WPLMS LEARNDASH MIGRATION
| 开发者 |
hklatiyan
vibethemes |
|---|---|
| 更新时间 | 2022年4月3日 10:04 |
| PHP版本: | 3.6 及以上 |
| WordPress版本: | 4.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
WPLMS Learndash Migrate plugin is a free plugin developed to help users to migrate all of their Learndash courses to WPLMS courses. The users do not have to worry a lot and perform various steps to migrate their courses. All this is done by a simple click. With the courses all of the quizzes and the units will be migrated successfully with just one click.
Tutorial On how to setup and get started : link
More Information
Visit the VibeThemes for documentation, support, and information on getting involved in the project.
安装:
From your WordPress dashboard
- Visit 'Plugins > Add New'
- Search for 'WPLMS Learndash Migrate'
- Activate WPLMS Learndash Migrate from your Plugins page.
- Download WPLMS Learndash Migrate.
- Upload the 'wplms_learndash_migrate' directory to your '/wp-content/plugins/' directory, using your favorite method (ftp, sftp, scp, etc...)
- Activate WPLMS Learndash Migrate from your Plugins page.
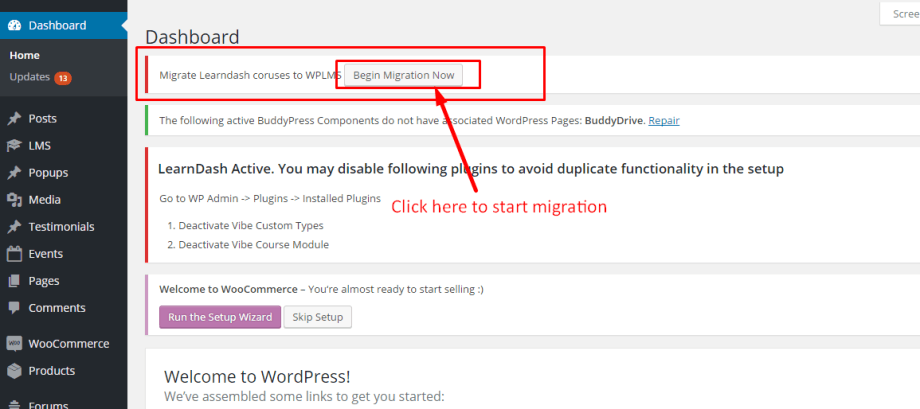
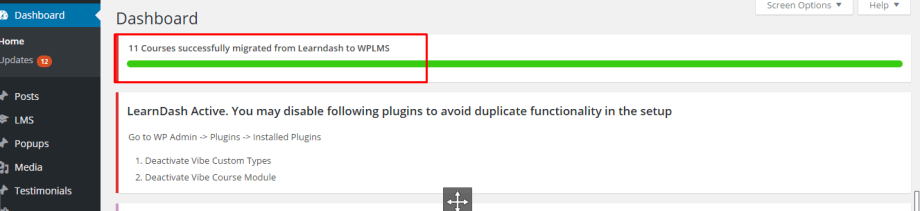
屏幕截图:
常见问题:
Does it require Learndash plugin?
Yes, The plugin needs the Learndash plugin to be activated to work.
What are the required plugins to ensure the migration goes smoothly?
You require LeardDash, Vibe Custom Types and WPLMS Assignments plugins to be installed and activated to make sure the migration goes on smoothly.
Do I need the WPLMS theme to begin?
Yes, You need the WPLMS theme to be active in the website to begin the migration process.
Can I revert changes if I don't like it after migrating?
Yes, after migration you can check all the courses and if you feel its not correct and again wants to move to Learndash, then you can simply click on the revert changes button to revert all the changes.
Where can I report a bug?
Report bugs, suggest ideas, and participate in development at VibeThemes.