
WP Customer Feedback
| 开发者 | endual |
|---|---|
| 更新时间 | 2015年4月22日 09:11 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 4.2 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
- How they got to your site?
- What products they want to see?
- What features they think your site needs?
- Is anything holdeing them back from buying more?
- Are there things you could be doing better?
- Know what people really think
- Better tailor your content
- Dramatically increase leads and conversions
- Panel title and feedback question
- Pop up panel title bar color
- Email request text
- Submit button text
- Delay before panel scrolls into view
- Thankyou text after feedback submitted
安装:
- Upload the
wp-customer-feedbackfolder to your/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Place
[get-feedback]in your pages or posts.
屏幕截图:
常见问题:
Short codes
Short codes are a way to add functionality to a site through simple special text. You can change the colour of the panel, and the delay before the panel is displayed.
Setting the Title Bar Color
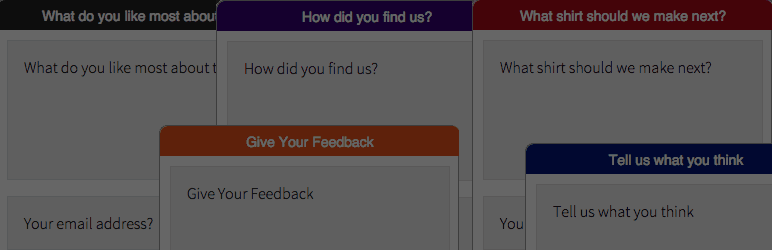
The Title Bar Color is the visible title in that enters the screen for your user to click. You can set this to whatever color works best with your site. If you want the Title Bar Color red, then you could use the following: [get-feedback color="red"] There is support for many named colors on the web. For a full list see here. http://css-tricks.com/snippets/css/named-colors-and-hex-equivalents/
Setting the Title
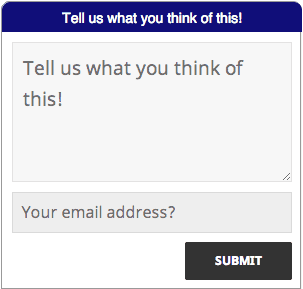
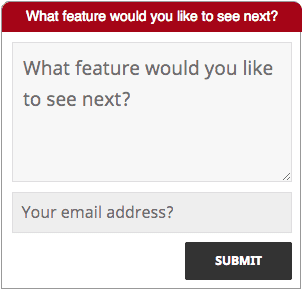
The title is the panel title propting the user to submit feedback. You'll generally set this to the question you want feedback for. Note that there should be a maximum of about 30 characters for the title - but this depends on site fonts and which words you use. To ask for feedback on "What feature would you like to see next?" you would put: [get-feedback title="What feature would you like to see next?"]
Setting the Question
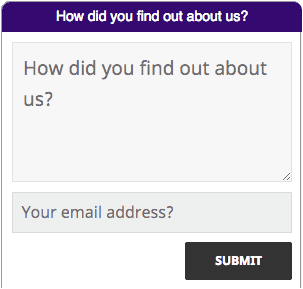
The question is the prompt for user feedback, and appears in the text field until the user starts typing in a response. By default this will be the same as the title, but is customisable. To ask the question "How did you find us?" you would put: [get-feedback question="How did you find us?"]
Setting the Email request field
The default request for an email address is "Your email address?", you can change it here. To use "Enter e-mail address", you would put: [get-feedback email="Enter e-mail address"]
Setting the Submit button text
The Submit button is the button the user presses when submitting feedback. Some people get dramatically different response rates with different button text. You may want to try alternative text. To use "Send", you would put: [get-feedback submit="Send"]
Setting the Thankyou message
The "Thankyou message" is a brief note to display the user on submitting of feedback. The default thankyou message is "Thanks for the feedback!". To use an alternate, say "Great, we'll get straight on this.", you would use: [get-feedback thankyou="Great, we'll get straight on this."]
Setting the Delay
You can set a delay between loading a page, and showing the feeback panel by using the delay setting. To delay the panel by three seconds you would put: [get-feedback delay="3"]
Combining settings
All of the above setting can be combined as you like. To have a blue panel, asking "How did you find us?", which waits 5 seconds before showing up, you would put: [get-feedback color="blue" title="How did you find us?" delay="5"]
Why am I seeing the wrong feedback question?
WP Customer Feedback uses the first request finds for a feedback panel. When you show a list of posts, such as with a blog, WP Customer Feeback will use the first relevant shortcode it finds. Which is considered 'first' depends on how the posts are show, but it is usually the first post created.
更新日志:
- question - the feedback question guide text
- email - email address field guide text
- submit - sumbit button text
- thankyou - text displayed on feedback submitted