WP FOFT Loader
| 开发者 |
seezee
freemius |
|---|---|
| 更新时间 | 2021年5月21日 02:28 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 5.7.2 |
详情介绍:
This plugin implements and automates Zach Leatherman’s “Critical FOFT with preload, with a polyfill fallback emulating font-display: optional” to optimize and speed up webfont loading and improve UX by minimizing Flash of Invisible Text, Flash of Unstyled Text, and DOM Reflow. See https://github.com/zachleat/web-font-loading-recipes#the-compromise-critical-foft-with-preload-with-a-polyfill-fallback-emulating-font-display-optional.
安装:
USING THE WordPress DASHBOARD
- Navigate to “Add New” in the plugins dashboard
- Search for “WP FOFT Loader”
- Click “Install Now”
- Activate the plugin on the Plugin dashboard
- Go to Settings -> WP FOFT Loader, upload your fonts, and configure the settings.
- Click the download button on this and save “wp-foft-loader.zip” to your computer
- Navigate to “Add New” in the plugins dashboard
- Navigate to the “Upload” area
- Select “wp-foft-loader.zip” from your computer
- Click “Install Now”
- Activate the plugin in the Plugin dashboard
- Go to Settings -> WP FOFT Loader, upload your fonts, and configure the settings.
- Download the WP FOFT Loader ZIP file
- Extract the WP FOFT Loader ZIP file to your computer
- Upload the “wp-foft-loader” directory to the
/wp-content/plugins/directory - Activate the plugin in the Plugin dashboard
- Go to Settings -> WP FOFT Loader, upload your fonts, and configure the settings.
- Go to Settings -> WP FOFT Loader -> Upgrade
- Fill out the payment form and submit
- Your license key will automatically be entered
- Download the plugin via https://github.com/seezee/WP-FOFT-Loader
- Follow the directions for using FTP
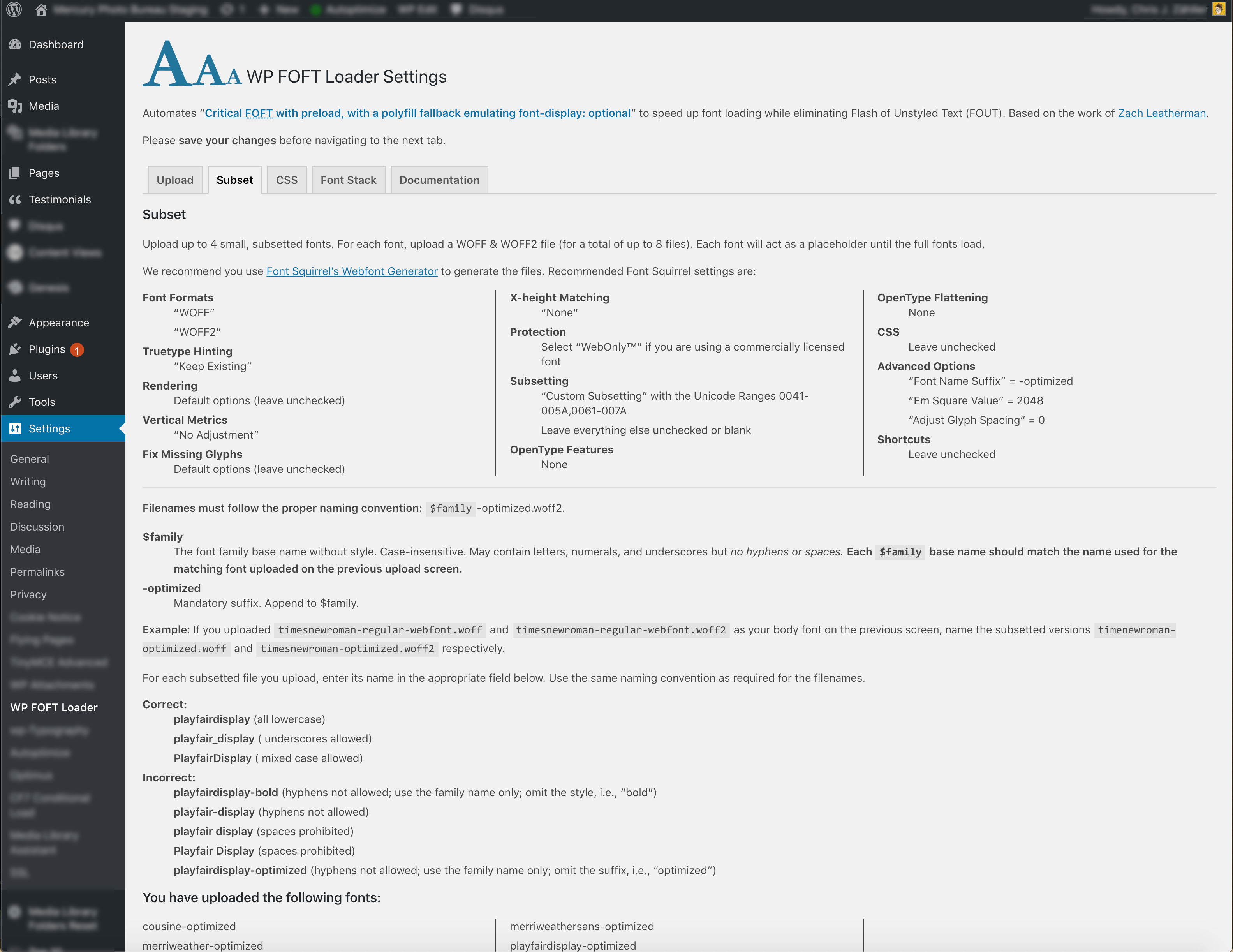
屏幕截图:
更新日志:
2.1.12
- 2021-05-20
- Added short description to README
- Updated plugin tags
- Other README changes
- Updated header in main plugin file
- 2021-05-13
- Tested up to WordPress 5.7.2
- 2021-04-22
- Tested up to WordPress 5.7.1
- BUGFIX: Fixed incorrect classname in admin API & unminified settings.js
- Fixed premium code not being removed from free plugin
- Generated new .pot file
- 2021-03-12
- Tested up to WordPress 5.7
- 2021-01-19
- BUGFIX: Fix undefined variable $uploadmessage
- Update to Fontawesome 5.15.2
- 2021-01-18
- BUGFIX: Fix checklink() naming collision
- 2021-01-18
- Provide fallback for external Fontawesome script per WordPress standards
- 2021-01-08
- Tested up to 5.6
- BUGFIX: Restored missing upload button on plugin main page
- Reformatted and updated code to meet WordPress coding standards
- 2020-10-08
- Tested up to 5.5.3
- Update FREEMIUS SDK to v.2.4.1
- Use Dashicons coffee glyph instead of FontAwesome coffee glyph in plugin meta
- Corrected and improved usage examples
- 2020-09-30
- BUGFIX: prior release contained an undefined variable and a typo'd function name, causing a fatal error in the FREE plugin
- 2020-09-30
- SECURITY FIX: escape or sanitize all translatable strings
- (PRO only) Remove deprecated custom message from AreYouSure.js
- Minor copy improvements
- Other minor fixes
- 2020-09-27
- BUGFIX: (FREE version only) Fix missing variables in class-wp-foft-loader-settings.php
- 2020-09-27
- BUGFIX: Restore ajax for form submissions
- BUGFIX: Restore missing form reset button
- Refactor i18n
- 2020-09-02
- BUGFIX: Fix missing offset in class-wp-foft-loader-settings.php
- Remove unused JS files from FREE version
- Tested up to v5.5.1
- 2020-06-17
- BUGFIX: Fix missing Fontawesome glyphs on admin settings page
- 2020-06-16
- Tested up to 5.4.2
- 2020-04-30
- Tested up to 5.4.1
- 2020-04-21
- Update Fontawesome library
- Correct typo in LICENSE
- 2020-04-01
- Tested up to WordPress 5.4
- Remove surrounding underscores in plugin constants per WordPress coding standards
- 2020-01-01
- BUGFIX: change assigment operators to comparisons in class-wp-foft-loader.php & class-wp-foft-loader-ratings.php
- 2019-12-20
- Add option to keep database options on uninstall in case of upgrading to PRO version
- 2019-12-18
- MINOR BUGFIX: Fix missing coffee cup icon in plugin meta
- 2019-12-09
- BUGFIX: Fix CORS policy error
- Add translation strings for plugin meta
- 2019-12-08
- BUGFIX: Fix reset form not displaying
- BUGFIX: Check for NULL tab before displaying reset form
- Use define() instead of const to define globals
- Check if globals are already set & show error message if they are
- Refactor Freemius checks: concatenate instead of nesting, use if … else instead of additional if statement
- 2019-12-06
- BUGFIX: Fix AJAX not firing on save
- Fixed missing space in success & error admin messages on save
- Renamed Font Awesome scripts & modified classname to avoid collisions with other themes & plugins
- Load main Font Awesome script from CDN
- 2019-12-03
- Improvements to configuration instructions on upload & subset screens
- 2019-12-03
- Include unminified scripts in assets to aid debugging
- 2019-12-02
- BUGFIX: fix broken path for fallback.min.js
- 2019-12-02
- BUGFIX: fix improper Freemius filter in wp-foft-loader.php
- BUGFIX: fix path error that prevents one of the optimized fonts from loading
- Add font-display property to subsetted font declaration
- 2019-11-29
- BUGFIX: Fix update success notice showing if not updated
- 2019-11-29
- Fixed missing spaces to upgrade success notice v2.0.17 – v2.0.19
- 2019-11-29
- BUGFIX: moved wpfl_activation() below wpfl_check_version() so they fire in correct order
- Added get_option() check for FALSE in wpfl_check_version()
- 2019-11-29
- BUGFIX: corrected version check error
- 2019-11-29
- Add aria-label to meta links
- Improved URL sanitization with esc_url()
- Some internationalization fixes
- Regenerate .POT file
- Tweaks to ratings microcopy
- 2019-11-29
- Change settings page slug to wp-foft-loader
- Add class-wp-foft-loader-ratings.php
- Additional capability & pagenow() checks
- 2019-11-25
- BUGFIX: proper check for whether options are set in class-wp-foft-loader-jsvars.php
- BUGFIX: prevent loading of inline Font Face Observer JS until user uploads at least one font & sets at least one option on main screen
- 2019-11-25
- BUGFIX: fix undefined variable $promises in class-wp-foft-loader-head.php
- 2019-11-25
- BUGFIX: change default options from empty to NULL to avoid missing font in Javascript font preload
- Minor admin CSS changes
- Minor revision to descriptive text on settings page
- POT file updated
- 2019-11-25
- Fix missing fontawesome glyphs in plugins settings page main heading
- 2019-11-24
- BUGFIX: Fix mixed content error in file upload path
- 2019-11-24
- BUGFIX: use array_pad() to finally fix undefined offset in class-wp-foft-loader-settings.php
- 2019-11-24
- BUGFIX: fix more undefined offsets
- BUGFIX: change "$" to "jQuery" in "ays-beforeunload-shim.min.js"
- 2019-11-23
- Sanitize variables jsObs & jsLoad with wp_json_encode()
- BUGFIX: replace all instances of undefined variable $version with constant WPFL_VERSION
- BUGFIX: fix more undefined variables & offsets
- BUGFIX: fix constant referring to wrong directory path
- 2019-11-22
- BUGFIXES: Check for existence of variables and arrays & fix undefined offsets
- 2019-11-19
- Move HTMLPurifier & CSSTidy to vendor directory
- Fix "Buy the Developer a Coffee" link in plugin meta
- Add author & plugin URIs to readme
- 2019-11-15
- Tested up to WordPress 5.3
- 2019-11-12
- BUGFIX: fixed improper Freemius "if" statements
- BUGFIX: plugin no longer fails to uninstall
- BUGFIX: plugin now deletes options properly on uninstall
- Added new Admin messages for new installs & updates
- Added WPFL_BASE & WPFL_VERSION constants & replaced limited-scope variables
- New PRO feature: finer-grained control over default CSS output
- New PRO feature: ability to restore plugin defaults
- 2019-11-07
- Improved support for small-caps in PRO version
- Warn on change without saving PRO version only
- Added admin messages after plugin activation or update
- Auto-disactivate FREE plugin when activating PRO version
- Fix README typos & formatting
- Remove out-of-date README info (translators)
- Add version check in wp_options table
- 2019-11-05
- Moved support for extended font weights and small-caps to PRO plugin
- Integrated FREEMIUS code for PRO plugin
- Eliminated redundant output if user uploads fewer than 4 fonts
- Changed font declarations to auto-populated select
- Moved font declarations to plugin settings tab
- Use template literals in class-wp-foft-loader-jsvars.php
- Ajaxify admin messages
- Prepend random exclamations to admin messages
- Update HTMLPurifier to v4.12.0
- Update CSSTidy to v1.7.1
- Removed out-of-date translation files
- 2019-10-30
- IMPORTANT Versions >= 2.0.0 and up introduce breaking changes from versions <= 1.0.47
- Users upgrading from v1.x.x will need to visit the “Subset” screen and configure subsetted fonts
- Fixed error in class-wp-foft-loader-jsvars
- 2019-10-30
- IMPORTANT This is a major update with breaking changes
- Users upgrading from v1.x.x will need to visit the “Subset” screen and configure subsetted fonts
- Move from “Critical FOFT with Data URI” to “Critical FOFT with preload, with a polyfill fallback emulating font-display”
- 2019-10-16
- Tested up to WordPress 1.0.46
- 2019-09-26
- Fix undefined offset
0 - Fix undefined index
placeholder
- 2019-09-26
- Remove undefined variable $parent from class mimes
- Add variable $plugin to class meta
- 2019-09-25
- Add links to plugin meta
- 2019-09-25
- Update plugin description in main file
- 2019-09-25
- Add
samptag to default CSS
- 2019-09-25
- Add
kbdtag to default CSS
- 2019-09-12
- Remove unused dev code from HTMLPurifier & CSSTidy
- 2019-09-08
- Security update: Fix XSS double-quoted attribute flaw in class-wp-foft-loader-settings.php
- 2019-09-05
- Remove admin script enqueuing since we’re not using it and it throws a 404
- 2012-08-19
- Added package.json
- Minor updates to readme.txt & readme.md
- 2019-08.13
- Fixed uploader bug. WOFF & WOFF2 files now permitted & upload to correct folder
- 2019-07-31
- Update CSSTidy library to v1.7.0
- 2019-07-29
- Modifed HTMLTidy config in class-wp-foft-loader-head.php
- 2019-07-07
- Updated .pot file
- Replaced incorrect Dutch .po & .mo
- 2019-07-05
- BUGFIX in class-wp-foft-loader-settings.php
- Better installation instructions
- 2019-07-04
- More sanitization
- Pass PHPCS/WPCS checks
- Remove unused metabox code
- 2019-06-27
- Fixed incorrect Dutch .po filenames
- 2019-06-28
- More sanitizing
- Changes to README content
- Corrected some errors in Dutch translation
- 2019-06-27
- Create correct icon sizes for WP Plugin Repository
- Fix readme.txt formatting
- Changes to README content
- 2019-06-27
- Code formatting now meets WordPress standards
- Strict type checking on comparisons
- Use Yoda case where appropriate
- Convert unnecessary concatenations to single strings
- Added Dutch translation
- 2019-06-25
- Minor bugfix (fixed typo in code)
- 2019-06-21
- Additional NULL value checks before outputting styles
- Other code improvements
- Numerous documentation improvements
- Added first two video tutorials (more to come)
- 2019-06-19
- BUGFIXes: fixed typos in output CSS
- Separated Stage 1 and Stage 2 CSS in CSS screen
- Added Documentation screen
- Major edits to body copy
- Removed internationalization where it’s not needed
- 2019-06-18
- Use HTMLPurifier & CSSTidy to sanitize user input custom CSS
- 2019-06-17
- Improve introductory microcopy on Settings page
- BUGFIX: fixed incorrect textdomain
- 2019-06-17
- Update custom CSS output in /includes/class-wp-foft-loader-head.php (convert
<back to>child selector after sanitizing) - Update default CSS output in /includes/class-wp-foft-loader-head.php (don’t escape
>)
- 2019-06-16
- Add font-display option to CSS Settings screen
- Update .pot, .po, & .mo language files
- 2019-06-16
- Improve file-naming convention documentation
- 2019-06-16
- Improve file-naming convention documentation
- Use definition list for Font Squirrel suggested settings
- Open media uploader in Upload view instead of Library view
- Trim unused code from class-wp-foft-loader-admin-api.php
- Update .pot, .po, & .mo language files
- 2019-06-15
- Reverted recommended Em Square Value setting
- 2019-06-15
- Corrected font weight mapping in README & upload instructions
- Updated recommended Font Squirrel Generator settings
- 2019-06-14
- Added missing change to changelog & re-assigned version numbers
- 2019-06-14
- Added plugin banner & icon
- 2019-06-14
- Corrected GPL License info
- 2019-06-14
- Corrected version numbering error
- Fixed typo in README description
- 2019-06-14
- Corrected license URI
- 2019-06-14
- Upgraded GNU Public License from v2 to v3
- 2019-06-14
- Corrected Contributers username
- 2019-06-14
- Add Requires PHP to README
- 2019-06-14
- Add screenshots
- 2019-06-14
- Create readme.txt
- Add comments to readme.md
- 2019-06-14
- Upgrade license from GNU GPL 2 to GNU GPL 3
- Fix Undefined index: placeholder in class-wp-foft-loader-admin-api.php
- Add acknowledgement to README
- 2019-06-13
- README formatting fix
- 2019-06-13
- Further README formatting improvements
- 2019-06-13
- Fixed README formatting & added Pros & Cons to FAQ
- 2019-06-13
- Removed trailing comma if font stack is not set
- 2019-06-13
- Initial release