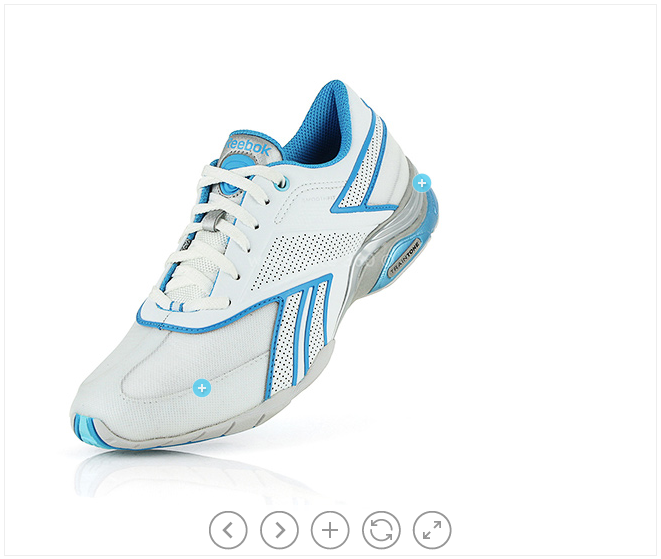
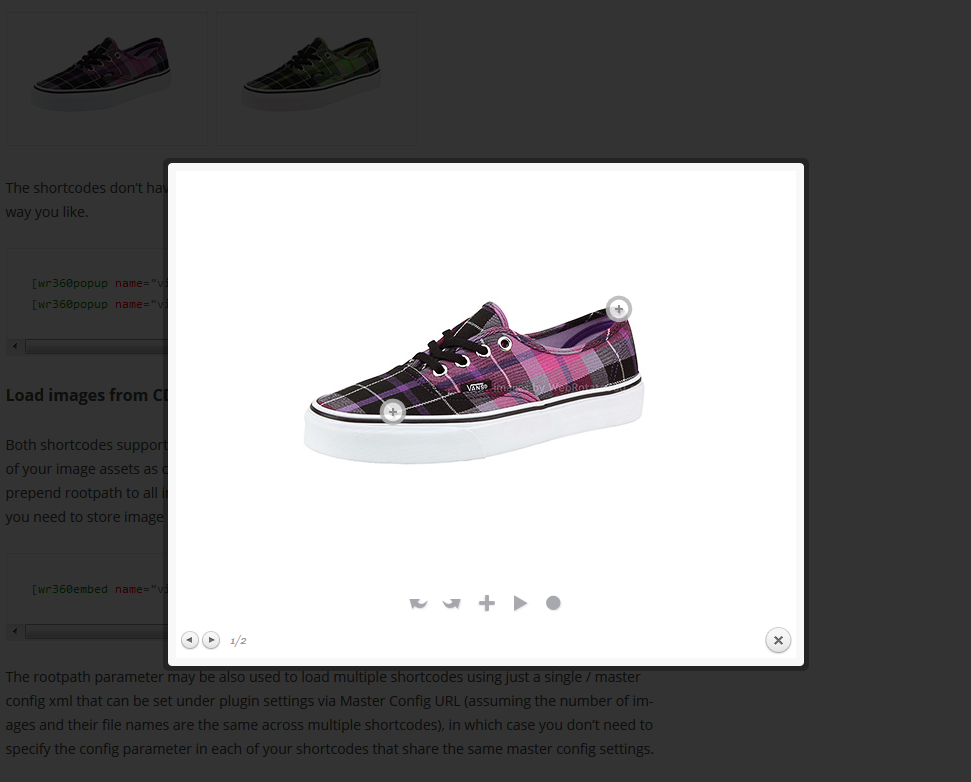
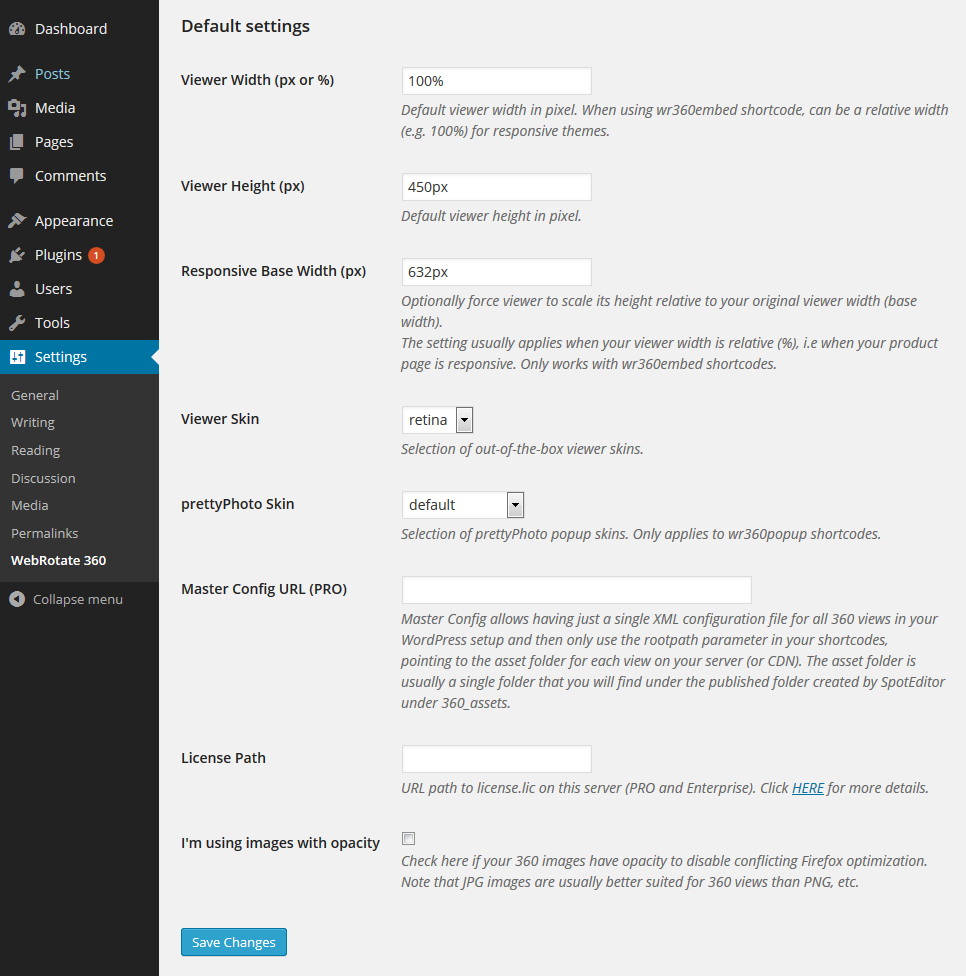
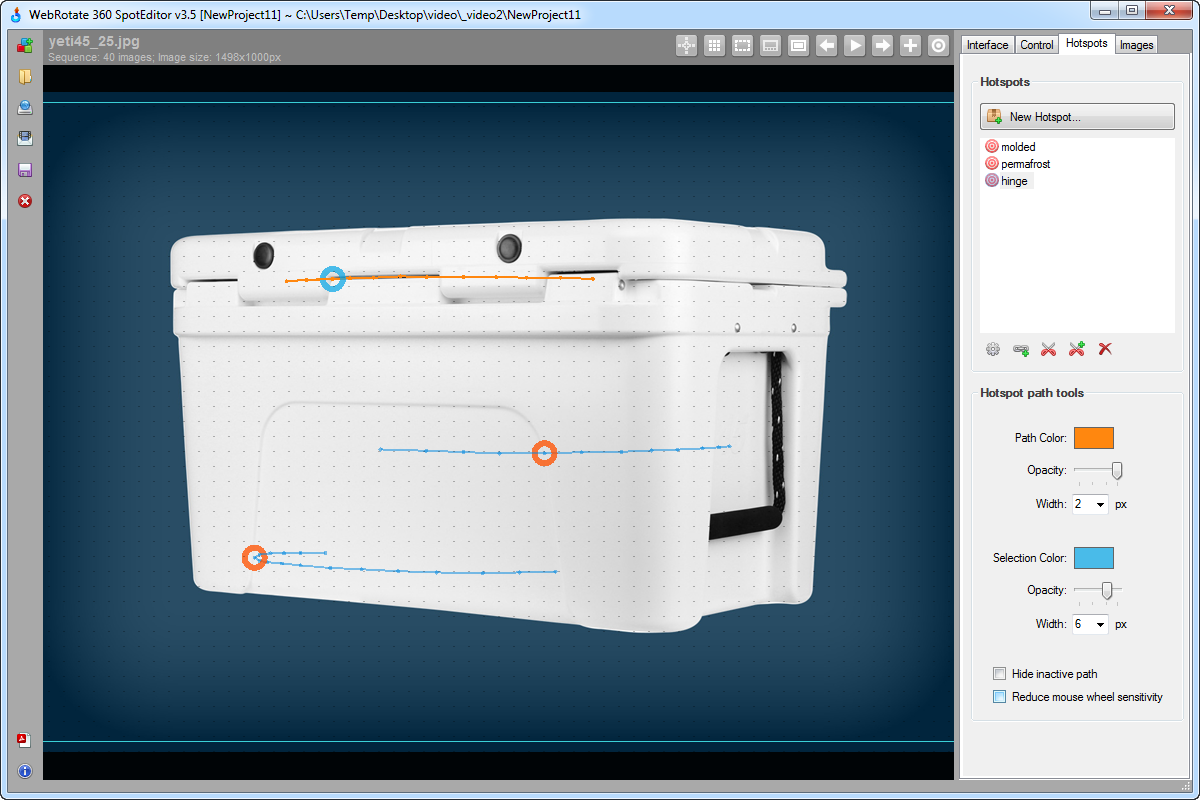
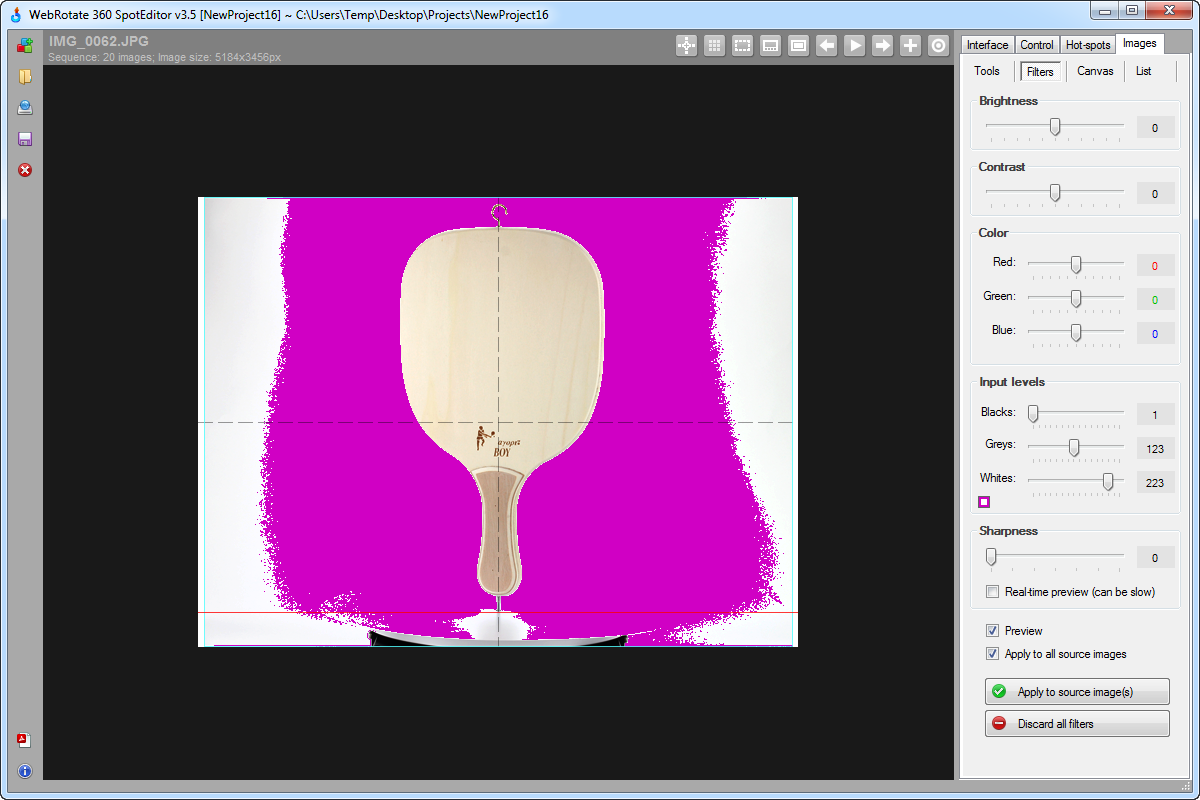
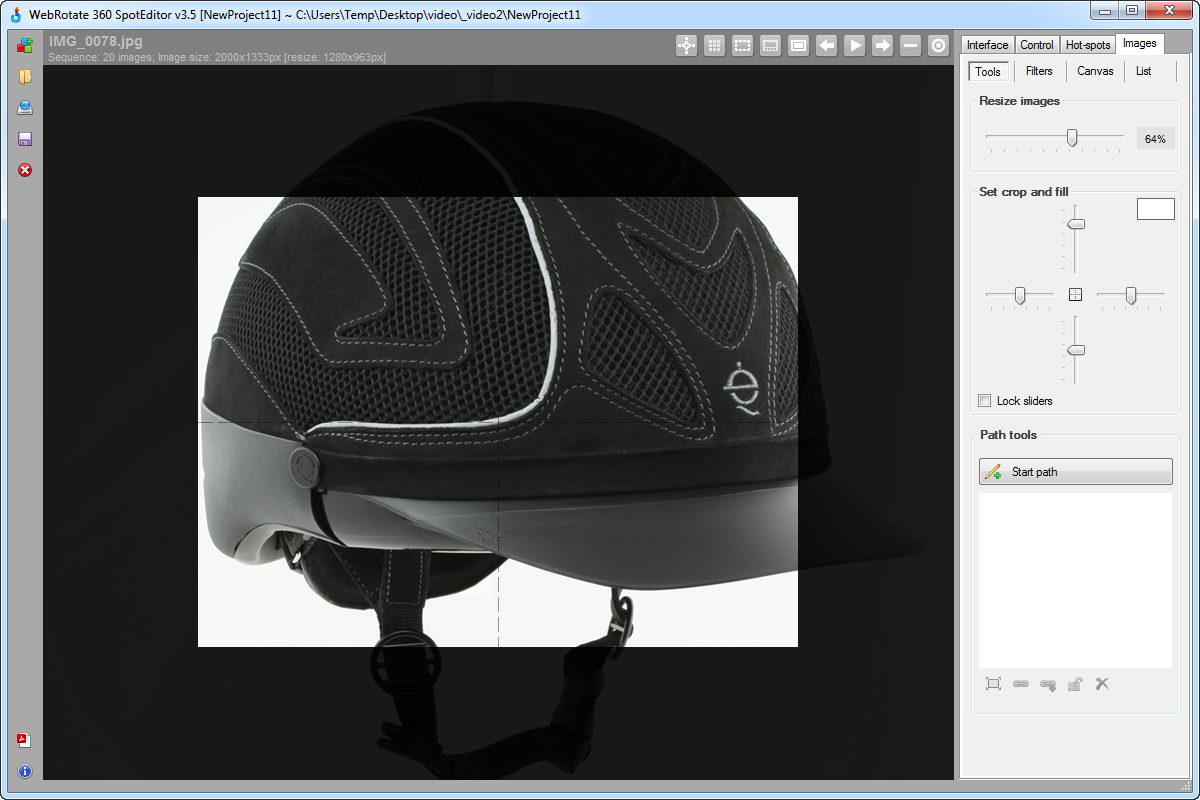
屏幕截图:
常见问题:
I entered a shortcode as per your instructions, but I can only see the three loading bars and nothing happens:
In most cases this happenes due to an invalid xml path in the config parameter of a shortcode. Please verify that the config path is correct. You can always just enter a full URL of the config xml file on your web server (http://www..) and verify that it's actually accessible online by pasting the same URL in your browser address bar. If the xml file can be successfully loaded in your browser, it will work inside the shortcodes. You may then remove the website name from the URL including http:// and leave the rest, but then please make sure you add "/" in the front of the remaining URL to have it as a relative path. Using a relative path is only important if your website can be accessed using both http://www.website and http://website (i.e without www.) and they don't resolve to the same URL.
Image rotation in some browsers may become jerky or unresponsive. If hotspots are present, they move as if they are detached from images:
This is usually caused by disabled image caching as per the HTTP headers received from your web server that force web browsers to not cache any images. Please find more details and a simple solution for Apache servers on our forum here. Note that JPG & PNG image caching is usually enabled by default by all major web hosting provides. Although it can be manually disabled during website development or may need extra configuration if using Amazon S3 for hosting your 360 product images.
I purchased the PRO license but my PRO features were not activated:
For certain PRO features you may need to request the commercial version of imagerotator.js or use the one from any of your published SpotEditor PRO projects located under published/imagerotator/html/js and just copy it to wp-content/plugins/webrotate-360-product-viewer/imagerotator/html/js. Please also verify that your license.lic is either present in the root of the plugin folder or correct license path is configured in the plugin settings.
更新日志:
- FIXED: security issue reported by WP team in a third-party library.
- NOTE: entire contents of the plugin will be removed upon automatic update, so if you have any 360 assets or a license file stored in webrotate's plugin folder, please backup the plugin folder first.
- FIXED: issue was fixed that could affect interactive sliders and other javascript functions on certain WP installations.
- ADDED: new plugin settings page with various defaults.
- ADDED: drop-down with 360 product viewer skins.
- ADDED: drop-down with prettyPhoto / popup skins.
- ADDED: defaults for viewer dimensions, basewidth, Master Config, etc.
- ADDED: new shortcode parameter to allow disabling browser optimization when using PNG images with opacity (imageopacity="true").
- ADDED: latest version of WebRotate 360 Product Viewer v3.5 scripts and graphics (free version).
- FIXED: prettyPhoto margin calculations was reworked to show correctly on small device screens.
- FIXED: shortcode width and height are now correctly parsed whether "px" was supplied or not.
- NOTE: if using PRO, you may need to re-apply your license.lic as it's removed by WordPress upon upgrade. Simply copy it under the root of the webrotate plugin folder or specify its new location on your server using the new plugin settings page (this way it will not happen next time you upgrade the plugin). You may also need to request the commercial version of imagerotator.js or use the one from any of your published SpotEditor PRO projects located under published/imagerotator/html/js and copy it to wp-content/plugins/webrotate-360-product-viewer/imagerotator/html/js.
- ADDED: ability to add multiple embedded 360 product spins on the same page or post.
- ADDED: gallery mode to show multiple spins via a popup gallery (prettyPhoto).
- ADDED: image loading from CDN or external file servers via rootpath parameter.
- ADDED: support for responsive themes in wr360embed shorcodes when width is relative (e.g, 100%).