Plugin Name
| 开发者 | firimar |
|---|---|
| 更新时间 | 2016年10月31日 18:56 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.6.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
This basic plugin adds the Magnific Popup lightbox script to wordpress site and works with single images, iframe links and dialogs.
All you need to do to use Magnific Popup on a link is to add specific css class to 'a' tag. CSS class names can be configured on settings page.
For images you can use alt attribute to add captions.
Thanks to Dmitry Semenov for the original script: http://dimsemenov.com/plugins/magnific-popup/
This plugin is only basic version and does not support all features of Magnific Popup yet.
Plugin provides following functionality:
- Single image popup.
<a href="http://site.com/full-size.jpg" class="mpopup"><img alt="" src="http://site.com/thumbnail.jpg" /></a>
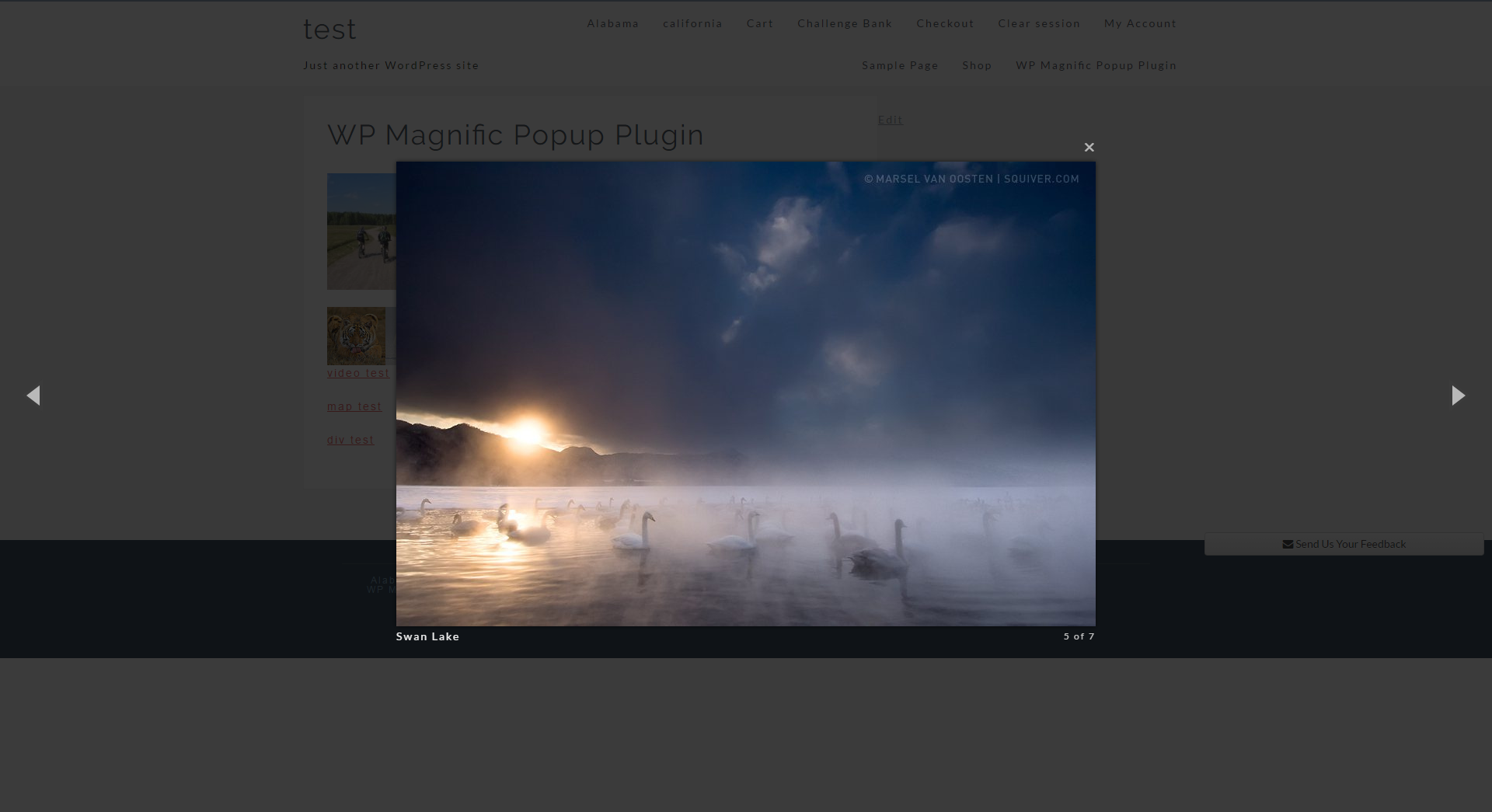
- Image gallery popup with navigation.
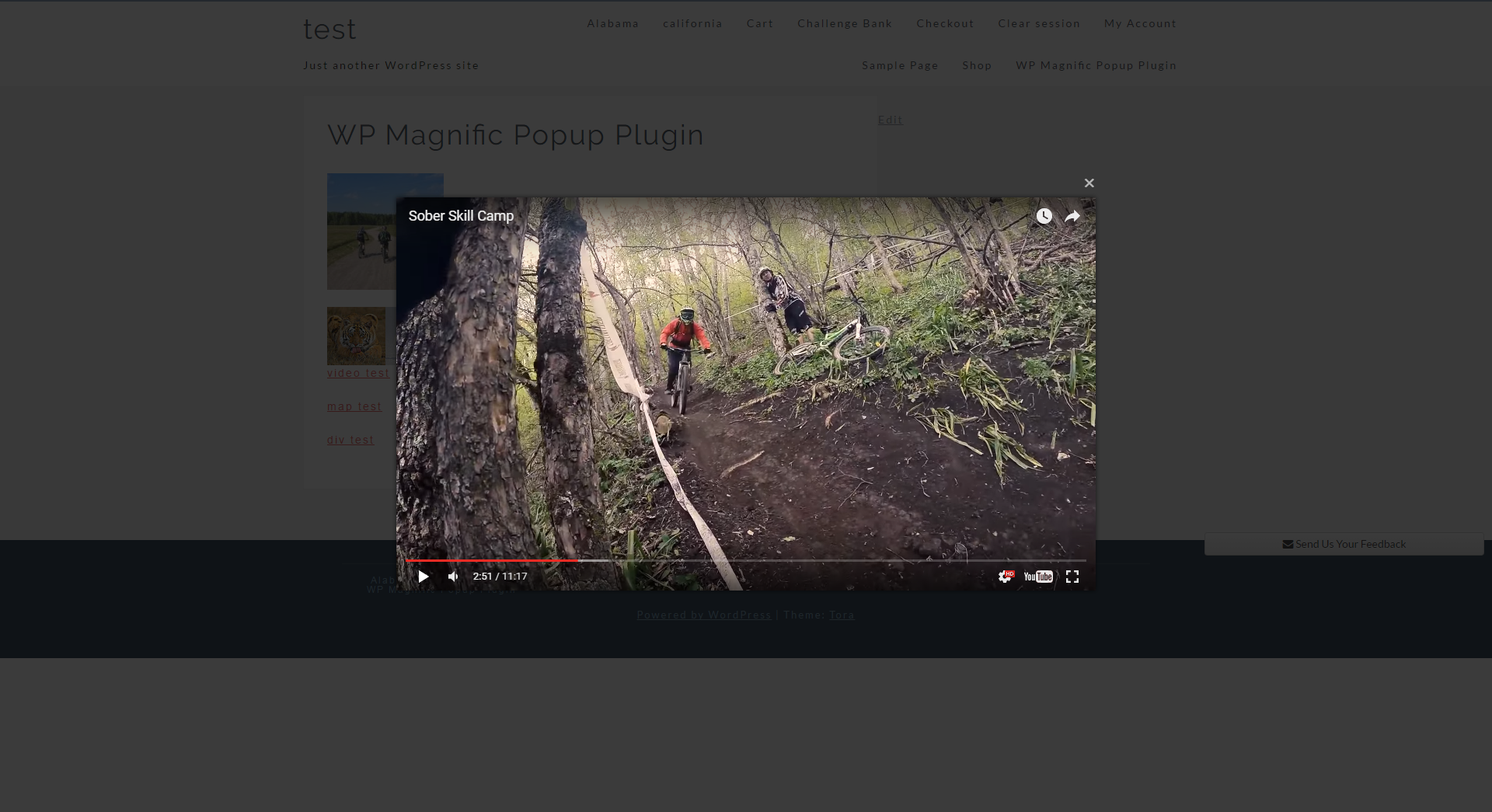
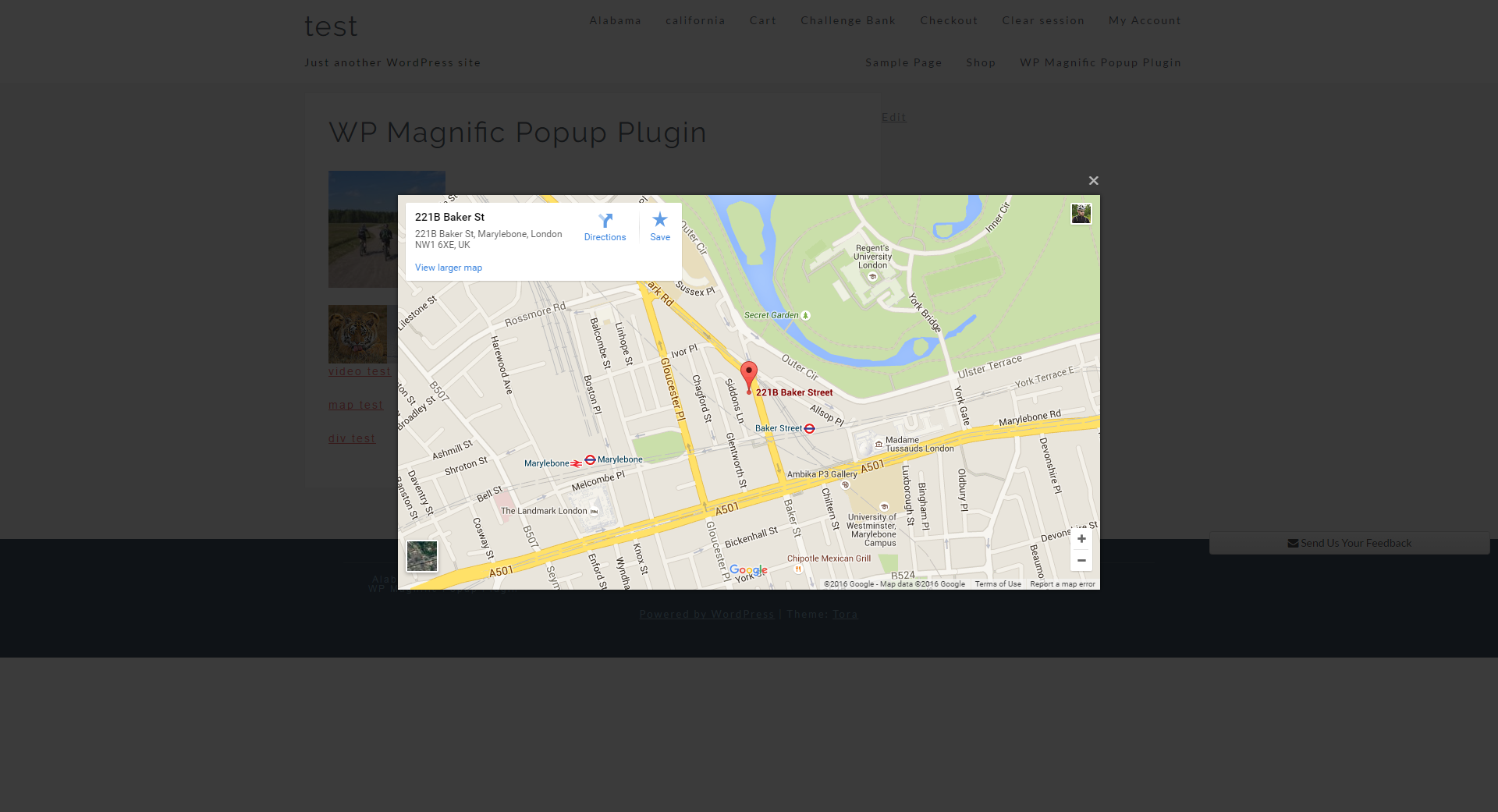
<a href="http://www.youtube.com/watch?v=b0FhD19zj4I" class="mpopup_iframe">Video</a> <a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" class="mpopup_iframe">Google Map</a>
- Dialog popup (pops up a div from the current page)
安装:
Use the automatic installer from within the WordPress admin, or:
- Download the .zip file by clicking on the Download button on the right
- Unzip the file
- Upload the files to your plugins directory
- Go to the Plugins page from within the WordPress administration
- Click Activate for WP Magnific Popup
- After activation a new WP Magnific Popup options menu will appear under Settings.
- Visit the Settings page to adjust values as you need.