
Media Library Categories
| 开发者 | jeffrey-wp |
|---|---|
| 更新时间 | 2025年5月18日 15:49 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- add / edit / remove categories from media items
- change the category of multiple items at once with bulk actions
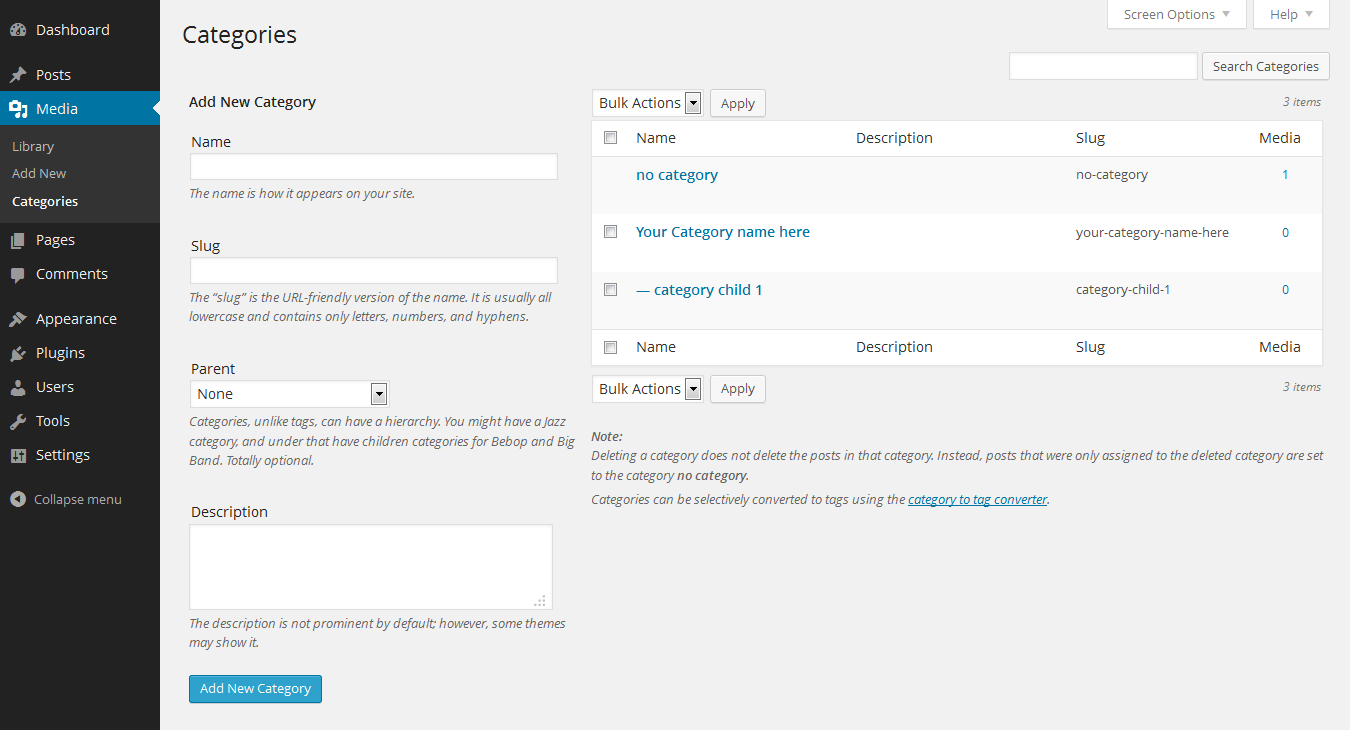
- category options & management in the Media Library
- filter on categories in the media library
- filter on categories in the gallery shortcode
- taxonomy filter
- support for WordPress 4.0 – 6.8
Try Premium version - 100% money back guarantee WordPress Media Library Categories Premium adds the option to filter on categories when inserting media into a post or page. Try now - 100% money back guarantee
安装:
- Go to the 'Add New' plugins screen in your WordPress admin area
- Search for 'Media Library Categories'
- Click 'Install Now' and activate the plugin
- A dropdown of categories will show up in the media library
- Upload the 'Media Library Categories' directory to the '/wp-content/plugins/' directory
- Activate the plugin through the 'Plugins' screen in your WordPress admin area
- A dropdown of categories will show up in the media library
- Upload the downloaded zip file on the 'Add New' plugins screen (see the 'Upload' tab) in your WordPress admin area and activate.
- Activate the plugin through the 'Plugins' screen in your WordPress admin area
- A dropdown of categories will show up in the media library
屏幕截图:
常见问题:
How to use separate categories for the WordPress Media Library (and don't use the same categories as in posts & pages)?
By default the WordPress Media Library uses the same categories as WordPress does (such as in posts & pages). If you want to use separate categories you can use a custom taxonomy, this can be set under Settings → Media (or click on the settings quicklink on the WordPress plugins overview page).
How to use category in the [gallery] shortcode?
To only show images from one category in the gallery you have to add the 'category' attribute to the [gallery] shortcode.
The value passed to the 'category' attribute can be either the category slug or the term_id, for example with the category slug:
[gallery category="my-category-slug"]
Or with term_id:
[gallery category="14"]
If you use an incorrect slug by default WordPress shows the images that are attached to the page / post that is displayed. If you use an incorrect term_id no images are shown.
Aside from this behavior, the [gallery] shortcode works as it does by default with the built-in shortcode from WordPress (see the WordPress gallery shortcode codex page). If you only want to show attachments uploaded to the page and filtered by category than use the 'id' in combination with the 'category' attribute. For example (the id of the post is 123):
[gallery category="my-category-slug" id="123"]
Or leave id empty for current page / post:
[gallery category="my-category-slug" id=""]
In this example the slug is used, but you could also use the term_id.
How can I filter on categories when inserting media into a post or page?
This feature is only available in the premium version
I want to thank you, where can I make a donation?
Maintaining a plugin and keeping it up to date is hard work. Please support me by making a donation. Thank you. Please donate here
更新日志:
- Update Select2 dependency
- Fix XXS vulnerability
- Add escape function for input field custom taxonomy slug
- Fix 'jQuery.fn.load() is deprecated' warning
- Remember selected category in dropdown when filtered
- Add autocomplete search to the category dropdown in Media Library list view (which can be turned on under Settings → Media)
- Add usability fix to highlight media library settings section when directly linked
- Fix taxonomy checkbox on media modal (when using custom taxonomy)
- Add autocomplete search to the category dropdown in Media Library grid view (which can be turned on under Settings → Media)
- Fix some translation strings
- Add interface (located under Settings → Media) to separate the media categories from the default WordPress categories
- Indent child categories in checklist media popup
- Support WordPress 5.0
- Support multiple slugs and id's in gallery shortcode
- Support WordPress Coding Standards 1.1.0
- Add support for Dark Mode in WordPress See complete changelog for all versions.

](https://cdn.jsdelivr.net/wp/wp-media-library-categories/assets/screenshot-3.png)