
WooCommerce Show Attributes
| 开发者 | isabel104 |
|---|---|
| 更新时间 | 2020年8月30日 13:12 |
| PHP版本: | 3.8 及以上 |
| WordPress版本: | 5.0-alpha-42420 |
| 版权: | GNU Version 2 or Any Later Venrsion |
| 版权网址: | 版权信息 |
详情介绍:
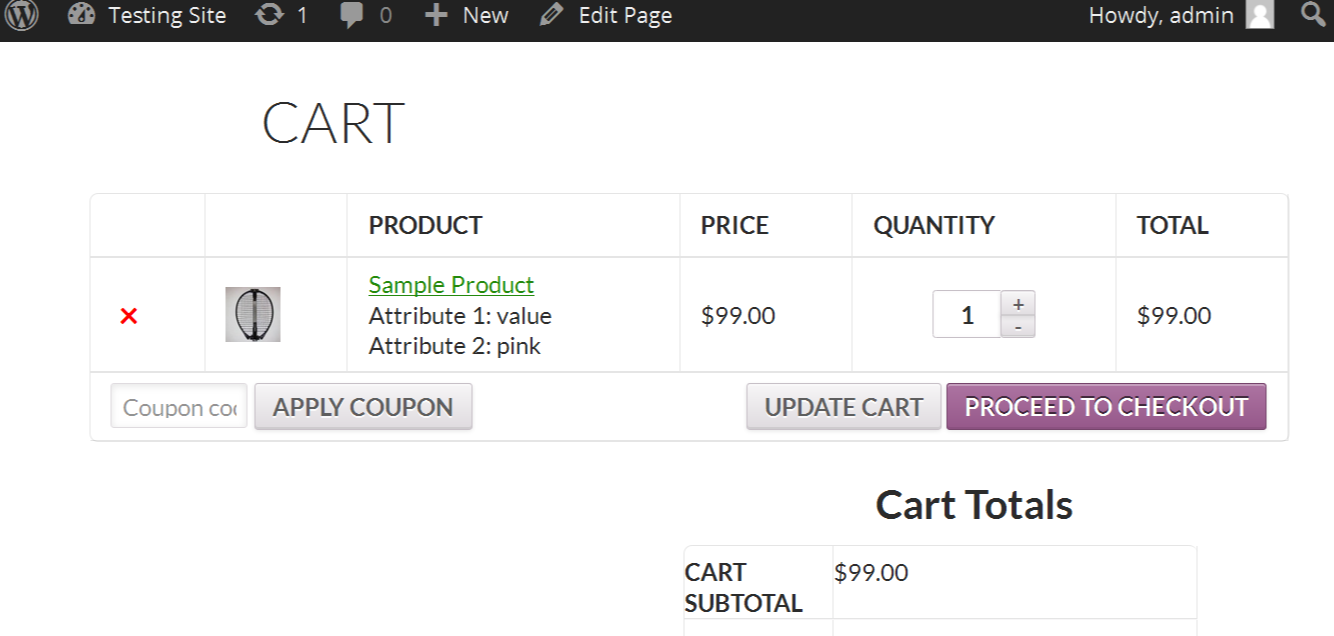
- Cart page
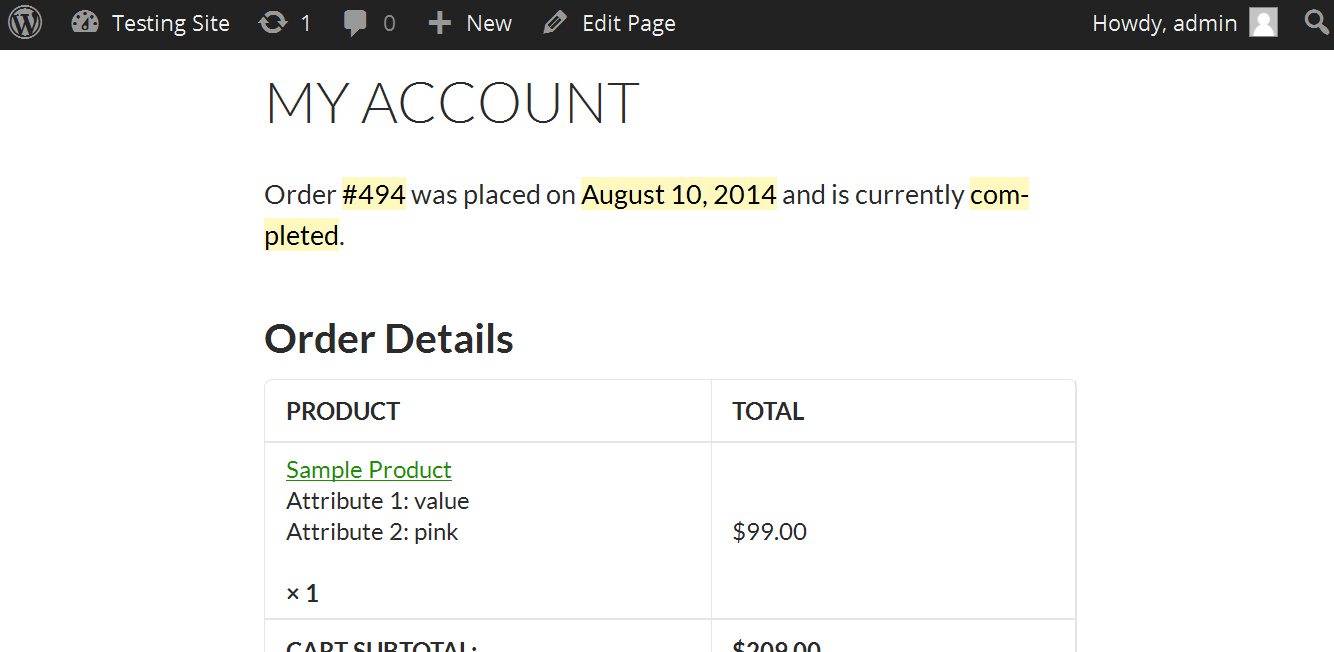
- View Order page on front end for customers
- Emails that goes to the customer, including:
- Receipt (Order Processing) email that goes to the customer
- Order Complete email that goes to the customer
- Customer Invoice email
- New Order email that goes to the administrator
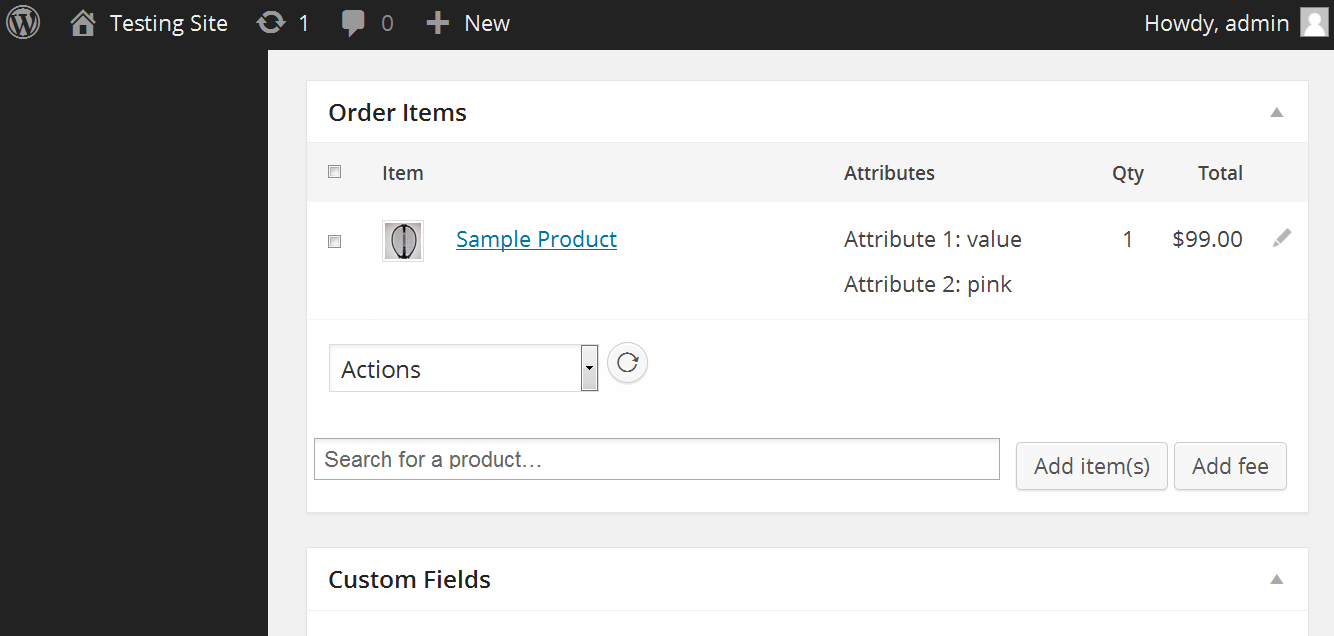
- Admin Order Details page on the back end, under Order Items
- Grouped product page
- Shop page (including product category and tag archives) (Off by default. You must enable this option on the settings page.)
安装:
- Install and activate the plugin in your WordPress dashboard by going to Plugins –> Add New.
- Search for “WooCommerce Show Attributes” to find the plugin.
- When you see WooCommerce Show Attributes, click “Install Now” to install the plugin.
- Click “Activate” to activate the plugin.
- After you activate the plugin, your custom product attributes will automatically be shown at certain locations. (see which locations).
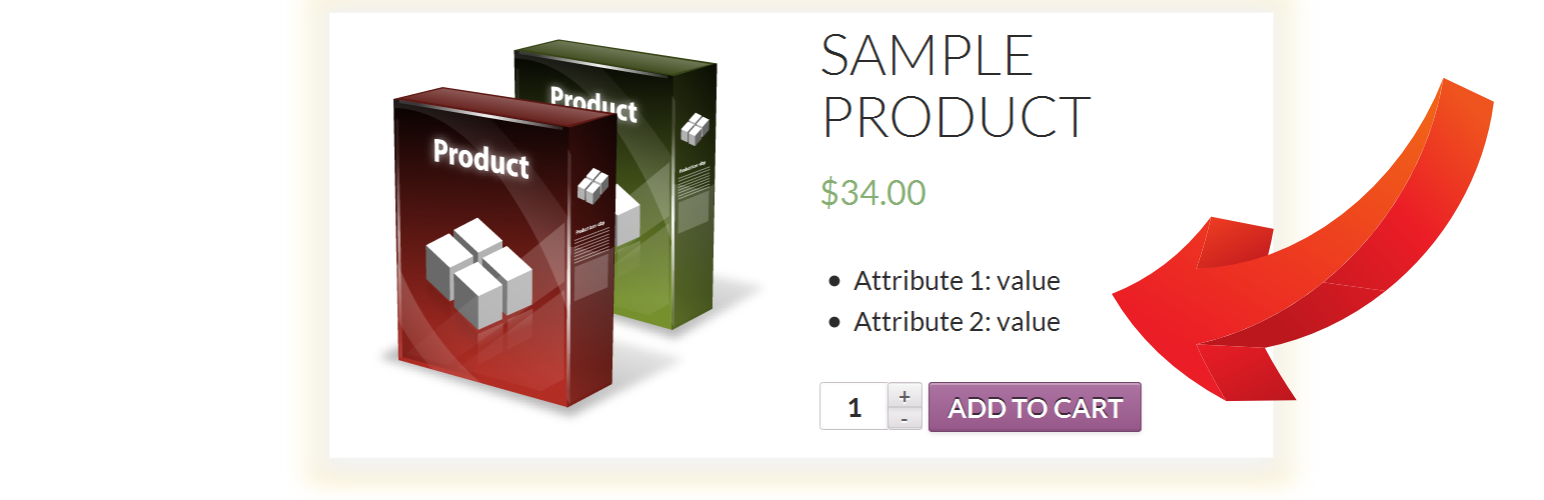
- If you want to show the attributes on the single product page, do this: For each attribute that you want to display, you must check the box for “Visible on the product page.” This is a WooCommerce native option and is found on the Edit Product page (for each product), under the individual attribute settings. If you uncheck that box, the attribute will not be shown for that product.
- Optional settings are at WooCommerce Settings -> Products tab. Click on "Show Attributes" to see this plugin's options.
屏幕截图:
常见问题:
How do I show only some attributes, while not showing others?
For each attribute that you want to display, you must check the box for “Visible on the product page.” So, you can use that setting to show some attributes. Leave the box unchecked for the attributes that you do not want to show.
Why are my custom attributes NOT showing up?
For each attribute that you want to display, you must check the box for “Visible on the product page.” If you leave that box unchecked, that attribute will not be shown by this plugin.
Can I show the product weight and/or dimensions above the Add to Cart button?
Yes, since version 1.4.0. See this plugin's settings page to enable this.
How do I hide the attribute labels and only show the values?
Go to WooCommerce Settings -> Product tab, under "Product Data". Check the box for "Hide the Labels When Showing Product Attributes". Click "Save changes".
How do I remove the list bullets from the attributes on the single product page?
Go to WooCommerce Settings -> Product tab, under "Product Data". Check the box for "Show Attributes in a span Element". Click "Save changes".
How can I style the attributes?
This plugin adds several CSS selectors so that you can style the output by adding your own CSS. On the "single product page", the attributes are in an unordered list with the CSS class "custom-attributes". Each list item has two CSS classes: its attribute name and its value. Within each list item, each attribute label has the CSS class "attribute-label", and each attribute value has the CSS class "attribute-value". On the Cart page, View Order page, admin Edit Order page, and in the emails, the attributes are wrapped in a 'span' element with the CSS class "custom-attributes". Each attribute name and value pair is wrapped in a 'span' which has two CSS classes: its attribute name and its value. Within this span, each attribute label has the CSS class "attribute-label", and each attribute value has the CSS class "attribute-value".
How do I remove the extra left-margin space from the attributes on the single product page?
Add this CSS:
ul.custom-attributes { margin-left: 0; }
How do I make all the attribute labels bold?
Add this CSS:
.custom-attributes .attribute-label { font-weight: bold; }
How do I make all the labels and values italic?
Add this CSS:
.custom-attributes { font-style:italic }
更新日志:
- Fix - Restored missing attributes on the Cart page for variable products.
- New - Added WPML translation support.
- New - Updated the .pot translation file.
- Tweak - Remove unused duplicate variable.
- New - Add PolyLang translation support for attribute names.
- Fix - Check for WC_Product_Attribute object before using member functions to avoid a PHP fatal error.
- Fix - Removed WooCommerce deprecated notices for functions that will be removed in the future:
- Use wc_get_product instead of get_product.
- Update the parameter for get_dimensions.
- REMINDER: This plugin requires WooCommerce 3.0 or higher.
- New - This plugin now requires WooCommerce 3.0 or higher.
- Fix - Fixed an installation error in version 1.6.
- New - Save default options upon activation.
- New - Delete our options upon plugin deletion.
- Fix - Compatibility with PHP 7.1 and WooCommerce 3.0. Accessing attribute data directly was causing some PHP notices in PHP 7.1. We now use the new WC_Product_Attribute class getters instead of accessing attribute data directly.
- Fix - Remove 'Product' from the attribute label which was caused by a change in WooCommerce 3.0.
- API - Don't access the $product->id property directly, which throws a notice since WC 3.0.
- API - Update the Additional Information tab for WC 3.0
- New - Change the title for the settings section to just "Show Attributes."
- New - Update the Additional Information tab to match the WooCommerce core tab.
- Tweak - The plugin textdomain should be loaded on the init action rather than the plugins_loaded action.
- Tweak - Updated links to plugin URI and plugin documentation.
- Fix - Improve use of get_current_screen since it returns NULL in some cases.
- Fix - Removed attributes from the admin main Orders page because it was ruining the HTML for the item names.
- Fix - Fixed one possible incompatibility with plugins that manage custom Woocommerce Tabs.
- Fix - Blank tab no longer appears if a shop item has at one attribute that enables Used For Variations.
- Localization - Fixed an error that prevented several strings from being translated.
- Localization - Translate attribute values, as well. Previously, only attribute labels where translated, but not values, since values are user-created.
- Localization - Added Finnish language translation. Thanks to Arhi Paivarinta.
- Tweak - Display adjustments - Separated .attribute-label from the colon by wrapping the label's content in another span element. Removed the space before the colon. Removed obsolete white space. Thanks to amielucha.
- New - The attribute values in the emails are now vertically aligned.
- New - New option to show attribute terms as links. This only applies to Global Attributes. Global Attributes are created in Products -> Attributes.
- Fix - Output attributes as comma separated list instead of separate lines.
- Fix - Weight and Dimensions would not show up in locations enabled by the settings, unless the option the Show Attributes in that location was also enabled.
- Fix - Avoid PHP errors when calling get_attributes.
- New - 16 new options are available to give you more granular control over where to show the attributes.
- New - The options have moved to their own page at WooCommerce Settings, Products tab, click on "WC Show Attributes" to see all the options.
- New - Options to show the product weight and dimensions in various places.
- Fix - Attributes were displayed on the Cart page even though the setting to make an attribute visible was unchecked.
- Maintenance - Updated .pot translation file.
- Fix - Fixed a fatal error that was breaking the Additional Information tab.
- Tweak - Translate attribute labels.
- Fix - Removed an error that caused installation to fail.
- New - Added a .pot localization file to make the plugin WPML ready.
- Fix - Fixed a fatal error on the admin Edit Order page, above the item details. Please update.
- New - Show the attributes also on the Grouped product page, for each child product in the Grouped product.
- New - Option to show the attributes on the shop pages, which also includes the product category and tag archives.
- Fix - Typo in the description of one setting.
- Maintenance: Updated plugin URI and added link to new Documentation.
- Fix - Attribute labels were temporarily hidden leaving only the attribute value showing in version 1.2.1.
- New - The "Visible on the product page" checkbox for each individual product will now be taken in to account on the single product page. If you uncheck that box, then the attribute will not be shown on the single product page. However, it will still show up on the rest of the places as described in the plugin description.
- New - Easily remove list bullets from the attributes on the single product page with the new option, "Show Attributes in a span Element". The new option can be found on the WooCommerce Settings Product tab, under "Product Data".
- New - Easily hide the labels and show only the values with the new option. The new option can be found on the WooCommerce Settings Product tab, under "Product Data".
- Fix - Check for WP_ERROR when using wp_get_post_terms.
- New - Custom attributes now also appear on the Cart page, on the View Order page on front end for customers, on the Edit Order admin page under Order Items, on the New Order email that goes to the administrator, on the Receipt (Order Processing) email that goes to the customer, and on the Order Complete email that goes to the customer.
- Fix - fixed logic for removing our custom product attributes from the Additional Information tab.
- Initial release. == Upgrade Notice ==