
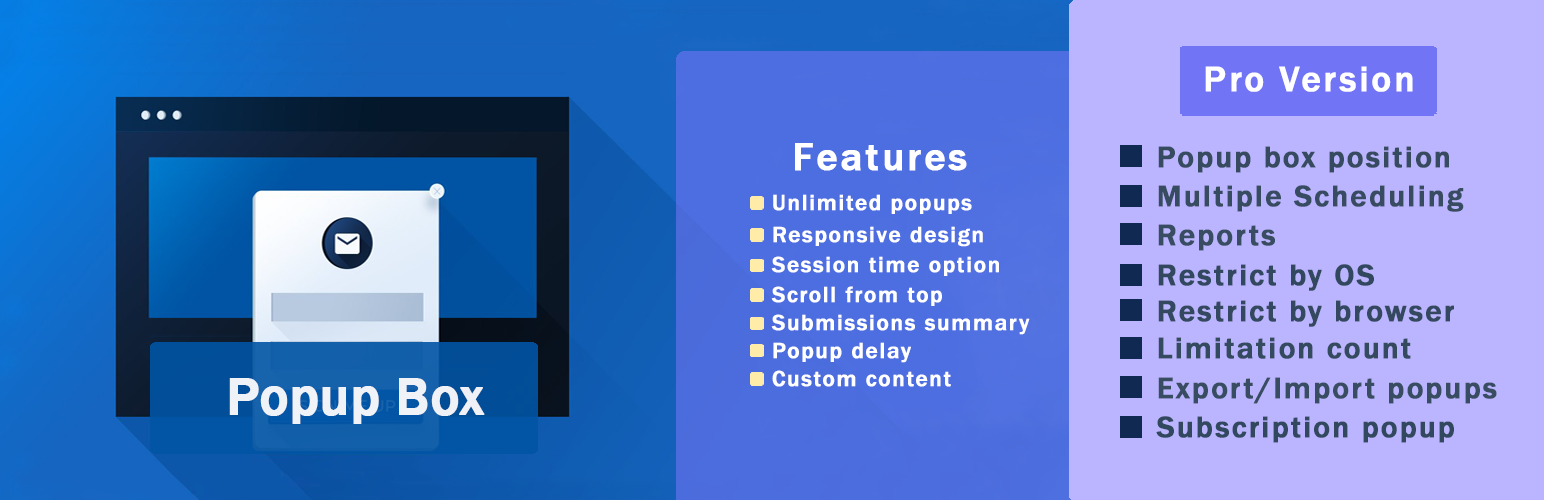
Popup Box - Create Countdown, Coupon, Video, Contact Form Popups
| 开发者 |
(ays-pro)
ays-pro |
|---|---|
| 更新时间 | 2025年9月23日 14:10 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 6.8.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
安装:
- 1.1 The easiest way to enjoy Popup Box:
- 1.1.1 Login to your WordPress dashboard
- 1.1.2 Go to Plugins
- 1.1.3 Add New
- 1.1.4 Search for Popup Box
- 1.1.5 Click to install
- 1.2 The second way:
- 1.2.1Download the zip file from https://wordpress.org/plugins/popup_box/
- 1.2.2 Go to Plugins
- 1.2.3 Add New
- 1.2.4 Upload plugin
- 1.2.5 Choose file ays popup_box.zip
- 1.2.6 Click to install
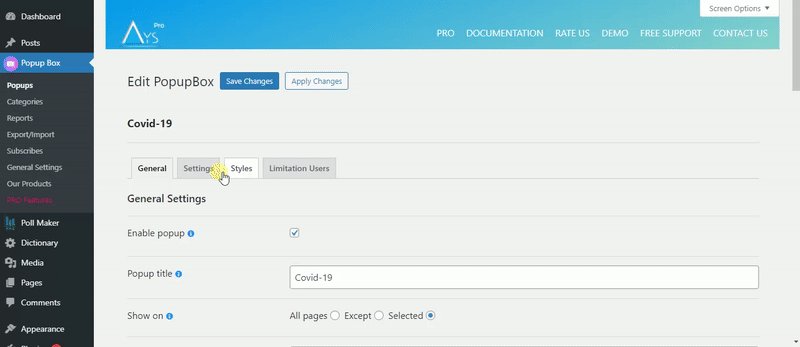
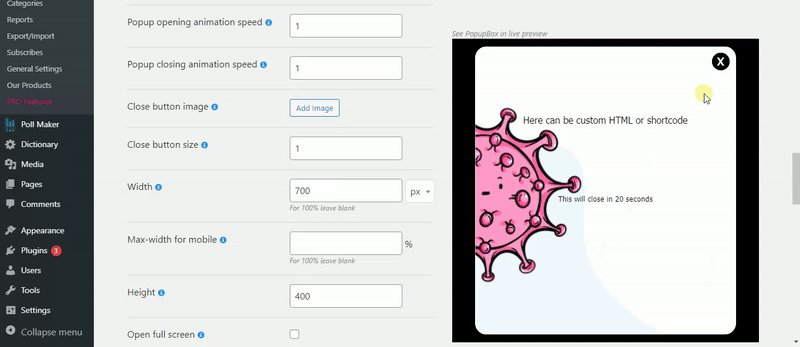
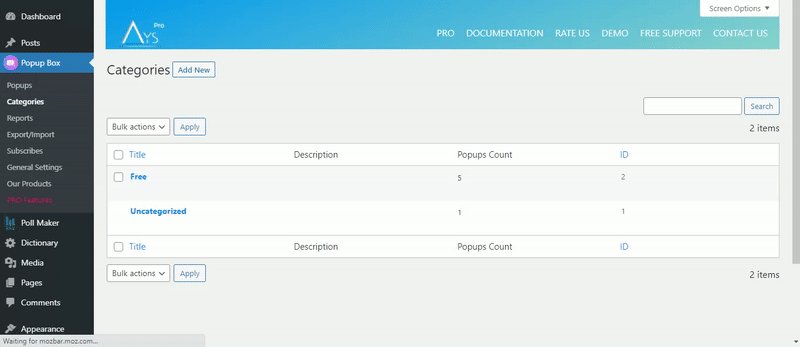
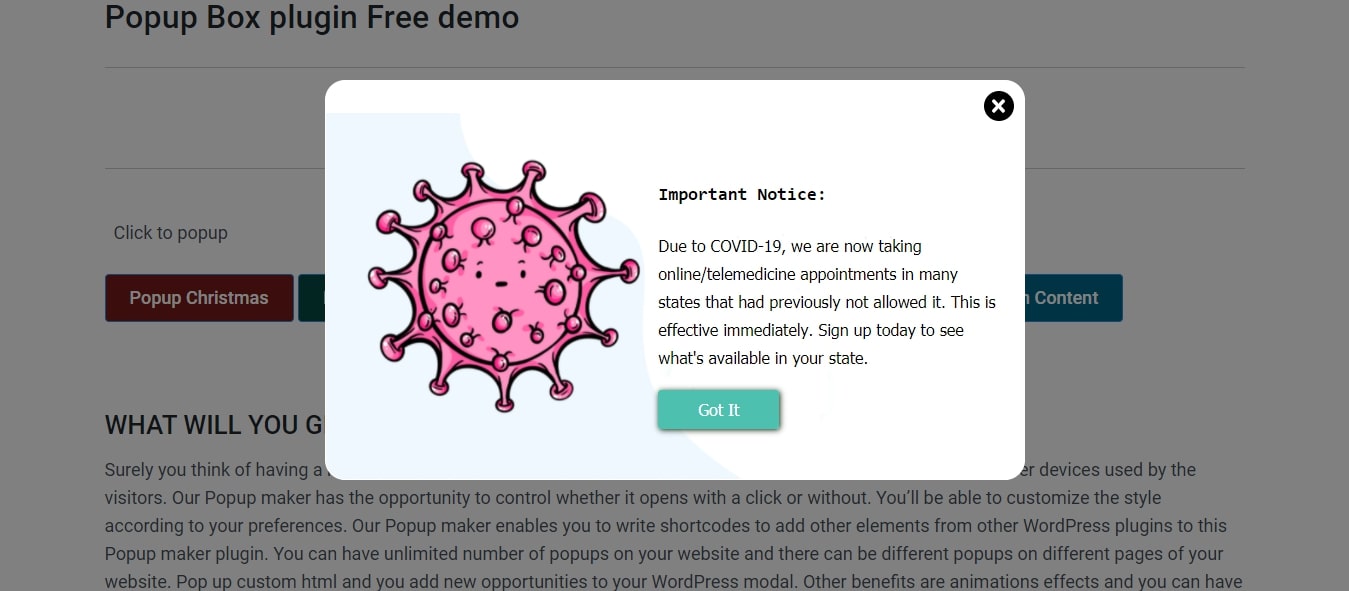
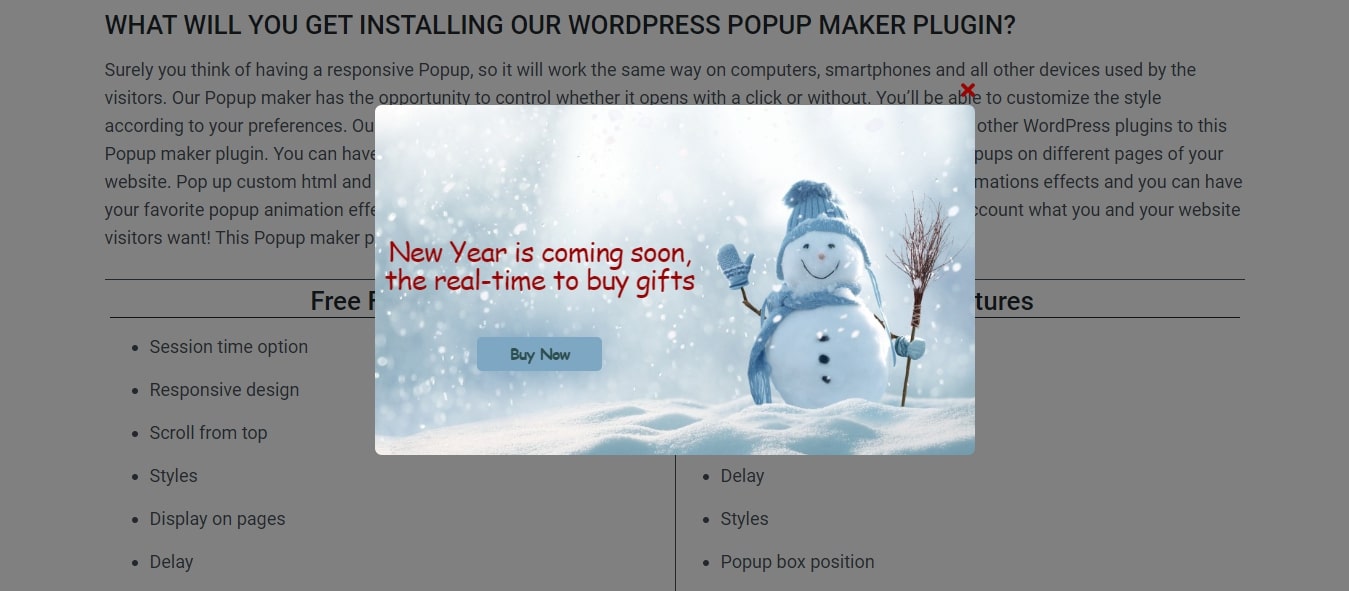
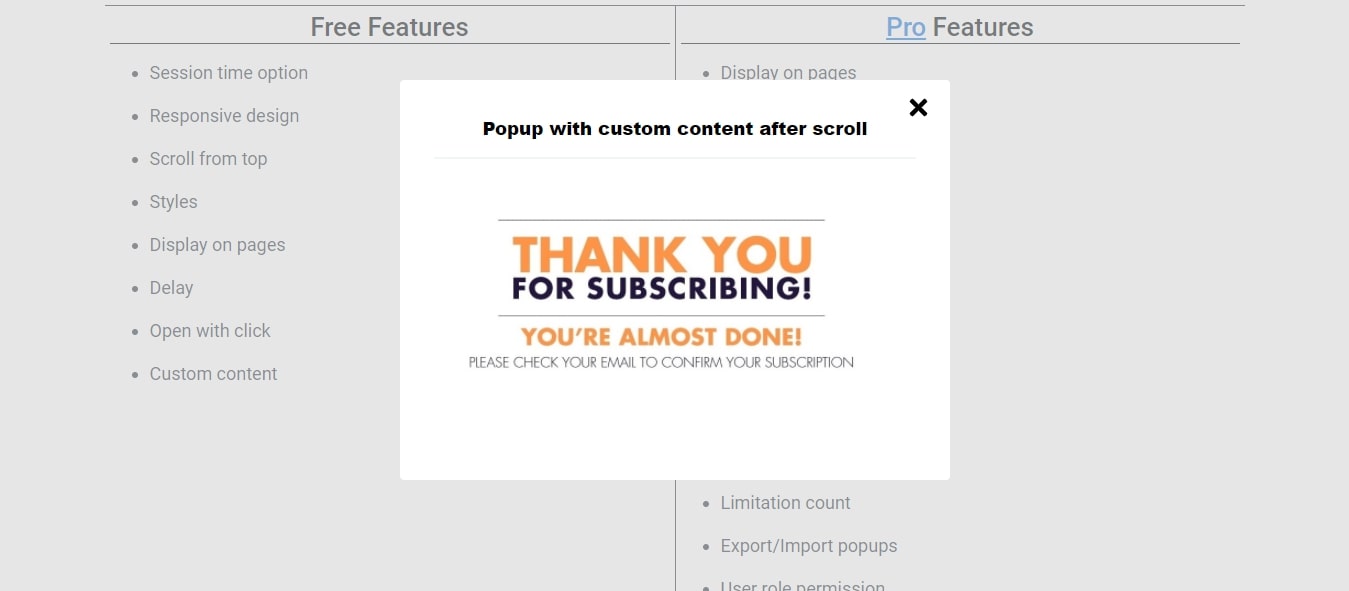
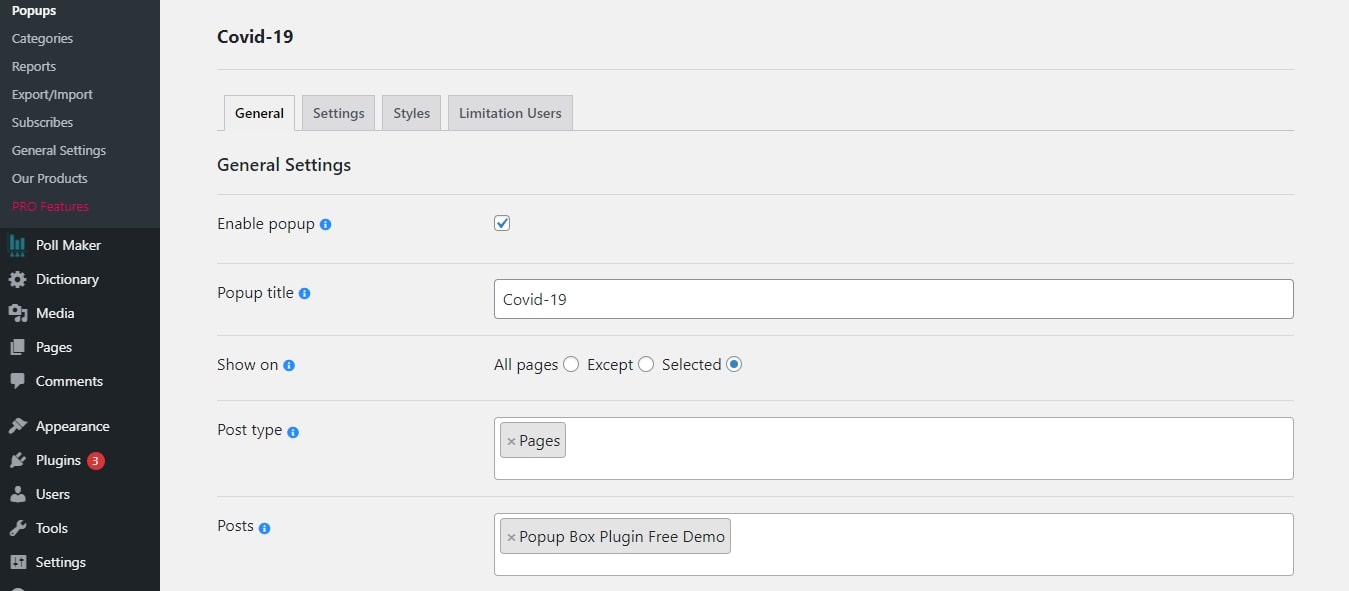
屏幕截图:
常见问题:
- 使用 PopupBox 插件我可以建立多少个弹窗?
Unlimited! Incredible, isn't it? No matter you are a user of the free or premium version, you can create and activate an unlimited number of popups. You can insert several modal popups on a single webpage, as well as on different webpages. The option is perfect for those who want to target their website visitors differently based on conditions such as the Country they are living in, Browser they are using, and so on.
- 我可以在同一网页上弹出多个模态框吗?
Yep! Now, you might be wondering why should I pop up several popups on the same webpage. Purposes are plenty! Firstly, you can show your subscription forms as soon as the page is loaded, then you can provide your advertising offer after a specified time delay with the help of the Open Delay option. Moreover, you can display a modal when the user clicks on the assigned CSS element(s) such as buttons, titles, and so on.
- 插件是否支持移动设备?
Sure, by all means! The modals created with our WordPress popup builder plugin fit smoothly and flawlessly on all mobile devices and gadgets. Hurry up and create your first amazing and responsive popup form with us!
- 如何设置我的模态表单在单独打开(自动打开)?
It is easy as pie! Please go to the General tab of the given modal form, and choose the On-page load variant from the Popup trigger dropdown. After the configuration, your modal form will be displayed as soon as the webpage(where it is located) is loaded. And voilà, your amazing WordPress popup is ready!
- 点击模态表单后如何重定向访问者?
Simply by enabling the Actions while clicking on the popup option and ticking on the Enable redirection suboption. All you need to do is provide the redirection URL and choose whether open it on a new tab or not – isn't that amazing!
- 我可以在特定时间后弹出我的模块吗?
Sure, you can! To do that, you need to go to the Settings tab of the given modal form and enable the Open Delay option. Indicate the time in milliseconds and your modal window will be displayed on the webpage after that specified time delay. A perfect option for those who want to target only those website visitors who have already spent some determined time on your website.
- 我可以设置弹窗在单击某些元素后显示吗?
Yes! Please go to the General tab of the given modal and select the On-click method as a Popup trigger. The modal form will be displayed when the visitor clicks on the specified CSS element(s). Assign CSS element with the help of the CSS selector(s) for trigger click option. Isn't it therefore fair to say that our Popup Maker plugin is the #1 best WordPress popup plugin?
- 我可以设置弹窗在几秒钟内自动关闭吗?
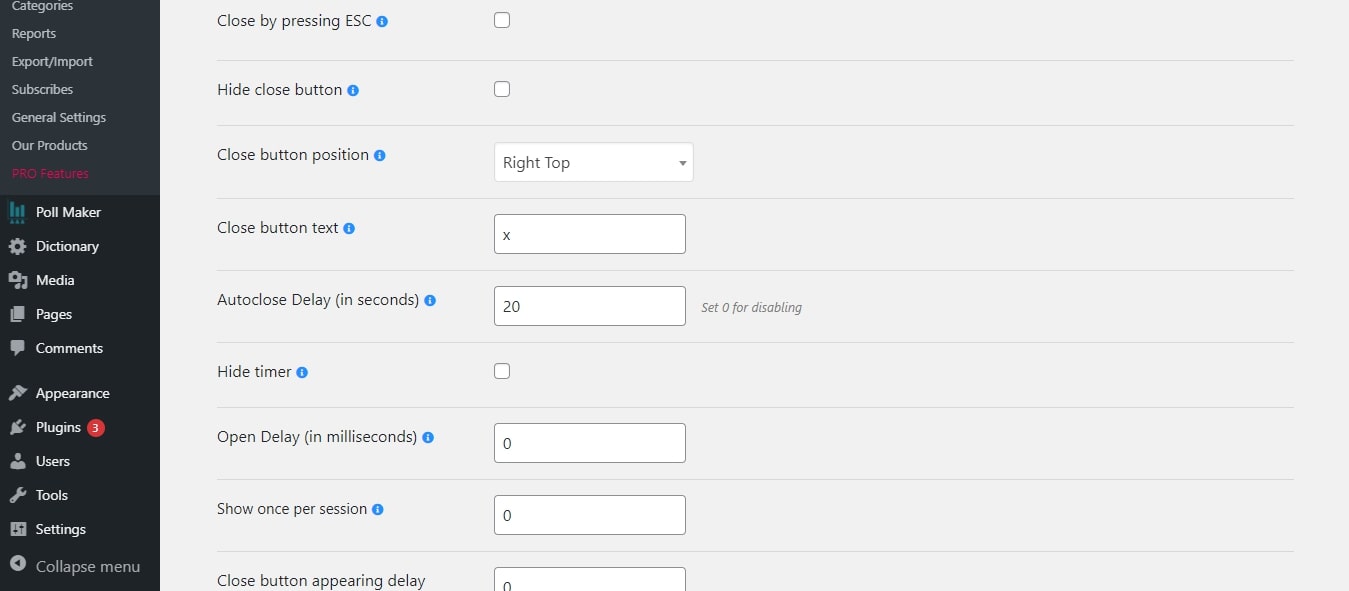
Of course, you can! To do that please go to the Settings tab of the given popup, scroll a little bit and enable the Autoclose Delay (in seconds) option by giving a value to it. Indicate the time in seconds and your WordPress popup will be closed after that specified time delay.
- 我可以在我的弹窗中插入第三方短代码吗?
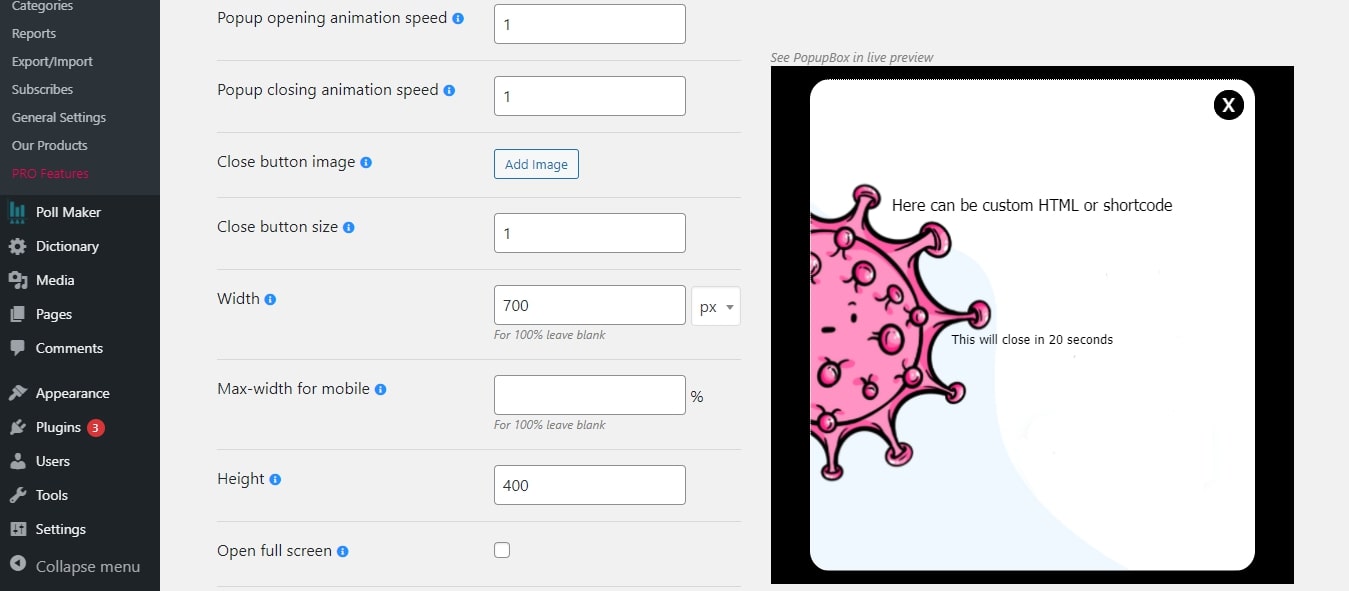
Yep! Display any form within your modal window such as contact form, quiz, poll, survey and etc. You just need to choose the Shortcode type while adding a new modal and paste the shortcode on the corresponding field. Make your website more flexible!
- 我为什么要购买高级套餐?
As you read each word of this page you have already known that the possibilities with the pro package are plenty. Aside from that, one thing's certain, the super-quickly support team is behind your back and considered a significant component of your purchase. The decision is totally yours!
- 如何升级到高级版本而不丢失我的数据?
Simply and effortlessly! Either you are switching from the free to pro, or the latest version of the pro to the newest one, all your settings/configurations will remain unchanged. In a word, you just need to click on the Upgrade button while deactivating the plugin from the Plugins section of your WP website. Please check out this detailed tutorial of the Popup Box WordPress plugin.
- 有些功能无法正常工作,或者我有建议/售前问题。我该怎么办?
Contact us! Either write on our FREE support forum or reach out to use with our contact form. Either way, our helpful customer care specialists will contact back you quickly and will do their best to satisfy all your needs.
- 我可以按照自己的意愿自定义弹窗吗?
This is not even a question! Surely, you can customize the best popups the way you wish. Choose one of our premade themes, change the background color, image, text, and everything that you can think of. Can't find anything of your taste? You are free to add your custom CSS code to get your preferred design.
14.我正在使用缓存插件。在插件功能方面我应该知道什么?
Please make sure the cache is not generated on the page where the plugin is enabled, before contacting the Support Team. Clear all the caches. If you are using a Cache plugin, then make sure that it does not store a strong cache and that the webpage where the plugin is enabled does not become static(HTML). Check whether the Deactivate PHP cache is ticked from the settings of the cache plugin or not. If yes, then please deactivate it. 无论您是访客还是已登录用户。代码在两种情况下均以相同方式工作。 The same is about the mobile version. You can disable the cache-generating process by deactivating the option from the cache plugin (if it has one). After clearing the caches, try to check the case with either the Incognito mode or another browser/device.
更新日志:
- Improved: Some Styles in the admin dashboard
- Tested: Compatible up to 6.8.2
- Improved: Some changes on the admin dashboard
- Added: New documentation links
- Changed: Some documentation links
- Added: Close button padding option
- Fixed: Vulnerability issue on the admin dashboard
- Improved: Some changes on the admin dashboard
- Updated: POT file
- Improved: Some changes on the admin dashboard
- Improved: Some changes on the admin dashboard
- Added: User ID and User Registered date message variables
- Improved: Some changes on the admin dashboard
- Fixed: Some changes on the admin dashboard
- Fixed: Some language translation issues
- Improved: Some changes on the admin dashboard
- Improved: Notice functionality behavior
- Added: TikTok social media link
- Improved: Some changes on the admin dashboard
- Updated: POT file
- Improved: Code correction on the admin dashboard
- Improved: Some changes in the admin dashboard
- Changed: Some styles on the admin dashboard
- Improved: Some changes in the admin dashboard
- Added: Current time, day and month message variables
- Fixed: Language translation problem
- Updated: POT file
- Improved: Some changes in the admin dashboard
- Fixed: Show scrollbar option issue
- Added: Multiple close button icons for selection
- Added: Scrollbar visibility control for mobile device
- Fixed: Conflict with Pixel Ebook Store theme
- Fixed: Conflict with Interactive Education theme
- Improved: Some changes in the admin dashboard
- Updated: POT file
- Improved: Some changes in the admin dashboard
- Added: Some sanitization functions in the admin dashboard
- Updated: POT file
- Added: Fox LMS Plugin to the Our Products page
- Fixed: CSS conflict with the HTML5 Video Player plugin
- Fixed: CSS conflict with the Panorama Viewer plugin
- Added: Telegram social media link
- Tested: Compatible up to 6.8
- Improved: Some Changes in the admin dashboard
- Updated: POT file
- Improved: Some Styles in the admin dashboard
- Added: Text color live preview in admin page
- Added: Description text align option for pc and mobile
- Added: Some sanitization functions in the admin dashboard
- Added: Some sanitization functions in the admin page
- Updated: POT file
- Fixed: Some issues
- Improved: Some changes on the admin dashboard
- Added: Time-based scheduling feature for popups
- Tested: Compatible up to 6.7.2
- Improved: Code correction on the front-end and admin dashboard
- Fixed: Responsive issue on mobile the Popups page
- Added: Header background color mobile option
- Added: Global Collapse/Expand functionality on the Popups page
- Improved: The Popups page design
- Improved: Top banner styles on the admin dashboard
- Added: Content padding mobile option
- Added: Logo image shape option for notification popup
- Fixed: Some styles on the admin dashboard
- Updated: POT file
- Fixed: Issue connected to the popup background image
- Improved: Some changes on the admin dashboard
- Improved: Some changes on the admin dashboard
- Added: Logo image sizing option for notification popup
- Improved: Some changes on the admin dashboard
- Fixed: Sorting issue on the popup list tables
- Fixed: Some style issues on the front end
- Fixed: Some issues on the front end
- Updated: POT file
- Improved: Some changes on the admin dashboard
- Tested: Compatible up to 6.7.1
- Added: Mobile min-width option for notification popup logo
- Fixed: Some styles on the admin dashboard
- Fixed: JS issues on the front end
- Fixed: Security issue connected to the plugin deactivation
- Added: Mobile max-width option for notification popup logo
- Tested: Compatible up to 6.7
- Added: Mobile width option for notification popup logo
- Added: Button letter spacing on mobile option for notification popup type
- Added: Button font weight on mobile option for notification popup type
- Added: Button font size on mobile option for notification popup type
- Fixed: Issue connected to the autoclose on video completion option
- Updated: POT file
- Added: Transition option for notification popup button
- Added: Max-height option for notification popup logo
- Added: Min-height option for notification popup logo
- Added: Width by pixels option for notification popup logo
- Added: Min-width by percentage option for notification popup logo
- Added: Max-width by percentage option for notification popup logo
- Improved: Styles on the admin dashboard
- Updated: POT file
- Added: Min-width option for notification popup logo
- Added: Width option for notification popup logo
- Fixed: Security issue on the admin dashboard
- Improved: Styles on the admin dashboard
- Added: Max-width option for notification popup logo
- Added: Font weight option for notification popup button
- Tested: Compatible up to 6.6.2
- Added: Button hover text option for notification popup type
- Added: Text decoration option for notification popup button
- Fixed: Security issue connected to the change creation date option
- Added: Text transformation option for notification popup button
- Improved: Styles on the admin dashboard
- Updated: POT file
- Added: Expand/Collapse functionality for popup options on the Popups page
- Added: Redirect to the new tab option for notification popup logo
- Fixed: Style issue on the admin dashboard
- Improved: Styles on the admin dashboard
- Added: Logo redirect URL option for notification popup type
- Fixed: Some styles on the front end
- Added: Logo option for notification popup type
- Added: Automatic activation/installation of the plugin on the Our Products submenu
- Fixed: Some issues on PRO Features page
- Updated: POT file
- Fixed: Some style issues on the admin dashboard
- Added: Confirmation Box before deleting the popup categories
- Fixed: Some style issues on the admin dashboard
- Fixed: Some style issues on the admin dashboard
- Fixed: Issue connected to the popup categories list table search box
- Tested: Compatible up to 6.6.1
- Added: Button letter spacing option for notification popup type
- Fixed: Popup displaying conflict with Elementor
- Fixed: Popup duplication issue
- Fixed: Translation issues on the admin dashboard
- Updated: POT file
- Fixed: Issues connected to the popups list table search box
- Tested: Compatible up to 6.6
- Added: Button text hover color option for notification popup type
- Fixed: Some issues on the popups list table
- Fixed: Filters conflict on the popups list table
- Improved: Plugin performance on the admin dashboard
- Added: Button background hover color option for notification popup type
- Fixed: Some style issues on the front end
- Tested: Compatible up to 6.5.5
- Added: Box shadow option for notification popup type
- Added: Redirect to the new tab option for image popup type
- Improved: Some Styles on the admin dashboard
- Added: Redirect to the new tab option for notification popup type
- Added: Use small header option for Facebook popup type
- Fixed: Some issues on the admin dashboard
- Tested: Compatible up to 6.5.4
- Fixed: Some responsive style issues on the admin dashboard
- Updated: POT file
- Added: Button padding option for notification popup type
- Added: Button border style option for notification popup type
- Fixed: JS issue connected to the facebook popup type
- Fixed: JS issue on the admin dashboard
- Added: Button border color option for notification popup type
- Added: Button border width option for notification popup type
- Added: Button font size option for notification popup type
- Added: Button border radius option for notification popup type
- Fixed: JS issue on the front page
- Improved: Footer style on the admin dashboard
- Fixed: Some styles on the admin dashboard
- Tested: Compatible up to 6.5.3
- Fixed: Some styles on the admin dashboard
- Added: Exclude the animation CSS file option on the General Settings Page
- Fixed: Some styles on the admin dashboard
- Updated: POT file
- Added: Button text color option for notification popup type
- Added: Button background color option for notification popup type
- Added: Option to define mobile width by pixels
- Fixed: Security issue connected to the change the author of the current popup option
- Added: Notification popup type
- Fixed: Issue related to the text layout
- Fixed: JS issue on the admin dashboard
- Tested: Compatible up to 6.5.2
- Added: Hide FB page cover photo option
- Added: Facebook popup type
- Added: Redirect URL option for image popup
- Fixed: PHP issue on the front page
- Added: Image popup type
- Added: Current popup page link message variable
- Tested: Compatible up to 6.5
- Fixed: Some styles on the admin dashboard
- Added: Popup conversions count on the popups list table
- Fixed: Some styles on the admin dashboard
- Updated: POT file
- Improved: Styles on the admin dashboard
- Fixed: Security issue on the admin dashboard
- Added: Popup views count on the popups list table
- Fixed: Some issue on the front page
- Improved: Styles on the admin dashboard
- Fixed: Issue connected to the open popup on click trigger
- Improved: Styles on the admin dashboard
- Added: Popup max-height option
- Added: Italian language support
- Added: French language support
- Added: Dutch language support
- Fixed: Translation issue on the admin page
- Added: Background gradient on mobile option
- Added: Suboption to customize mobile settings for the background image sizing option
- Fixed: Translation problem on the admin dashboard
- Added: Suboption to customize mobile settings for the background image position option
- Added: Suboption to customize mobile settings for the background image option
- Fixed: Security issue on the admin dashboard
- Fixed: Issue connected to the close Popup by pressing ESC option
- Tested: Compatible up to 6.4.3
- Fixed: Some style issues on the admin dashboard
- Fixed: Some issues connected to the reset styles option
- Fixed: Issue connected to the close button image option
- Updated: POT file
- Added: Title text shadow on mobile option
- Added: Box shadow on mobile option
- Fixed: Issue connected to the CSS selector for trigger click option
- Fixed: Some style issues on the admin dashboard
- Added: Suboption to customize mobile settings for the border radius option
- Added: Suboption to customize mobile settings for the border width option
- Fixed: Some issues on the front page
- Added: Suboption to customize mobile settings for the border style option
- Added: Suboption to customize mobile settings for the border color option
- Added: Suboption to customize mobile settings for the overlay color option
- Added: Suboption to customize mobile settings for the background color option
- Fixed: Issue connected to the background image option
- Added: Suboption to customize mobile settings for the display content option
- Fixed: Images sanitizing problem on the admin/front page
- Updated: POT file
- Added: Suboption to customize mobile settings for the opening animation option
- Fixed: Display for certain user roles and display for guests options conflict
- Fixed: Some styles on the admin dashboard
- Tested: Compatible up to 6.4.2
- Added: Suboption to customize mobile settings for the closing animation option
- Added: Confirmation box for unsaved changes on the admin dashboard
- Fixed: PHP issue on the front page
- Added: Suboption to customize mobile settings for the closing animation speed option
- Added: Suboption to customize mobile settings for the opening animation speed option
- Added: Suboption to customize mobile settings for the dismiss ad text option
- Added: Suboption to customize mobile settings for the hide timer option
- Fixed: Some styles on the admin dashboard
- Fixed: Popup duplication issue
- Fixed: Issue connected to the show scrolbar option
- Updated: POT file
- Added: Current date message variable
- Added: Current popup author email message variable
- Fixed: Some styles issues on the front page
- Improved: Add new button on the list tables page
- Added: Suboption to customize mobile settings for the disable page scrolling option
- Fixed: Some styles on the admin dashboard
- Tested: Compatible up to 6.4.1
- Fixed: PHP error on the front page
- Fixed: Security issues on the admin dashboard
- Fixed: Issue connected to the disable page scrolling option
- Fixed: Security issues on the plugins page
- Tested: Compatible up to 6.4
- Added: Suboption to customize mobile settings for the disable popup scrolling option
- Added: Suboption to customize mobile settings for the enable blured overlay option
- Improved: Styles on the admin dashboard
- Fixed: Issue connected to the hide close button option
- Fixed: Some styles on the admin dashboard
- Fixed: Issue connected to the close button position option
- Fixed: Some styles on the admin dashboard
- Improved: Some changes on the admin dashboard
- Tested: Compatible up to 6.3.2
- Added: Show scrollbar option
- Fixed: Security issue on the plugins page
- Fixed: Some styles on the admin dashboard
- Fixed: Some styles on the admin dashboard
- Improved: Ask a question button style on the admin dashboard
- Fixed: Banner timer issue on the admin dashboard
- Fixed: Issue connected to the background image option
- Added: Confirmation Box before removing the popups and categories
- Fixed: Some issues on the front page
- Fixed: Custom Content type content issue
- Fixed: Style issue on the popups page
- Tested: Compatible up to 6.3.1
- Added: Suboption to customize mobile settings for the Close button delay option
- Fixed: Popup Description option security issue
- Updated: POT file
- Fixed: Security issue on the front page
- Improved: Styles on the features page
- Added: Suboption to customize mobile settings for the overlay option
- Tested: Compatible up to 6.3
- Added: Suboption to customize mobile settings for the autoclose option
- Improved: Plugin performance on the front page
- Fixed: Style tab issue on the popups page
- Improved: Dashboard styles
- Improved: Default popup styles
- Improved: Deactivate popup style on the plugins page
- Fixed: Security issue on the plugins page
- Fixed: Autoclose Delay option issue on the front page
- Fixed: Accessibility error on front page
- Fixed: Issue conntected with display popup once per user option
- Added: Suboption to customize mobile settings for the close button text option
- Fixed: ADA compliance error on front page
- Added: Suboption to customize mobile settings for the close button position option
- Fixed: Some styles on the admin dashboard
- Added: Suboption to customize mobile settings for the close by clicking outside the box option
- Fixed: Some styles on the admin dashboard
- Added: Suboption to customize mobile settings for the open by scrolling down option
- Fixed: Issue related to the default template
- Added: Use different setting for mobile suboption for the open delay option
- Added: Use different setting for mobile suboption for the popup position option
- Fixed: Some styles on the admin dashboard
- Changed: Width and Height options design on the admin dashboard
- Changed: Add new buttons design
- Fixed: Some styles on the admin dashboard
- Fixed: Border radius option issue
- Fixed: Popup showing issue in Elementor page
- Tested: Compatible up to 6.2.2
- Fixed: Some conflicts with PHP 8.2.6 on the dashboard
- Fixed: Style issues on the admin dashboard
- Tested: Compatible up to 6.2.1
- Fixed: Close by clicking outside the box and Autoclose Delay options conflict
- Updated: Filters style on the popups list tables
- Fixed: Filters issues on popups list table
- Fixed: Banner dismissing issue
- Fixed: Incorrect breaking issue on mobile versions
- Fixed: Style issues on the admin dashboard
- Fixed: Reset styles option issue
- Fixed: Style issues on the admin dashboard
- Tested: Compatible up to 6.2
- Added: Filter by Popup Type
- Added: Filter by Popup author
- Fixed: CSS style issues on the admin dashboard
- Fixed: Search result display issue on multi-page list tables
- Fixed: CSS style issues on the admin dashboard
- Fixed: Popup width option issue
- Added: Autoclose on video completion Option
- Changed: The banner style on the admin dashboard
- Fixed: CSS style issues on the admin dashboard
- Added: Close Button Hover Text Option
- Changed: Some styles on the admin dashboard
- Fixed: PHP problem on the admin dashboard
- Changed: Some styles on the admin dashboard
- Fixed: JS issue on admin page
- Fixed: Some style issues on the admin dashboard
- Fixed: Some style issues on front page
- Added: Popup Content Padding Option
- Fixed: Popup duplication issue
- Fixed: Some issues on front page
- Fixed: Translation issue
- Added: Status filter on the popups list table
- Fixed: Some style issues on the admin dashboard
- Added: Tooltip for Save buttons on the admin dashboard
- Added: Redirect to another popups after clicking on them functionality on the popups page
- Added: Opacity suboption for Enable Overlay option
- Fixed: CSS style issue on the admin page
- Added: Reset styles option
- Added: Template column on popup list table
- Fixed: Sale template style conflict with Seos Music theme
- Added: Inherit suboption for Font family option
- Fixed: Popup position and Windows XP Theme Resize conflict
- Fixed: CSS style issue on the admin dashboard
- Fixed: CSS style issue on the admin page
- Added: German translation
- Updated: POT and PO files
- Fixed: PHP issue on Front page
- Tested: Compatible up to 6.1.1
- Added: Close button color on hover option
- Fixed: Style issue on Admin Dashboard
- Added: French translation
- Fixed: Template position issue
- Updated: POT and PO files
- Fixed: Delete popup issue on list table
- Fixed: None closing animation issue on front page
- Added: Enable blurred overlay option
- Tested: Compatible up to 6.1
- Fixed: Style issue on Admin dashboard
- Fixed: Background image conflict with Sale and Modern themes
- Fixed: Popup position issue after saving
- Added: Enable popup only for author
- Tested: Compatible up to 6.0.3
- Updated: POT and PO files
- Fixed: Show on home page issue on front page
- Fixed: Style issues on admin dashboard and front page
- Fixed: Disable page scrolling option issue on iOS
- Added: Instagram and Behance links suboptions for the Enable Social Media links option
- Fixed: Responsive style issue on front page
- Added: Close button color option
- Added: Background image style on mobile option
- Added: None suboption for closing and opening animation option
- Added: Hide on tablets option
- Fixed: Style issue on the admin dashboard
- Added: Hide popup on PC
- Changed: Change the popup author option design
- Fixed: Background image position option issue on live preview
- Tested: Compatible up to 6.0.2
- Updated: POT and PO files
- Fixed: Background image issue
- Changed: Background image position option design on admin dashboard
- Fixed: Style issues on the admin dashboard
- Added: Disable popup scrolling
- Added: Popup Name option
- Fixed: CSS style issue on admin dashboard
- Fixed: Box shadow option conflict with Ubuntu and Command Prompt templates
- Added: Box shadow option
- Fixed: CSS style issue on admin dashboard
- Added: responsive design