
Autover
| 开发者 |
Presslabs
olarmarius |
|---|---|
| 更新时间 | 2025年12月5日 03:59 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.7 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
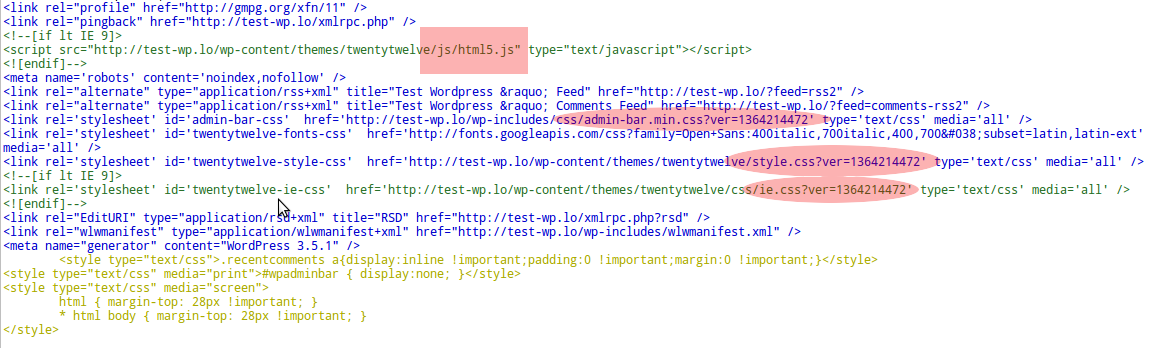
Autover plugin will automatically version your CSS and JS files. This is especially useful when using a Content Distribution Network (CDN) for delivering static files like CSS and JavaScripts. The plugin appends to the resource URL a numeric version number generated by the filemtime() PHP function (e.g. style.css?ver=1359464809). This means the version number will be updated every time the CSS or JS file is being saved.
IMPORTANT: this plugin only works with CSS and JS files that are enqueued using the standard WordPress functions wp_enqueue_style and wp_enqueue_script and/or admin_enqueue_style, admin_enqueue_script.
安装:
Installation
- Upload
autover.zipto the/wp-content/plugins/directory; - Extract the
autover.ziparchive into the/wp-content/plugins/directory; - 通过 WordPress 的“插件”菜单激活插件。 Alternatively go into your WordPress dashboard and click on Plugins -> Add Plugin and search for Autover. Then click on Install, then on Activate Now.
屏幕截图:
常见问题:
Why should I use this plugin?
If you want to automatically version your CSS and JavaScript files, this will help to load your CSS and JS file into the cache memory only when you change the code from the files.
What is the difference between the wp_enqueue_script and admin_enqueue_script?
The 'admin_' hooks are designed for wp-admin area or so called Dashboard area, the 'wp_' hooks are designed for site.
更新日志:
1.7
- Tested up to WP 6.9
- Tested up to WP 6.8
- Standardised folder structure
- Added tests for current features and improved url replacement (custom arguments now preserved)
- Cleanup of code
- Cleaned up the plugin code(remove the options from DB).
- Now the plugin uses the constants AUTOVER_DISABLE_CSS / AUTOVER_DISABLE_JS to see if it needs to ignore a resource.
- Removed settings page (replaced by the constants AUTOVER_DISABLE_JS and AUTOVER_DISABLE_CSS).
- Removed the file list.
- Add file lists.
- Enhancement: settings tab is now separated for easier understanding.
- Enhancement: updated readme.txt file with more details and added print screens.
- Bug fix: fixed an error at the 'filemtime()' function.
- Bug fix: fixed some settings error.
- First version on WP.