
Attributes Menu Manager For WooCommerce
| 开发者 | varunms |
|---|---|
| 更新时间 | 2020年4月7日 10:23 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 5.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
sales
affiliate
shop
shipping
menu
ecommerce
e-commerce
store
sell
cart
checkout
widgets
taxonomy
download
commerce
Woocommerce
tax
shopping
reports
wc
stock
digital
variable
inventory
woothemes
wordpress ecommerce
configurable
attribute
downloadable
menu manager
attribute menu
wc attribute menu
attribute menu manager
attr menu
wc attr menu
wc attribute menu manager
下载
详情介绍:
Attributes (which can be used for the layered nav) are a custom taxonomy, meaning you can display them in menus, or display products by attributes.
[youtube https://www.youtube.com/watch?v=s7oELNNim0U]
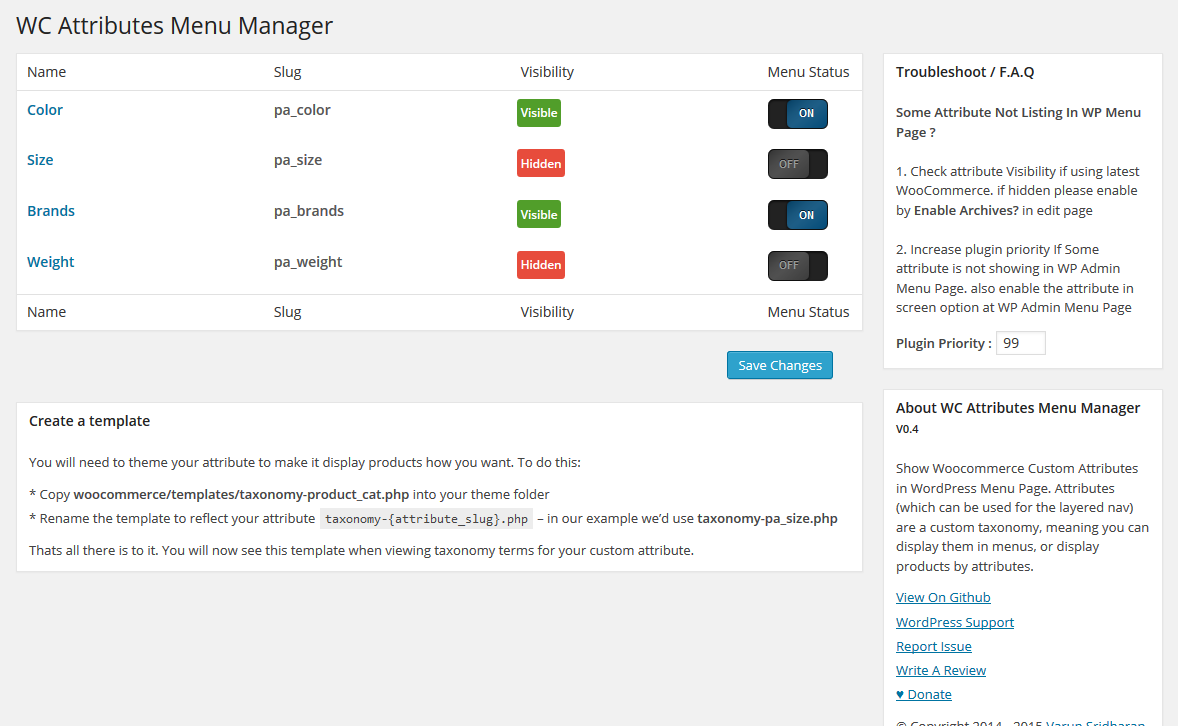
Create a template
If you enable a attribute it will create a template file. if not You need to do the below stepts
- Copy
woocommerce/templates/taxonomy-product_cat.phpinto your theme folder - Rename the template to reflect your attribute – in our example we’d use
taxonomy-pa_size.php
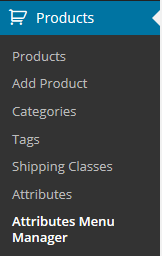
Products ==> Attributes Menu Manager
安装:
中等需求
- WordPress version 3.8 or greater
- PHP 5.2.4 或更新版本
- MySQL 5.0 或更新版本
- WooCommerce version 2.3.2 or greater
- Installing alternatives:
- via Admin Dashboard:
- Go to 'Plugins > Add New', search for "Attributes Menu Manager For WooCommerce", click "install"
- OR via direct ZIP upload:
- Upload the ZIP package via 'Plugins > Add New > Upload' in your WP Admin
- OR via FTP upload:
- Upload
wc-attributes-menu-managerfolder to the/wp-content/plugins/directory - 通过WordPress的的“Plugins”菜单激活插件
- For Settings Look at your
Products ==> Attributes Menu Manager
屏幕截图:
更新日志:
1.0 - 07/04/2020
- Tested : With Latest WP & WC
- Minor Code Cleanup & Added Docblock.
- Fixed An Major Slug Issue.
- Tested : With Latest WP & WC
- Minor Code Cleanup & Added Docblock.
- Minor BUg Fix
- Tested With Latest Version of WP & WC
- Auto Create Template File If Not Existing. its done when saving settings
- Minor Fix
- Tested With Latest WooCommerce & WordPress
- Fixed Activation Issue Bug [#1]
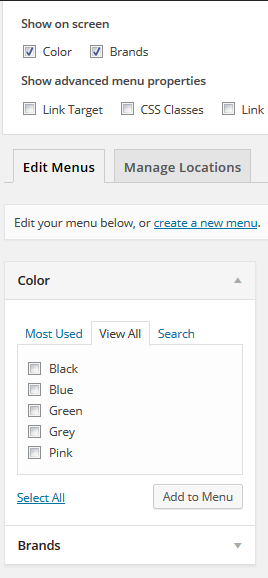
- Fixed Show on screen not showing attributes [#3]
- Added Plugin priority
- Minor Bug Fix
- Added Paypal Donation Link
- Added Github Link
- Added Report Issue Link
- Added Settings Link
- Fixed Activation Issue Bug [#1]
- Fixed Settings Saving / Getting Issue.
- Minor Fix
- Added Screenshot
- Updated ReadMe
- Base Version


![WooCommerce New Attribute Form [Dont Forget To Check Enable Archives]](https://cdn.jsdelivr.net/wp/woocommerce-attributes-menu-manager/assets/screenshot-3.png)