
AutoNav Graphical Navigation and Gallery Plugin
| 开发者 | wlindley |
|---|---|
| 更新时间 | 2015年5月21日 21:16 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 4.2.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Auto Graphics Site Navigation with Gallery
This plugin simplifies the creation of graphically navigable Wordpress
sites, creating a list or tables of pages, posts, taxonomies, and
custom post types, selected in a variety of ways. Highly customizable
output using a variety of optional user-defined filters.
- Sites with nested pages can show a table of clickable thumbnails of child pages, with size of the tables, and the number of rows, automatically computed to fit, based on the thumbnail sizes.
- A table of posts selected by tag, category, or author can be displayed in the same manner.
- Thumbnails of pictures, and the galleries of pictures added in each page, can be automatically resized either through a single default setting in the Wordpress administration page, or by specifying a size in each page. Missing thumbnails will be automatically generated.
- A gallery of images can be created simply by placing them in a new directory under the wp-content/uploads directory. Standard command-line or FTP tools can then be used to move, rename, or delete images.
- Output and page/post selection is extensible through the use of filters.
- Works with WordPress's standard attachment mechanism, and with J. Christopher's "Attachments" plugin (see FAQ)
安装:
This section describes how to install the plugin and get it working.
- Create the autonav-wl directory in the
/wp-content/plugins/directory, and place the plugin files there. - Activate the plugin through the administration menus in Wordpress.
- Configure the plugin under Settings in the Wordpress administration menu.
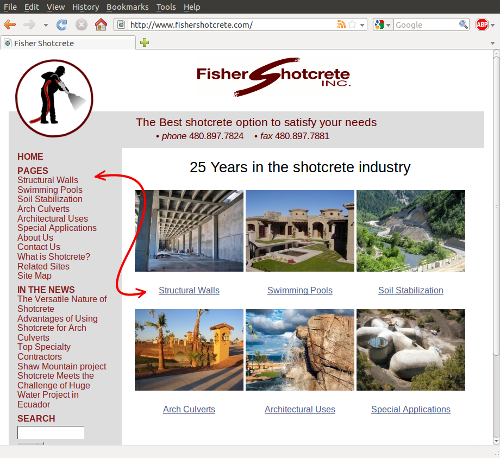
屏幕截图:
更新日志:
1.5.10
- Minimal changes; adjusted Widget plugin to same version number.
- GitHub is locus for current development.
- Adjust multiple page handling to latest versions of WP.
- Add appropriate after_widget (Thanks Anatoli Vladev)
- Thumbnails with exact filenames are correctly preferred over filenames that happen to have the sought name at the start (prefix) or end (suffix). Thanks, Paul Burton of adetirum.co.uk.
- Three new CSS classes complement the existing
subpages-cell: subpages-itemfor all items in a list, including currentsubpages-item-current onlyfor the link to the currently displayed pagesubpages-cellfor all cells in a tablesubpages-cell-currentonly for the link to the currently displayed page- Eliminate undocumented requirement for postid parameter with display="posts".
- Remove spurious brace in pages class.
- Add ids= argument for compatibility with standard [gallery] shortcode.
- Siblings of a top-level page, are other children of the homepage.
- Lists will use the class given in the class= argument directly, without appending "-list" and the enclosed items will omit the class entirely. This enables, for example, using the popular FlexSlider or similar plugins like this:
- Typographical error in 1.5.3
- In WordPress 3.4.2 and earlier, sites which were created or moved from one webhost to another, without proper write privilege on the uploads directory, could result in AutoNav not being able to determine the uploads directory. Detect this and insert a comment containing WP's internal error, as an aid to help the user find the problem.
- Added target parameter. For example, for images to open in a new window:
- Correct handling of start, count parameters for attached images
- Special case of postid=-1 to select attachments from all posts/pages.
- Support both the Media Tags and Attachment Taxonomy plugins.
- Support 'postid="category:*"' for posts in the same category as the current post or page. Also works with category__in, category__and, category__not_in -- as:
- Support category slugs in category__in, category__and, category__not_in
- Images with name "0" were incorrectly being chosen for thumbnails.
- In display= parameters, permit "no" prefix to suppress behavior, e.g.: display="posts,list,title,nothumb"
- Use tags within table elements, not list items.
- Display=posts supports same include= syntax as display=pages.
- exclude= parameter supports post/page slugs and page paths.
- New argument plain (e.g., display="posts,plain,thumb,notitle") places output items inside a tag instead of an unordered list.
- id= argument is handled the same as postid= argument, for compatibility with WP's [gallery] shortcode.
- Support postids category__and, category__in, category__not_in, tag__and, tag__in, tag__not_in, tag_slug__and, tag_slug__in (see http://codex.wordpress.org/Function_Reference/get_pages) and status keyword for standard (or custom) status types.
- Missing-image and other errors displayed inside an autonav-error span element, so their display can be disabled.
- Support custom post type and taxonomy names with dashes
- Additional filters autonav_get_thumbnails, autonav_thumb
- New filters for extensions like NextGEN Gallery thumbnail support, and for taxonomy-images plugin. These are then implemented in auxiliary plugins, or theme files.
- Correct '0' to empty string for default value of post_id.
- For display="posts", postid="cakes:lemon" will select posts in the "cakes" taxonomy if it exists, otherwise it will select posts by the "cakes" custom field.
- Output an HTML comment with some information for missing images, instead of broken IMG tag.
- Adds filters: autonav_select, autonav_display_select, autonav_html, autonav_create_list_item, autonav_create_table_item, autonav_create_page_links for use with add_filter().
- Provide link to this Readme file from the Admin screen.
- Wordpress SVN release of 1.3.9 after several betas
- Resolves "Incorrect size specified" error immediately after installation, by setting default size_* parameters.
- For posts, postid can use custom taxonomies; for pages, postid can be a page's path (e.g., "recipes/desserts" -- NOT merely the slug!), or "author:Todd,Mary" or "custom-field-type:value"
- When listing posts, normally the current post is excluded: Use 'self' to include it.
- Add 'family' parameter to select all children, grandchildren, etc. pages
- Add 'page' parameter to link attached images to the attachment page
- Add 'nolink' parameter for no linking at all
- Additional crop origins at upper-left and top-middle
- subpage_thumb custom field permits paths relative to the WP uploads directory.
- Changed handling of pics_only when display="list"; formerly pics_only was forced to 0 for lists, but now it can be specified. If you set pics_only to 1 in the admin screen, you must now explicitly override that default when invoking [autonav display=list].
- When thumbnail cannot be created, replace output content with text of destination URL and a comment about which file could not be created.
- Thumbnails were not always cropped when requested
- Handle case of displaying a "thumbnail" that is exactly the size of the full-size image.
- Fully support Wordpress sizes (thumb, thumbnail, medium, large), user registered sizes, and AutoNav size settings (size_small, size_med, size_large).
- Support orderby="meta:subpage_title" and other custom fields
- Add subpages-image class to images
- Permit display="posts:foods" to display custom posts of type "foods"
- Added Sharpness factor and image quality level
- Better memory handling, with imagedestroy while resizing images
- Explicitly specifying an image, even if thumbnail-sized or smaller, will work (so long as it does not end in a size; "foo.jpg" OK but "foo-64x64.jpg" will be skipped)
- Add sharp parameter to use resize instead of resample.
- Correct handling of order, orderby, and count parameters in various combinations of display="posts"
- Add modifier "image" which, used as: [autonav display="posts,image"] will create a link to the (thumbnail) image for the post, rather than to the post itself.
- Permit order="desc" on pages as well as posts http://wordpress.org/support/topic/autonav-order-desc?post-1823500
- Support Jonathan Christopher's Attachments plugin
- Support random order for pages. Thanks http://wordpress.org/support/profile/thomas_n for the patch.
- Add 'paged' parameter. Correction on page selection (formerly, the start and count parameters were applied twice, resulting in too few pages being displayed)
- Plugin activation hook to create default settings, or otherwise provide reasonable defaults for new parameters. This should eliminate plugin failures even when admin does not go through Settings screen.
- Ability to select posts by "tag:x", "author:x", or "category:x" where "x" is a numeric id or text (tag slug, author name, or category name); or a series thereof ("5,7,9" to select posts in category 5, 7, or 9; or "cakes+vanilla" for posts tagged with both cakes and vanilla; see query_posts() in codex for details) Example: [autonav display="posts" postid="tag:7"]
- Escaped attribute values on alt=""
- Add background parameter for later support of transparency in PNG images
- Support display=posts parameter, to display posts instead of pages or attached images.
- Alternate text and title text for attached images, as set in admin screens, is used.
- Handle edge case of no pictures to display
- Add optional "siblings" parameter, e.g., [autonav display="images,siblings"] which will select the current page's siblings (other children of the same parent). Also "self" parameter which when used with "siblings" will include the currently displayed page in the list of siblings.
- Remove superceded v2.9.0 beta functions
- If a page defines the custom field 'subpage_excerpt' or has a manual excerpt defined, that will be displayed when the 'excerpt' parameter is included with 'display' (e.g., "[autonav display=list,excerpt]" )
- W3C validation, correct case of incorrect table and row markup nesting
- Caption parameter added (be sure to go thru Settings screen in admin and save settings, even if not changed, to permit new parameter)
- Picture 'alt' tag will be title if available
- Resolve incompatibility with Windows-hosted paths
- Improve admin screen formatting.
- Add option for default number of columns.
- Compatibility with 2.9.0beta and 2.9.0rc1
- Move options under Settings in adminstration screens
- Could not pics_only option unless checked in admin screen
- Images with subpages_thumb were not displayed in some cases
- Wordpress 2.9: If you select a thumbnail in a page's edit screen, that thumbnail will pre-empt the "choose the first attached image" logic, although specifying a subpage_thumb custom field still has priority.
- When listing pages with display=images or display=list and specifying a postid= parameter, each item in the postid= list will:
- if the page has children, list that page's children (with display=list) or the children's thumbnails (with display=images)
- if the page has NO children, list that page or its thumbnail.
- Regard menu_order in attached files list.
- Permit parameter: order=desc to display attached files in descending attachment order.
- Corrected handling of images with capitalized extensions (e.g., .JPG)
- postid= parameter accepts multiple values. For example: [autonav display=images postid=7,15] will display a table consisting of thumbnails linked to the child pages, of the pages with ids 7 and 15.
- Add postid="n" parameter.
- Attached images with a menu_order of less than -100 will not be displayed. This is the "Order" you can set in the media library.
- Display=attached could result in error; corrected.
- Resolve resize warnings when PNG images included
- Add page exclude parameter
- Initial version on wordpress.org