Whereabouts
| 开发者 | florianziegler |
|---|---|
| 更新时间 | 2023年7月25日 23:41 |
| PHP版本: | 3.9 及以上 |
| WordPress版本: | 4.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Each user can save his/her current location and the corresponding time (zone). The information is stored as user meta data.
The Whereabouts widget displays the location and time (zone) of a specified user (select user in the widget options).
You can - of course - add multiple widgets to show more than one user/location.
Dashboard-Widget
Each user can comfortably set her/his current location directly on the WordPress dashboard.
A little help from Google
Activate the use of the Google Geocoding and Timezone API in the settings:
You can then use the browser's geolocation API to determine your location, and the Plugin will automatically fetch the time zone of your whereabouts.
Want to use another location? Just type in a location name and the plugin will get all the relevant information for you.
You can also set the language in which the results of the api requests are returned.
必需条件
- PHP 5.3
- WordPress 3.9.2
- In some modern browsers your website needs to have a working SSL-certificate in order to use the geolocation api.
安装:
- Upload the
whereaboutsfolder to your/wp-content/pluginsdirectory. - Activate the "Whereabouts" plugin in the WordPress administration interface.
- Go to "Settings" -> "Whereabouts" and activate "Use Google to get location data", enter you API key and set the "API Request Language".
- On the dashboard, set your location.
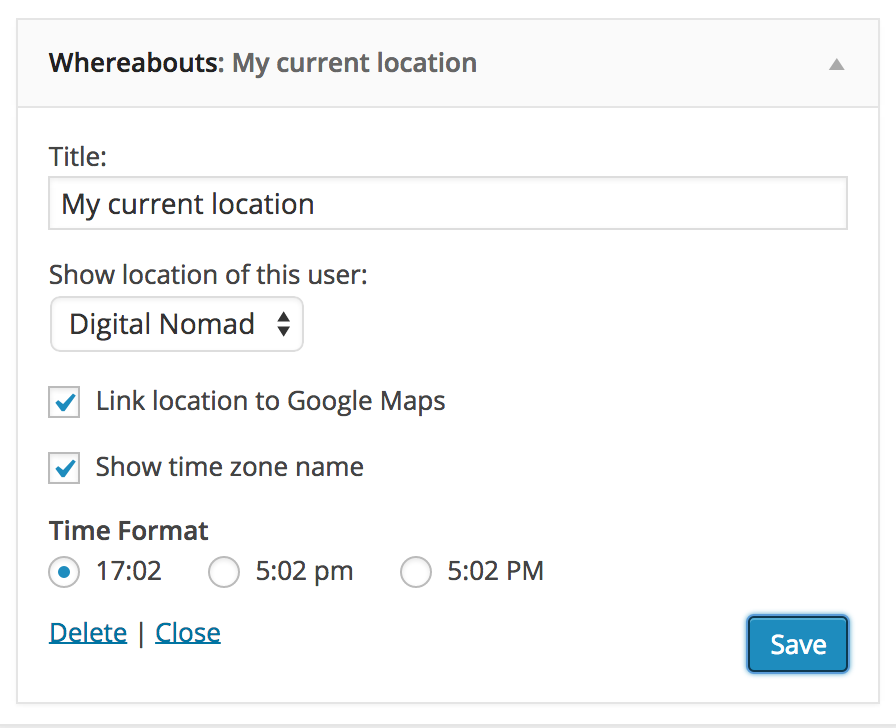
- Go to "Appearance" -> "Widgets" and add a Wherebouts widget to a sidebar of your choosing. (You have the options to chose the user, whose location you want to display, link the location to Google Maps and display the time zone name.)
[whereabouts user="2" link_location="1" time_format="H:i" show_tz="1"]
You need to enter a valid user id and the specified user must have saved his/her location for the widget to be displayed.
过滤
There is a filter available to change the html output of the widget/shortcode:
whab_widget_output
Three argument variables are availabe:
$outputThe html Whereabouts generates by default as a string$argsThe widget settings as an array$locationThe location values as an array
functions.php like this:
`
add_filter( 'whab_widget_output', 'my_function_to_change_location_widget', 10, 3 );
function my_function_to_change_location_widget( $output, $args, $location ) {
$output = '
' . $location['location_name'] . ', ';
$output .= date( $args['time_format'], time() + $location['utc_difference'] );
if ( $args['show_tz'] ) {
$output .= ' (' . $location['timezone_name'] . ')';
}
return $output . '';
}
`
This will change the html output to:
<p class="my-location">Paris, France, 12:34 (Central European Standard Time)</p>屏幕截图:
常见问题:
Why am I not getting any results when I use my browser's geolocation api?
Usually it is a privacy issue: Make sure your browser and your website are allowed to use the location functionality of your device (eg. your smartphone). In general these settings are found in your device's privacy or location settings.
Upgrade from version 0.3.0
When you upgrade from 0.3.0 to a newer version, you have to (re) enter you location and (re) add the Whereabouts widget. Go to "Appearance > Widgets" and drag the Whereabouts widget to the sidebar of your choosing. From version 0.4.0 (or newer) the location is saved per user. You can choose the user, whose location you want to display, in the widget's options.
更新日志:
0.7.0
- Adapt to changes in Google's APIs
- Important: You now need a Google API key to use the geolocation feature!
- Also: In most modern browser your website needs a working SSL-certificate to use the geolocation feature!
- Update Google Maps API language selector
- Fix PHP 7 issues
- You can now use the browser's geolocation API to set your current location.
- Bugfix
- Added a filter function, which you can use to change the widget's html output to your heart's content.
- The admin can now allow/deny access to the dashboard widget by user role
- Display the location anywhere in your theme by using the shortcode [whereabouts]
- Per user location: Each user can now set her/his individual location via the WordPress dashboard.
- You can also choose which user's location to display per widget.
- You can now choose the time format in which the local time is displayed
- Whereabouts is live
- Somehow this got skipped...