WordPress Shortcode-Helper
详情介绍:
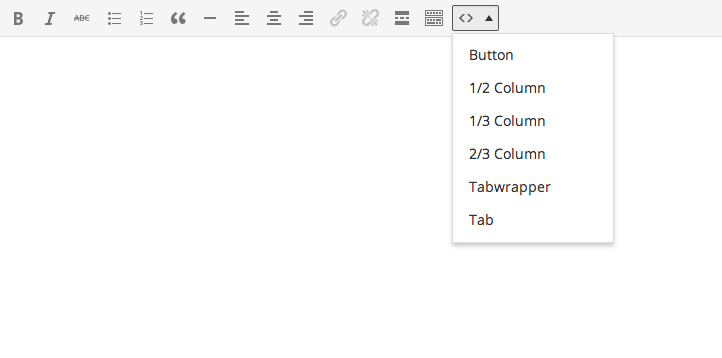
WordPress Shortcode-Helper is a plugin that helps you to make your shortcodes easier for clients. Make them avialble through a dropdown-list in the WordPress-Editor.
Features include:
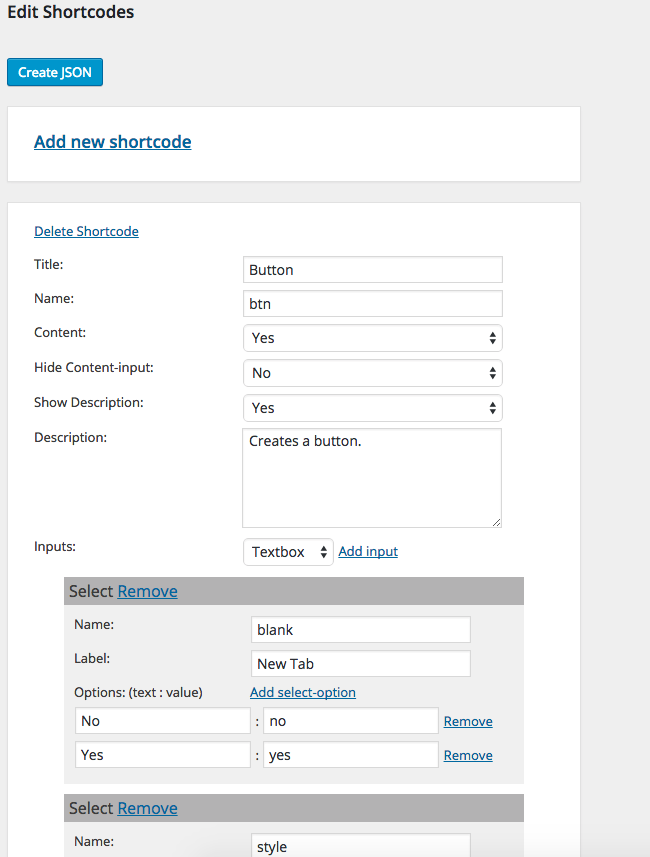
- NEW: JSON-Generator (create valid JSON-Code within the backend)
- Media-Field: Choose an image from the media-popup (option-type: media)
- Unlimited shortcodes
- Comes without annoying standard shortcodes
- Choose your own description for every code
- Multiple input-fields for attributes
- Many settings to provide the best UI for your shortcodes
- Multilingual descriptions
- More input-fields
- Any ideas?
安装:
- Upload
Shortcode-Helperto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Create the file 'shortcodes.json' in your template-folder
- Copy the example-code to 'shortcodes.json' and edit it for your purpose
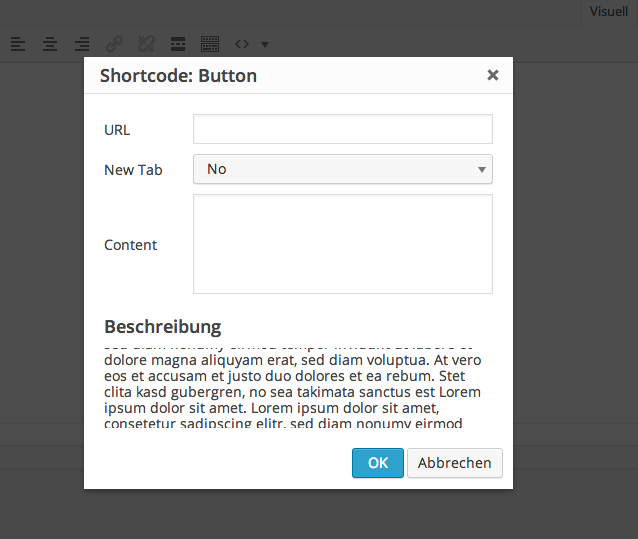
[ { "text": "Button", "value": "btn", "content": true, "description": true, "description_text": "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.", "options": [ { "type": "textbox", "name": "href", "label": "URL" }, { "type": "select", "name": "blank", "label": "New Tab", "options": [ { "text": "No", "value": "no" }, { "text": "Yes", "value": "yes" }, { "type": "media", "name": "img", "label": "Image" } ] } ] }, { "text": "1/2 Column", "value": "one_half", "content": true, "hideContentInput": true, "description": true, "description_text": "Creates a 1/2 column", "options": [ { "type": "select", "name": "position", "label": "Position", "options": [ { "text": "First", "value": "first" }, { "text": "Last", "value": "last" } ] } ] }, { "text": "1/3 Column", "value": "one_third", "content": true, "hideContentInput": true, "description": true, "description_text": "Creates a 1/3-Column", "options": [ { "type": "select", "name": "position", "label": "Position", "options": [ { "text": "First", "value": "first" }, { "text": "Last", "value": "last" } ] } ] }, { "text": "2/3 Column", "value": "two_third", "content": true, "hideContentInput": true, "description": true, "description_text": "Creates a 2/3-Column", "options": [ { "type": "select", "name": "position", "label": "Position", "options": [ { "text": "First", "value": "first" }, { "text": "Last", "value": "last" } ] } ] }, { "text": "Tabwrapper", "value": "tabwrapper", "description": true, "content": true, "hideContentInput": true, "description_text": "Creates a Wrapper for Tabs" }, { "text": "Tab", "value": "tab", "content": true, "description": true, "hideContentInput": true, "description_text": "Creates a Tab", "options": [ { "type": "select", "name": "active", "label": "Active", "options": [ { "text": "Yes", "value": "yes" }, { "text": "No", "value": "no" } ] }, { "type": "textbox", "name": "title", "label": "Title" } ] } ]屏幕截图:
常见问题:
Will I have to change my shortcodes?
The shortcode-helper is just a wrapper for your shortcodes. That means you code your shortcodes as normally, edit the shortcodes.json and the plugin copies the correct shortcode into the editor.
更新日志:
Version 1.4
- NEW: JSON-Generator (create valid JSON-Code within the backend)
- Sample JSON is valid now
- Added button to custom post types
- New icon
- Fixed js-errors
- Fixed problem with inserting the content
- Added Media-Support
- Change directory of the json-file (choose between template- or plugin-folder)
- Fixed javascript-errors
- Cleanup
- Now you can hide the content-input in the popup
- New description-area
- Cleanup