
WP SmartCrop
| 开发者 |
burlingtonbytes
gschoppe |
|---|---|
| 更新时间 | 2024年9月13日 23:19 |
| PHP版本: | 3.5.0 及以上 |
| WordPress版本: | 6.3.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Visually select your images' focal points with an intuitive click-based interface
- Quickly enable or disable smart-cropping on a per-image basis.
- Easily target only the images you want to style, with the img.wpsmartcrop-image selector
- Automatic image preloader, so your users never see partially loaded images again
- Semantic HTML5/CSS3 for modern browsers, with automatic fallback to non-semantic HTML4/CSS2 for older browsers.
- Lightweight and fast processing of images, even inside post content
- Fully compatible with common caching and optimization plugins and solutions, such as W3 Total Cache, Wordfence, WPEngine's EverCache, Better Wordpress Minify, and Google's PageSpeed Module.
- Lets you take full advantage of the new responsive srcset features added in Wordpress 4.4, to make the most of your images.
- NEW! Legacy support for existing cropped thumb sizes allows you to see improvements, right out of the box, without changing your CSS!
安装:
- Visit 'Plugins > Add New'
- Search for 'WP SmartCrop'
- Activate WP SmartCrop from your Plugins page.
- Download WP SmartCrop.
- Upload the 'wp-smartcrop' directory to your '/wp-content/plugins/' directory, using your favorite method (ftp, sftp, scp, etc...)
- Activate WP SmartCrop from your Plugins page.
- Upload images to your Media Library
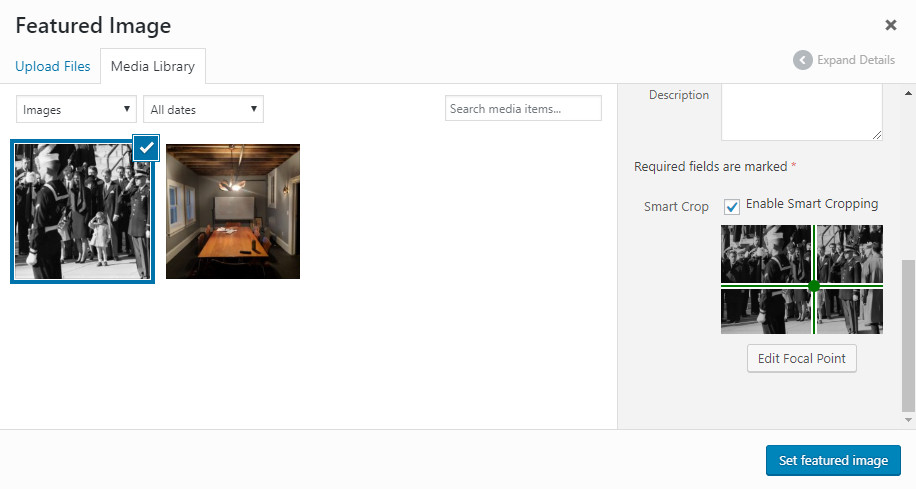
- Select an image in the library, so that image details appear on the right
- Check the Enable Smart Cropping checkbox.
- click edit focal point to choose the location of your images focal point
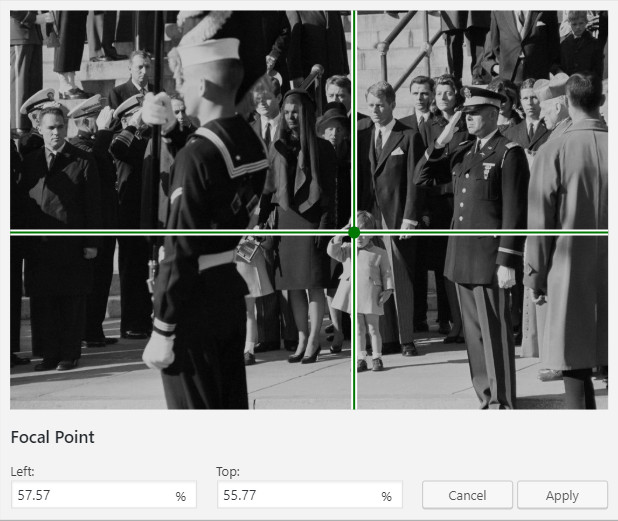
- Click the focal point of the image in the modal that appears. This should be the central subject, and the area of the image that we want in view at all times. For a portrait, I recommend clicking an eye, or other powerful feature. You can change the focus at any time, simply by clicking on a new part of the image.
- Click apply so save your changes
- Insert the image into a page or post
- Style your images with CSS, using the img.wpsmartcrop-image selector
屏幕截图:
常见问题:
Q. I installed the plugin, and nothing changed. What gives?
A. WP SmartCrop is designed to simplify the process for styling your responsive images, but you need to add some styles for it to use. Try adding this snippet to your theme's style.css file, as a test: img.wpsmartcrop-image { display: block; width: 100%; height: 200px; } Once you've verified that the plugin is working, go wild! Some example css for inspiration can be found at https://www.wpsmartcrop.com/demos
Q. Why can't you choose the focal points for me?
A. We're currently working on a "pro" version that will do exactly that. If you're interested in the feature, let us know as a feature request. It always helps to see people interested in further developments.
Q. Can I integrate WP Smart Crop in my theme?
A. We love to see theme integrations, but reach out to us first, at support@bytes.co. We maintain a separate, paid branch for theme developers that has some necessary changes and integrations incorporated, and there are some caveats that should be followed to make sure your theme is fully compatible with our future roadmap. Otherwise, feel free to list it as a suggested plugin with your theme.
Q. Your plugin is bad, and you should feel bad!
A. That's not really a question, but at least our moms like us. Feel free to send your 'constructive criticism' to support@bytes.co, or leave us a review/rating.
更新日志:
- Fix attribute parsing issue
- Add support for generic img tags with the default url format
- Add support for figure markup
- Test against WordPress 5.6.0
- Fix a PHP Notice generated by admin settings UI (PR #12, props to @basvandenwijngaard)
- Fix potential security concern
- Update admin email
- Remove mutation observer for IE11
- Fix admin url
- Fix custom image size issue
- completely rework media library interface for ease of use and compatibility
- add support for relative position mode
- incorporate mutation observer for live ajax updates
- fix support for setting focal point in JS
- fix compatibility with modals in the media library's grid view
- fix misplaced parenthesis on count causing warnings on php 7
- version bump in attempt to fix wordpress.org listing bug
- Fix for list view
- center smartcrop focus by default.
- fix conflict with jQuery 3.0+
- remove unnecessary IOS compatibility mode
- fix settings link on plugins page
- switch to minified js
- add unnecessary $(window).load event, to solve intermittent issues in Edge Browser
- abstract wp-smartcrop into a jquery plugin
- repair list view in media library
- Fix focal point selection at large resolutions
- Fix issue with edge cases and focal positions of with 0 as a coordinate
- Provide better support for iOS devices
- additional css tweaks for better universality
- Add initial steps towards add-on friendliness
- Add extensible settings page
- Recrop existing cropped thumbnail sizes to match focal point
- Initial Release