
WP-jTweets
| 开发者 | areimann |
|---|---|
| 更新时间 | 2021年2月27日 01:12 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.2 及以上 |
| WordPress版本: | 5.7.0 RC1 |
详情介绍:
A Widget that uses jQuery (if you want) and Twitter to fade in and display a user's tweets one at a time, then fades into the next. You can set the amount of tweets and how long they stay before they fade into the next tweet. The tweets are in an infinite loop. It only uses the jQuery library that comes with WP. It is simple, but if you know CSS you can make it look very very nice.
安装:
- Unzip and upload the plugin into the plugins directory and then activate it.
- Go to the Widgets and drag the WP-jTweets bar into a sidebar.
- Follow the instructions here under "Other Notes / Requirements"
- Fill in your Twitter Username
- Fill in your Twitter API fields (See Other Notes)
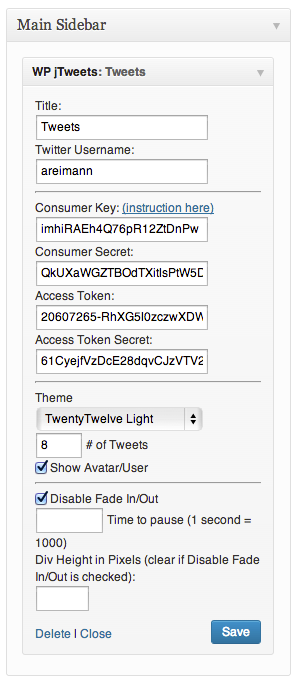
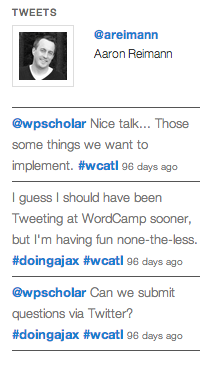
屏幕截图:
其他记录:
Twitter API 1.1 Keys and Tokens
You now have to go to Twitter's Dev Section and create an "app". Please don't be terrified by this. It takes 5 minutes. The hardest part is copying and pasting the keys once they are created :)
- Go here and login with your Twitter account: https://dev.twitter.com/apps/
- Click 'Create New Application'
- Give it a name like "WP-Jweets for YourDomainName"
- Give it a description like "This is so I can show my tweets"
- The "Website" field can be the domain name the tweets are going on
- The "Callback URL" can be empty
- Accept the agreement
- Next, click on "Create My Access Token"
- Create your token, you will need the following: Consumer key, Consumer secret, Access token and Access token
更新日志:
= 1.1.5
- Changed some of the naming to match what Twitter now calls the fields.
- Testing to WordPress 5.7 RC1
- Standardizes the code to be more "The WP Way"
- Added classes (in addition to IDs for backwards compatibility) to display multiple Twitter ID’s on the same page
- Styling and JS now run off of classes
- Added option to allow resizing on fading tweets
- Adds option to display or not to retweets
- Adds an option to show "header" section to show the user's name and avatar
- Adds linking for @usernames, #hashtags and URLs
- Adds basic theming options
- Adds transient for "caching" of the feed
- Uses the Twitter API version 1.1
- Uses https://github.com/abraham/twitteroauth for Twitter Authentication
- Wraps the LI's into a UL for better HTML validation
- Adds the ability to disable the fade in/out and just display the feed without jQuery
- Calls in a style.css within the plugin so you don't have to drop in the CSS in a theme
- Uses jQuery 'data' method to pass time rotation instead of showing in the HTML
- Adds some error checking in case the Twitter user doesn't exist or the feed doesn't pull
- Changes to use the new Twitter API which caused an "array_slice" error
- Removed redundant Javascript in the front end
- Readme and notes changes
- Initial release