WP Compiler
| 开发者 | burlingtonbytes gschoppe |
|---|---|
| 更新时间 | 2018年10月22日 23:16 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Download the plugin file to your system and unzip it
- Using an FTP program, or your hosting control panel, upload the unzipped plugin folder to your WordPress installation�s wp-content/plugins/ directory
- Activate the plugin from the Plugins menu within the WordPress admin
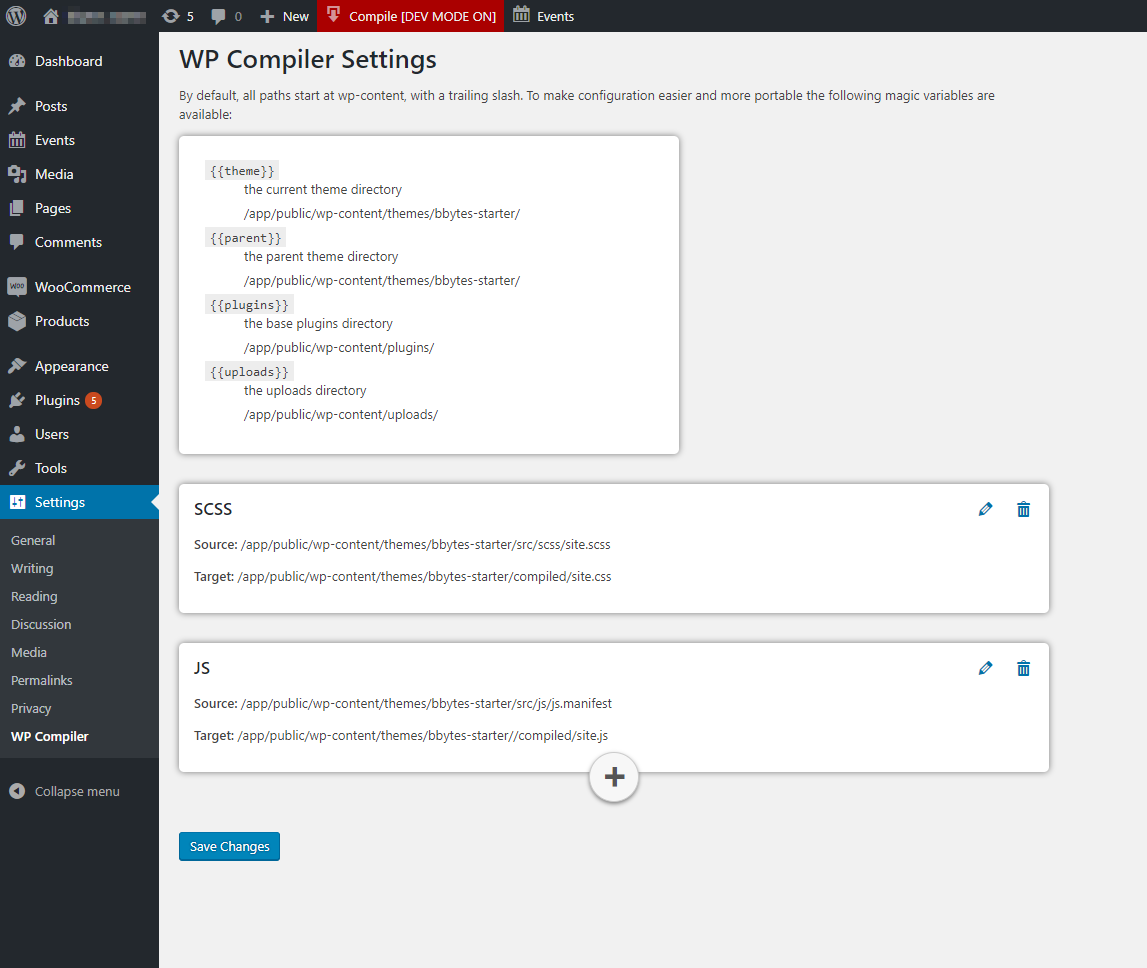
- Go to Settings -> Compiler Settings
- Set the paths to your source CSS and JS files and the targets they compile to
- Turn on Dev Mode and get coding!
屏幕截图:
常见问题:
How can I combine multiple JavaScript files?
The easiest way to compile your JS is to store it all in a single directory. If you set your compilation source to be the directory path, all JS files in the directory will be combined and minified.
How can I make sure JavaScript files are minified in a specific order?
WP Compiler supports .manifest files for JavaScript. This is a custom file format in which each line consists of a relative file path to a JS file, a relative path to a directory containing JS, or a relative path to another .manifest file. for clarity, lines beginning with a hash symbol (#) are treated as comments.
Here is an example of a manifest file:
This is a sample JavaScript manifest file for WP Compiler all paths are relative to the current manifest file First we are going to load specific files that have to come first test-script.js test-script2.js Now let's load a sub-manifest partials/js.manifest Finally, let's load a folder whose contents don't need to be in a specific order external-scripts/
What about AutoPrefixing, JS Transpiling, NPM includes, Require.js, Custom Task Runners or ?
Unfortunately, there is a limit to how many of the immense number of node.js build processes available can be replicated in native PHP. Please let us know about which features you'd most like to see tackled next.
更新日志:
- Initial Release