Z-URL Preview
| 开发者 | |
|---|---|
| 更新时间 | 2017年12月14日 04:00 |
| PHP版本: | 4.2 及以上 |
| WordPress版本: | 4.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
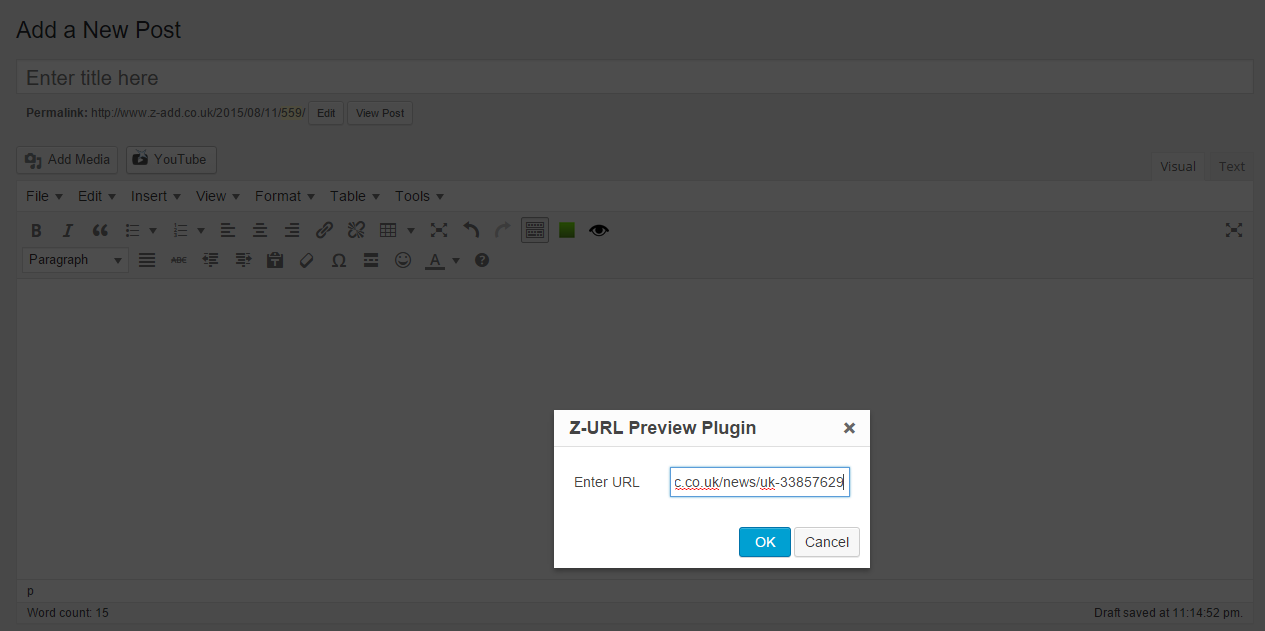
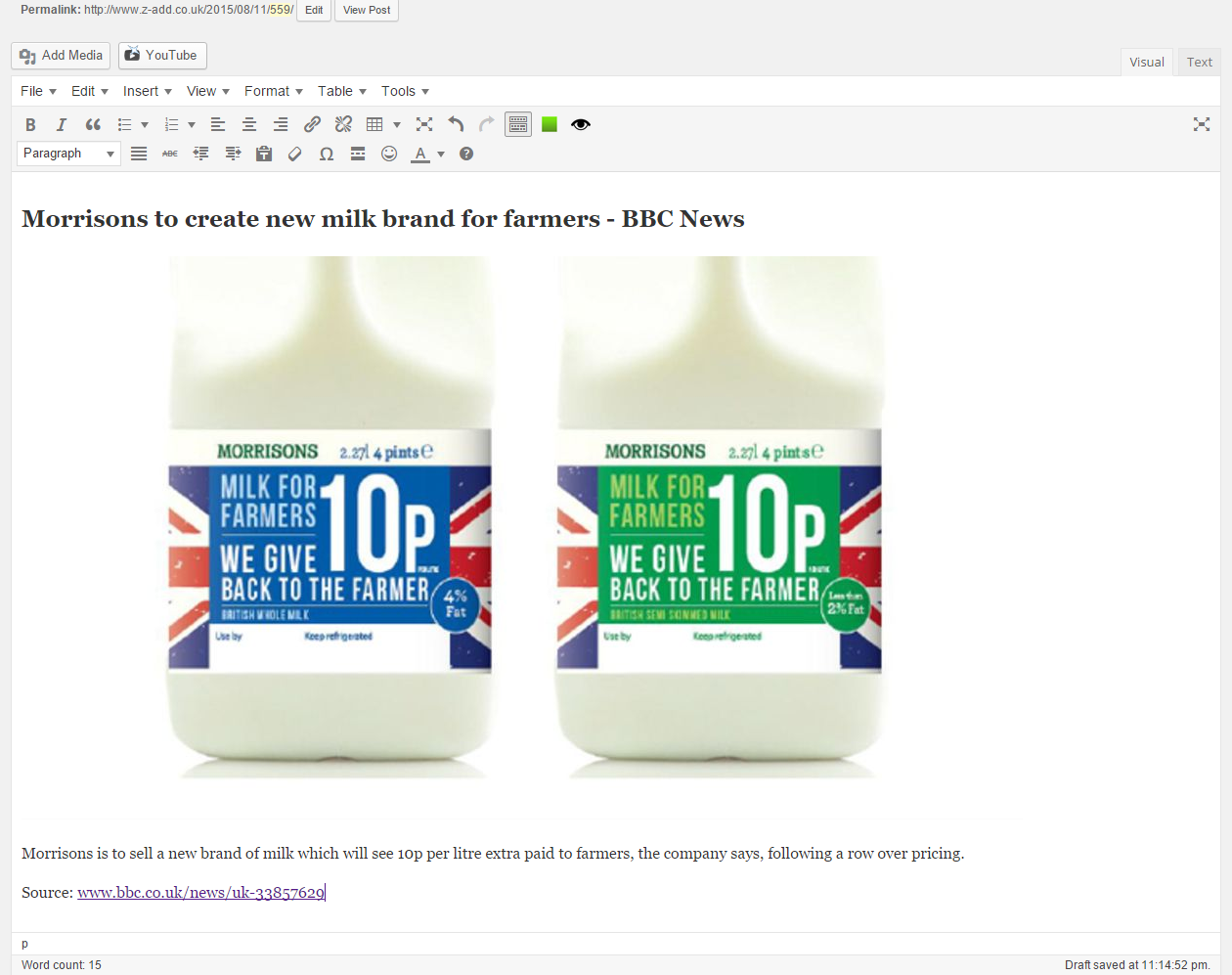
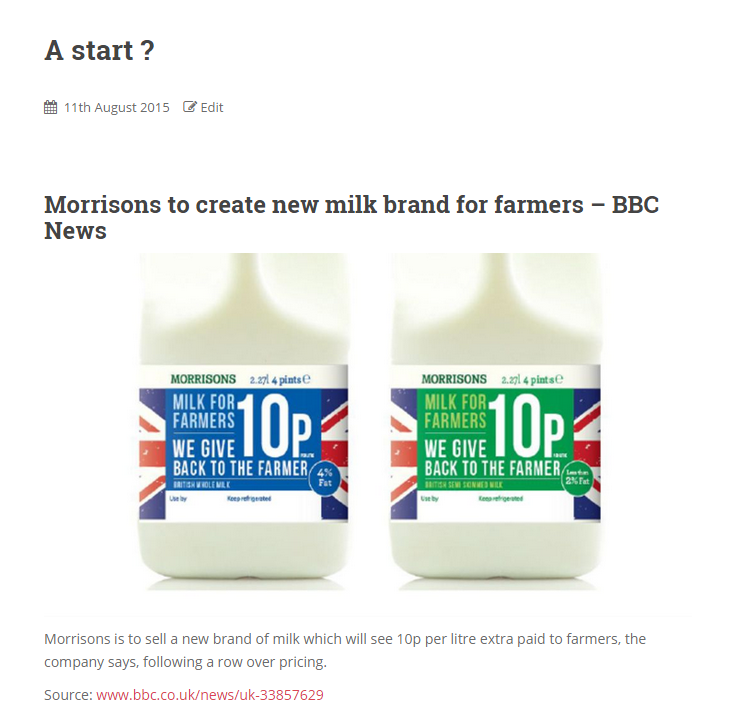
This plugin fetches an excerpt of an external website link. The excerpt contains the title, description and image.
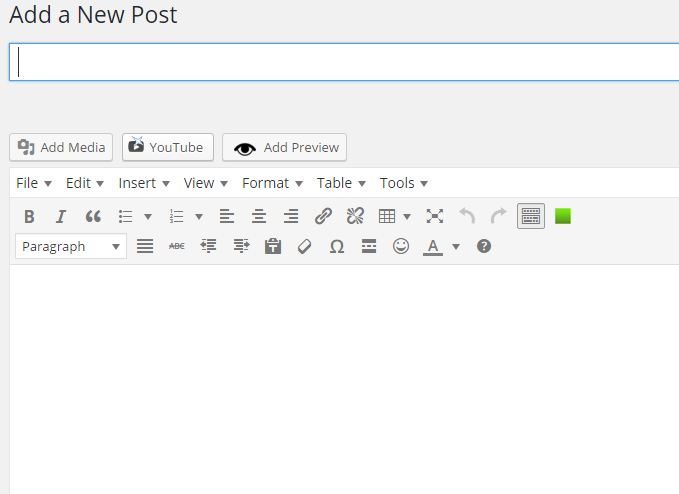
V1.5.2 Update: Added option to place the button in the "Media Button" row above the editor and changed the default for new install's to use PHP's HTML Dom instead of regex's.
v1.5.0 Update: Rewrote the source parser to use PHP's HTML Dom instead of regex's. The default mode is the original regex's, so you need to change the setting on the options page to enable this. The Dom mode always tries OpenGraph tags first, then fails back to regular meta tags, then to body content, i.e. img if no og:image, h1 if no og:title or title, 1st p if no og:description or meta description
The options page allows the following to be set:
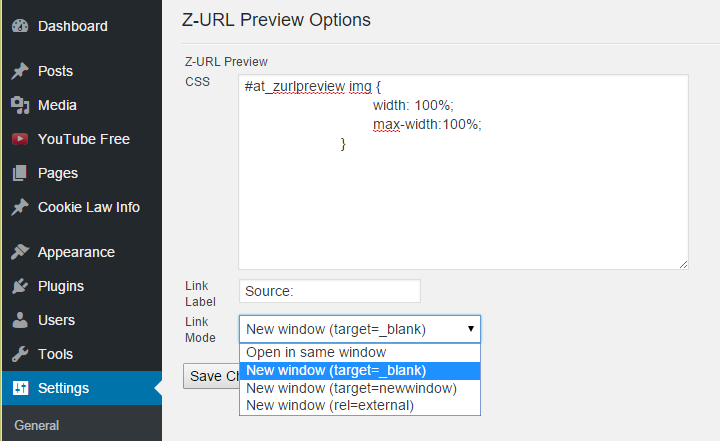
- CSS to change the look and feel of the generated links.
- The article source label. (Default "Source:")
- Control of new window opening. Options are 'target="_blank"', 'target="newwindow"', 'rel="external"' and opening in the same window. (Default 'target="_blank"')
- Which TinyMCE button row the icon is added to (1,2 or 3) or the "Media Button" row above the editor.
- Select regex parse mode (the original and default) or PHP's HTML Dom mode
屏幕截图:
更新日志:
1.6.2
- Updated SVN code structure
- Changed suppress header tag option to re-enable title text
- Added options to make main h2 header and/or image links
- Added option to suppress header tag
- Tested with WordPress 4.6 and TinyMCE Advanced Version 4.4.1
- Clean up spacing before insert
- Minor code clean up and tested with WordPress 4.5 and TinyMCE Advanced 4.3.8
- Added page/post type filter for the "Media Button" option.
- Added option to place the button in the "Media Button" row above the editor.
- Default to use PHP's HTML Dom instead of regex's for new install's.
- Updated processing for "//" and "://" links without http(s) references.
- Added CURL debugging.
- Rewrote the source parser to use PHP's HTML Dom instead of regex's. The default mode is the original, so you need to change the setting on the options page to enable this.
- Added option to select which TinyMCE button row the icon is added to (1,2 or 3).
- Adjust image path when site uses a relative link (without a leading slash) and the FQDN is entered without a trailing slash.
- When adding a post, if the post title field is blank, the title of the retrieved page is inserted into the title field.
- Adjusted title detection (due to issue with BBC News site)
- Added option to control how/if the link opens a new window
- Added source / link label option into settings
- Corrected css path
- First published version
- Fixes / Corrections to WP guidelines
- Fixes / Corrections
- Fixes / Corrections
- First version / Fork