
WooCommerce Image Annotator
| 开发者 | Tolotra Samuel |
|---|---|
| 更新时间 | 2017年4月9日 22:36 |
| PHP版本: | 4.1 及以上 |
| WordPress版本: | 4.7.3 |
| 版权: | GPLv3 |
详情介绍:
If you want to add more value to your WooCommerce site by giving more reasons for your customers to buy your product, this plugin is right for you. It will allow you to extend the way you expose your product through annotation of those products in live pictures.
Best of all, this plugin is accompanied with a friendly and responsive user interface for both the frontend and the backend sides. You can annotate, save, display your image, then go back and edit it by adding different products on top of your image.
安装:
- Upload the plugin files to the
/wp-content/plugins/woocommerce-image-annotatordirectory, or install the plugin through the WordPress plugins screen directly - Activate the plugin through the 'Plugins' screen in WordPress
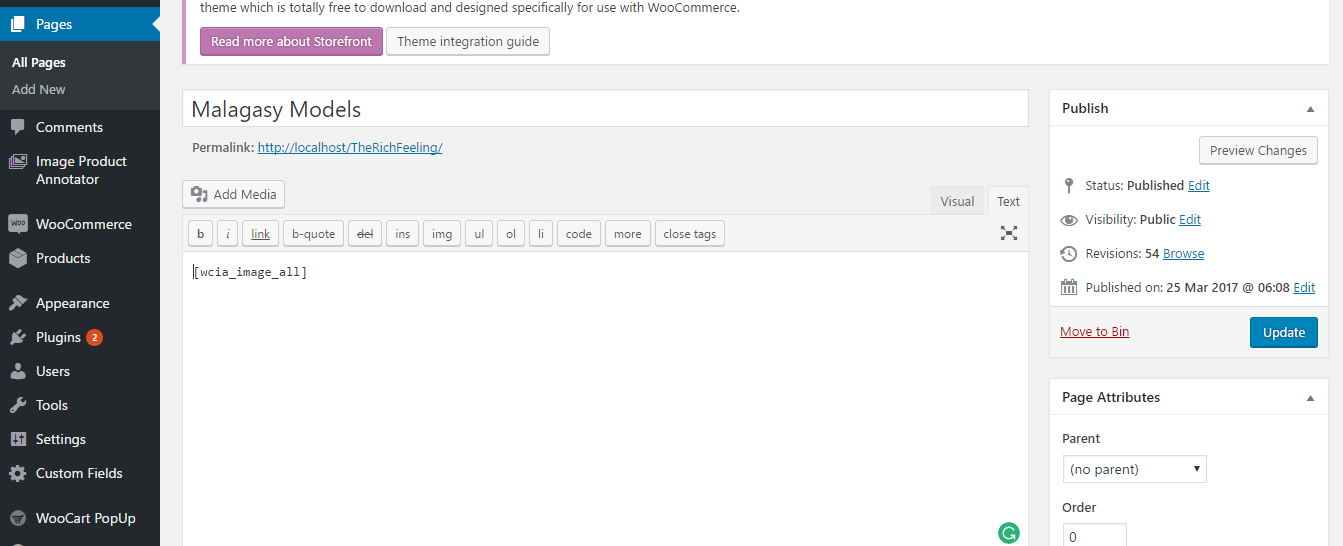
- Add a new annotation by going to 'Image Product Annotator' and then 'Add New' in the left hand columns of your admin panel
- Click ‘choose image’ to choose your image and then click on ‘insert into post’.
- Inside the ‘Select Product’ box, choose the products you want to annotate in the image
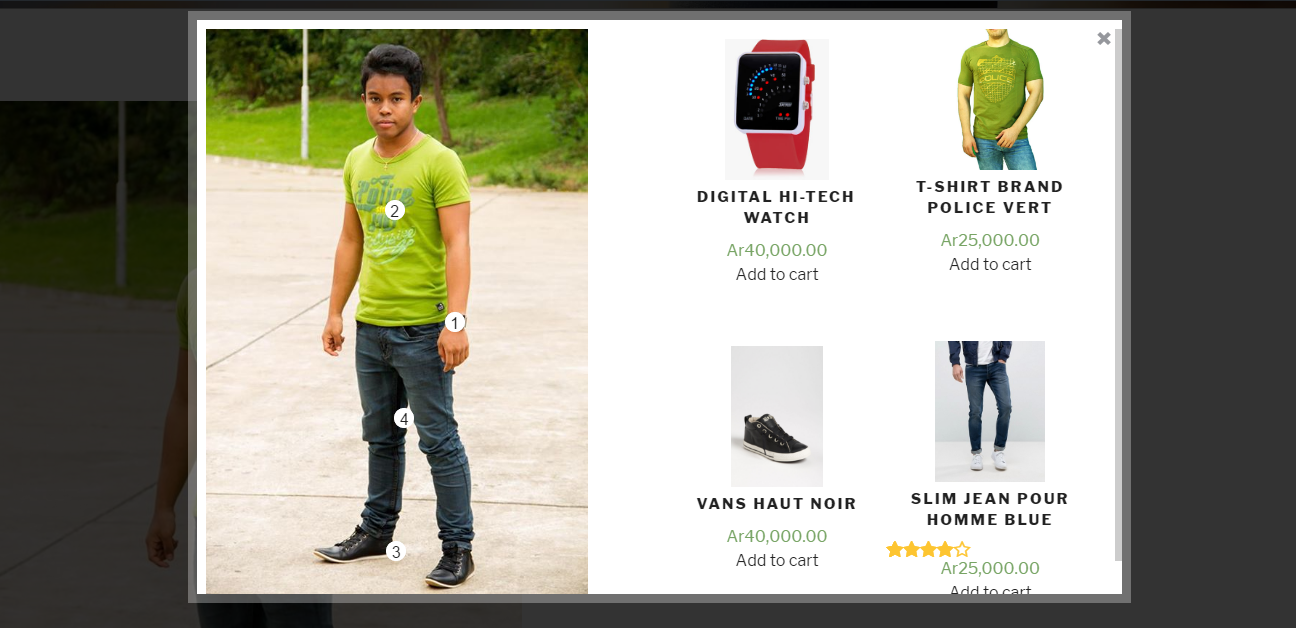
- Add your annotations, by selecting on the add button and then clicking on the image where the product is represented
- Drag and resize your annotation to fit the area of the represented product
- Caption each annotation referring to the order of the product you just added in the ‘Select Product’ box. It should be an integer between 0-9
- Hit publish/update to save them.
- Open the permalink that was generated with the annotation post.
- You can use the TinyMCE shortcode to add one of your saved annotations using the [wcia_image id=id_here] shortcode.
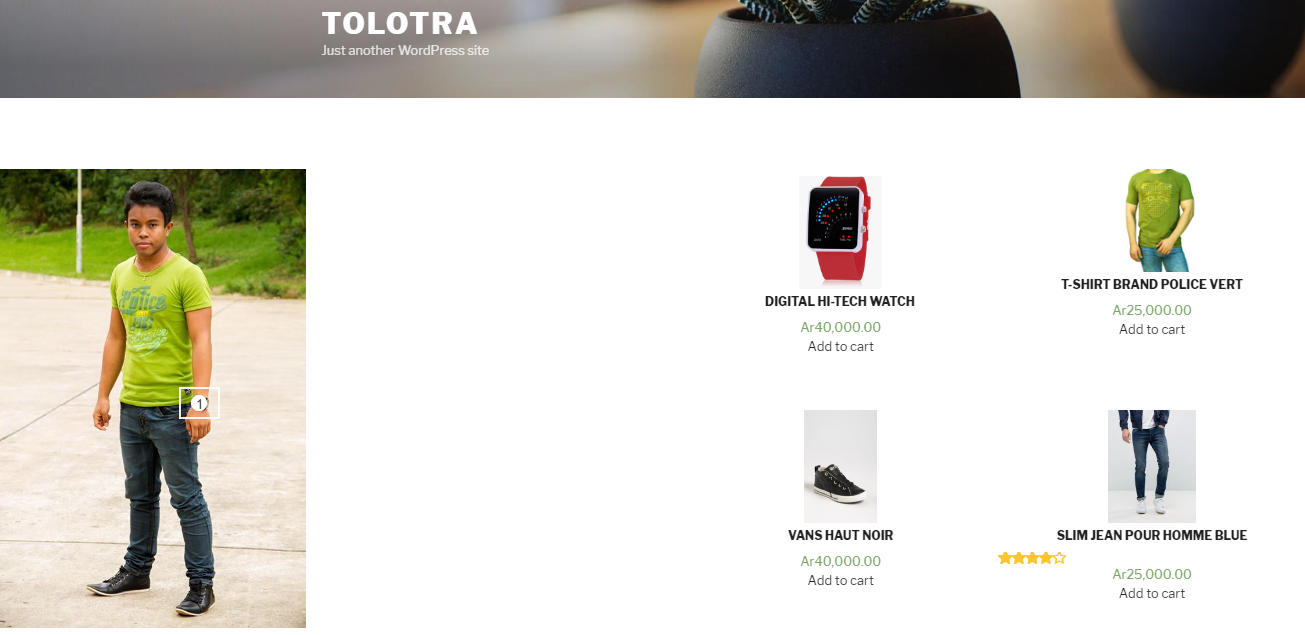
- You can display all annotation using the TinyMCE [wcia_image_all] shortcode.
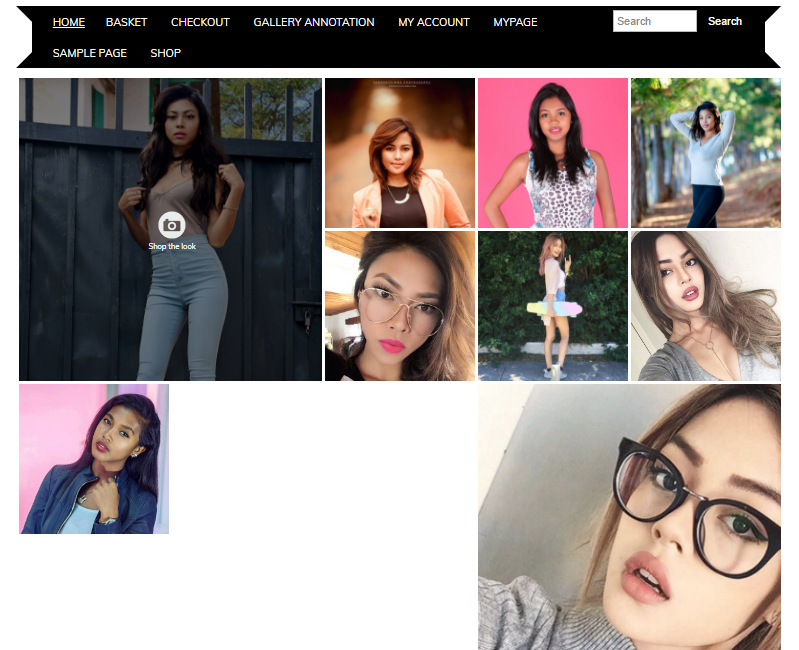
- You can alternatively display all your annotations in a custom page that has been dynamically generated with the plugin called ‘Gallery Annotation’
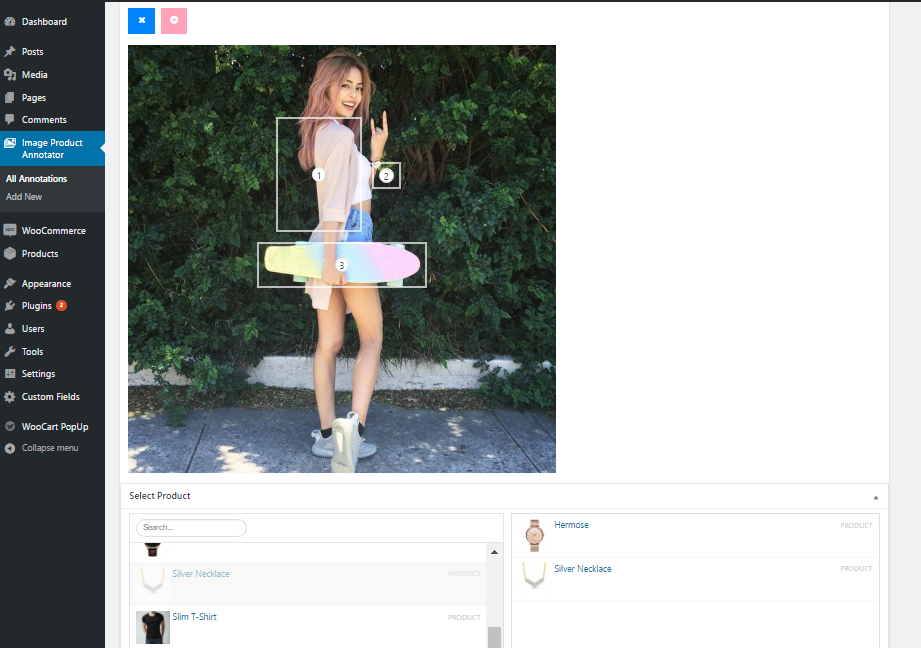
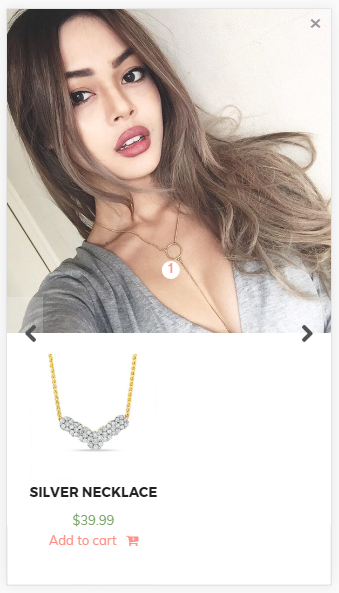
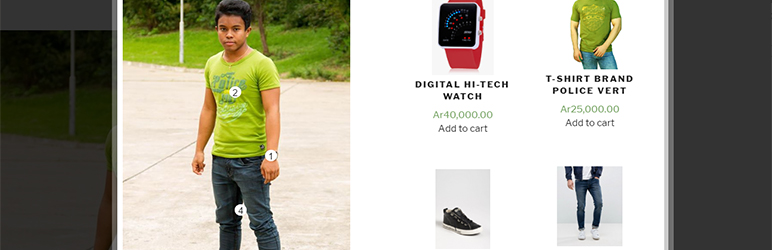
屏幕截图:
常见问题:
How can I change the tag ‘Shop the Look’ in the annotations?
Under ‘Setting’, in the left hand columns of your admin panel, click ‘View Annotation'. Inside the General Options box, find a field labelled: View Annotation Button Label. Edit this field as how you want the tag to be and hit saves changes at the bottom of the page.
更新日志:
1.0
- First release of plugin - many more changes to come!