
codeSnips
| 开发者 | obrienlabs |
|---|---|
| 更新时间 | 2017年11月11日 23:46 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.9 及以上 |
| WordPress版本: | 4.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Quickly add new snippets with syntax highlighting available in 124 programming languages.
- Plain text snippets are supported.
- Syntax highlighting changes dynamically if you select a new code language from the dropdown while editing.
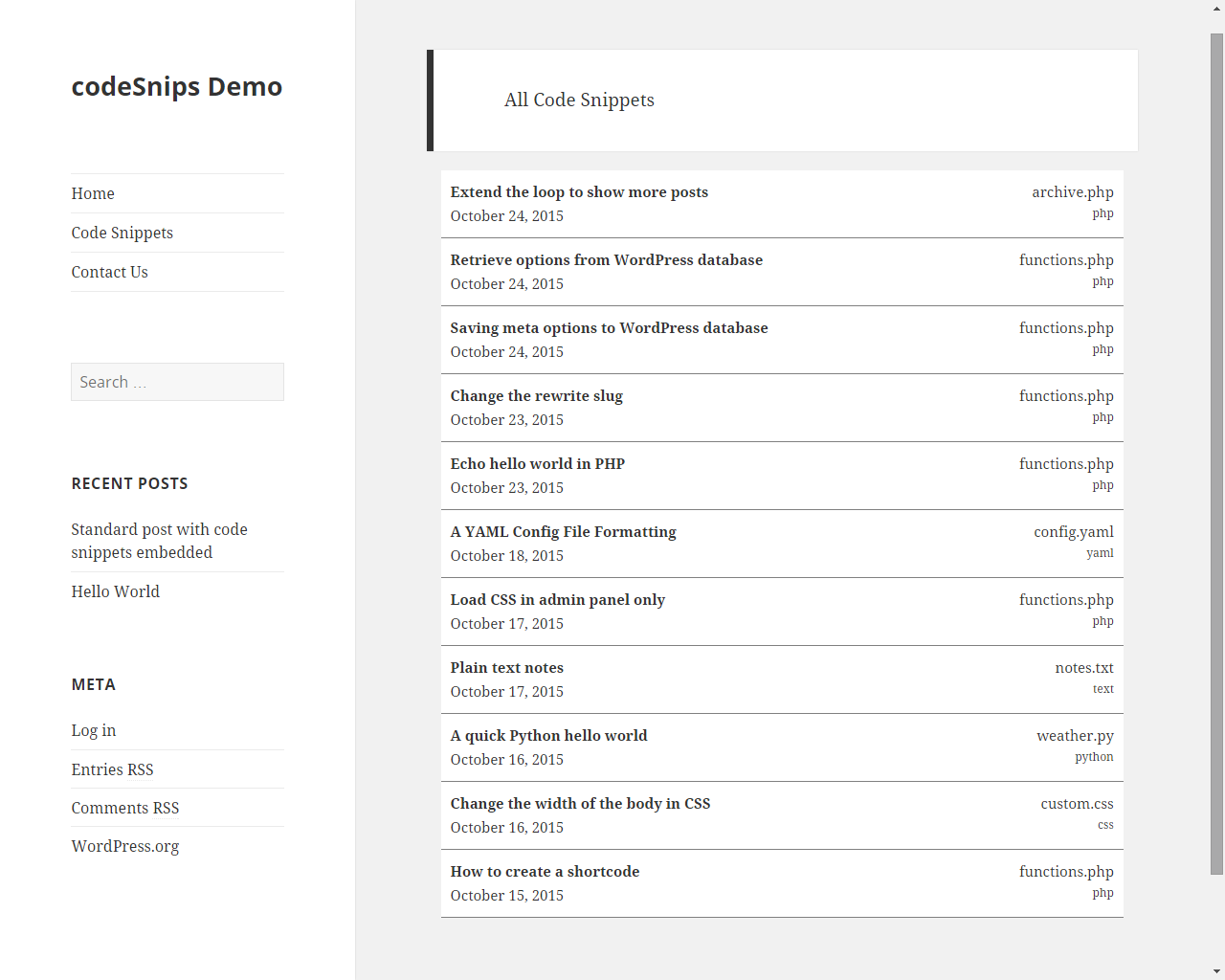
- Embed the snippets using a shortcode that has many options.
- You can embed multiple snippets per post.
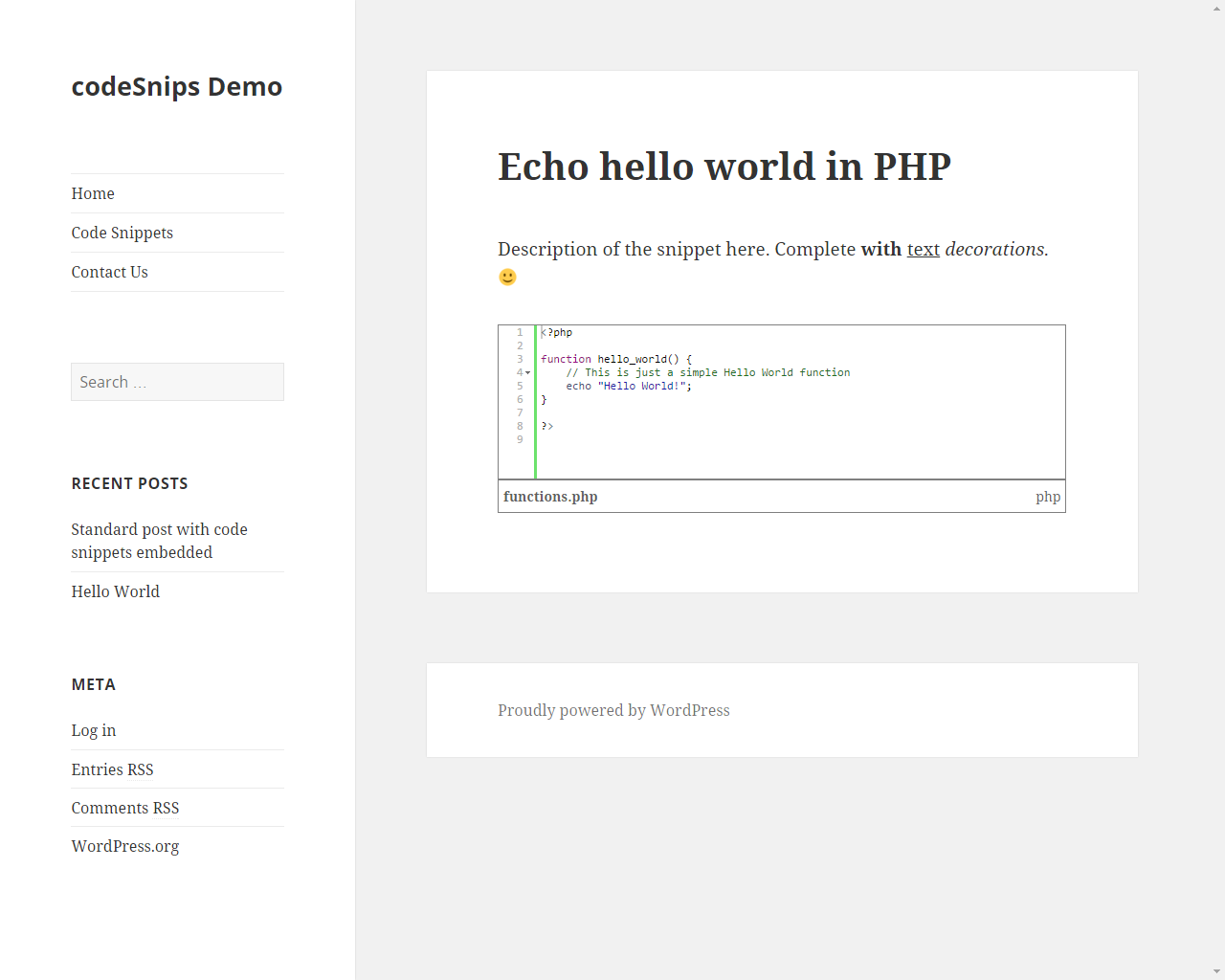
- Access a snippet post directly via URL.
- Access a plain text raw view of the snippet directly via URL. Ideal for copying snippets.
- Set a description for the snippet post that will display right on the snippet post page.
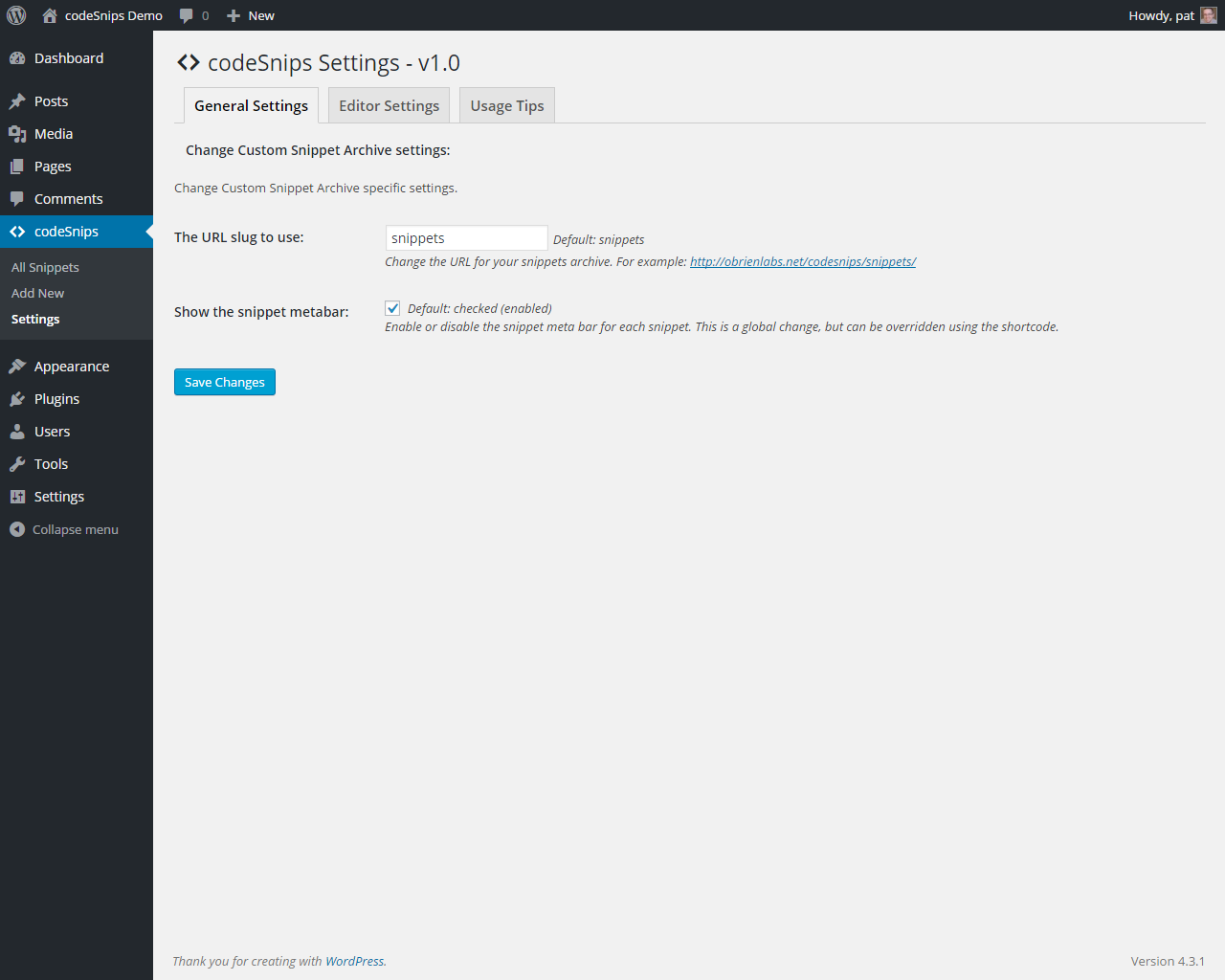
- Change the URL slug for the list of snippets to suit your site.
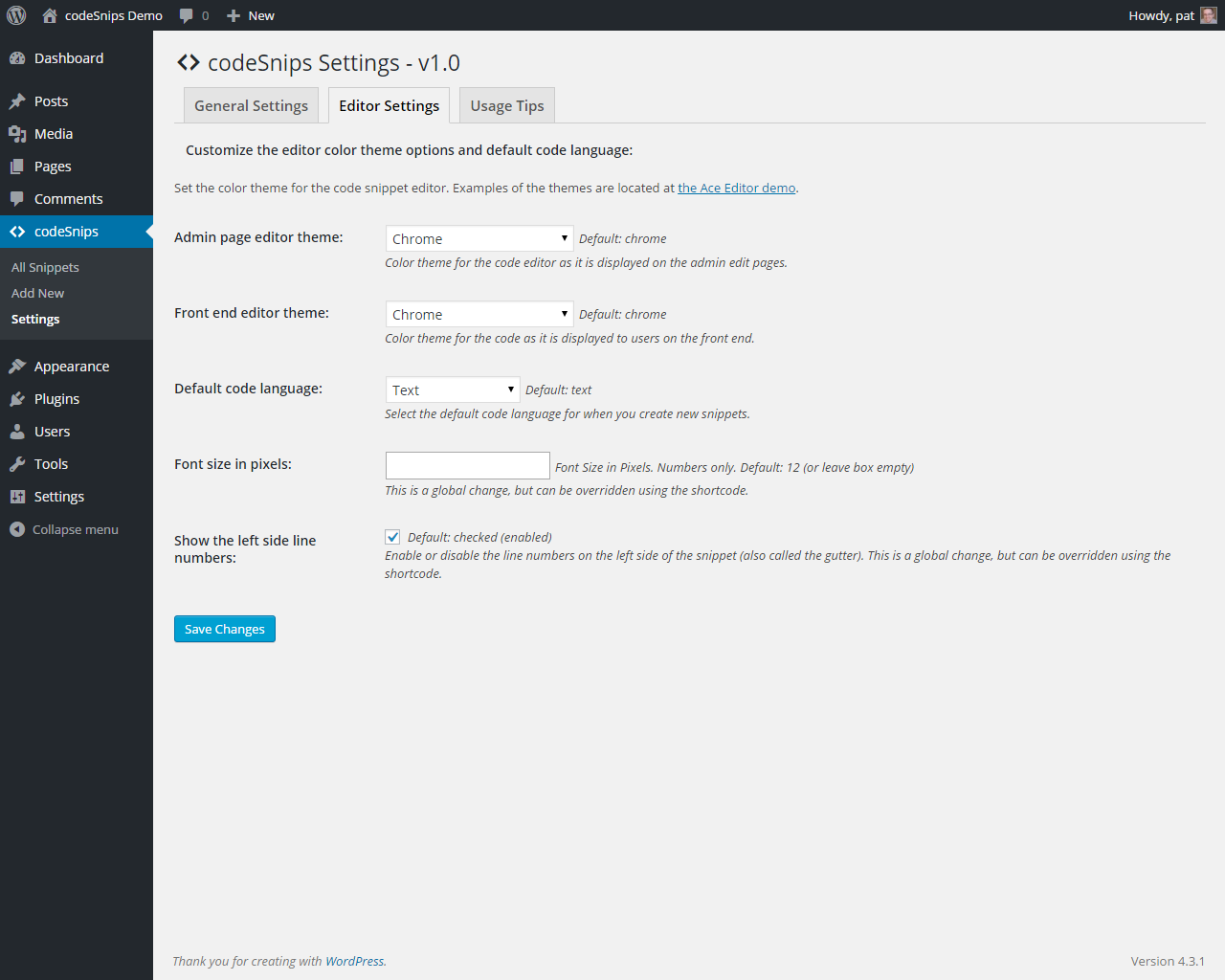
- Work with a particular code language a lot? Select a default snippet code language.
- Each snippet also has a filename field that you can use as a reference for that snippet.
- Uninstalling the plugin will clean up all data it has stored in the WordPress database.
安装:
- You can also manually install it by downloading the plugin from wordpress.org/plugins
- Upload the entire
codesnipsfolder to the/wp-content/plugins/directory - 通过WordPress的“插件”菜单激活插件
- Customize the plugin from the menu by selecting codeSnips > Settings.
- Deactivate the plugin from the Plugins menu
- Select "codeSnips" from the list and select "Delete"
- This will delete all files from the server and all settings from the WordPress database.
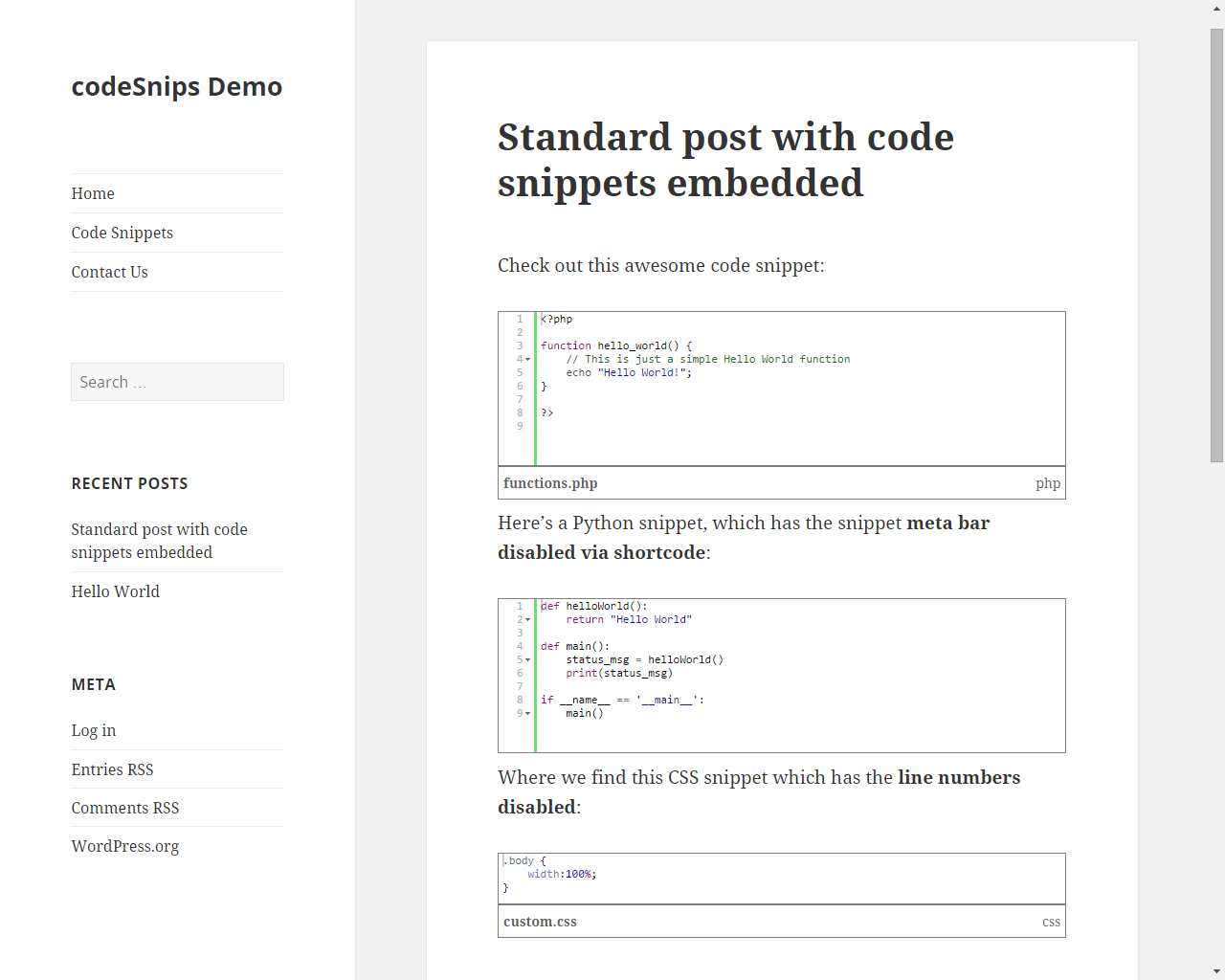
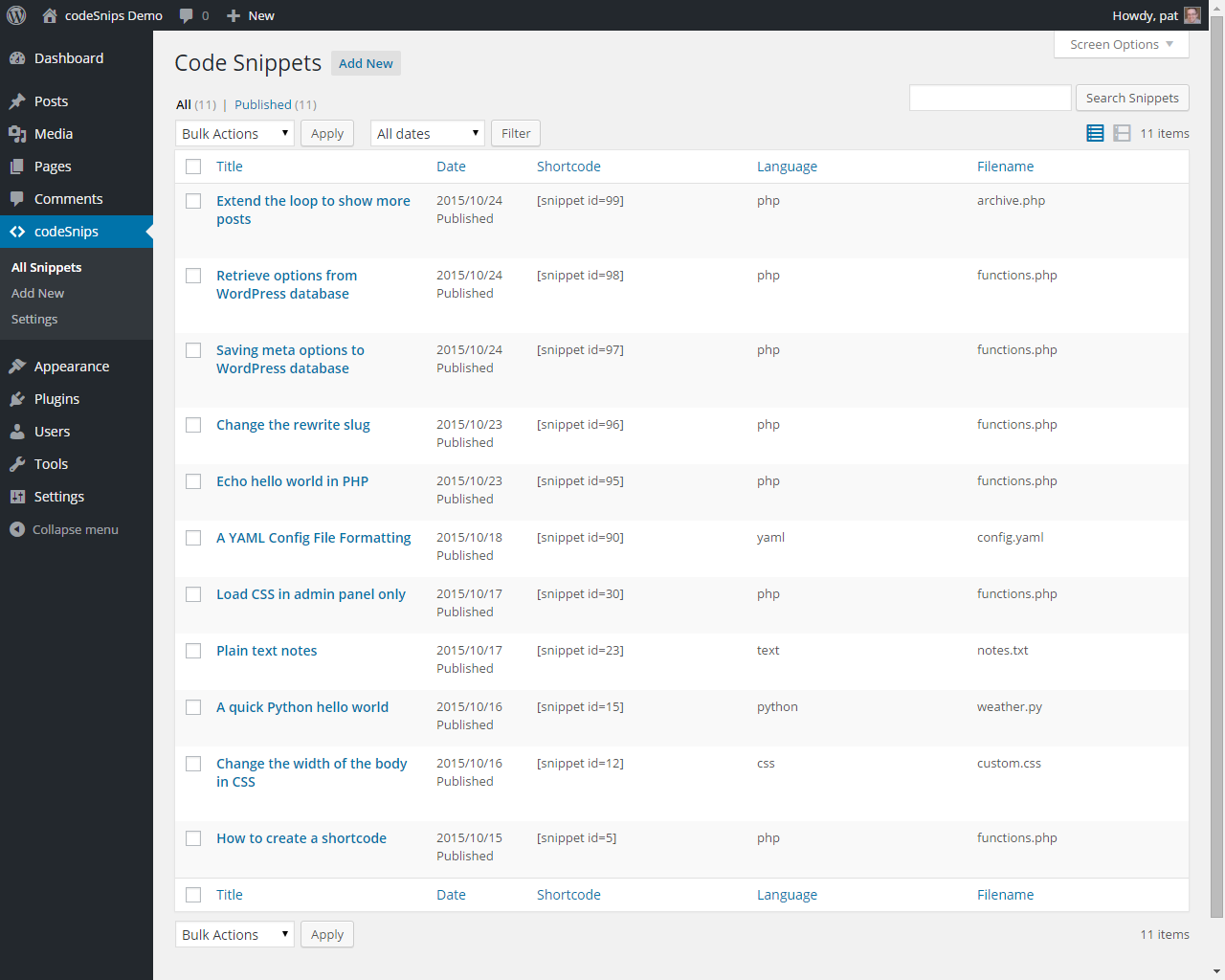
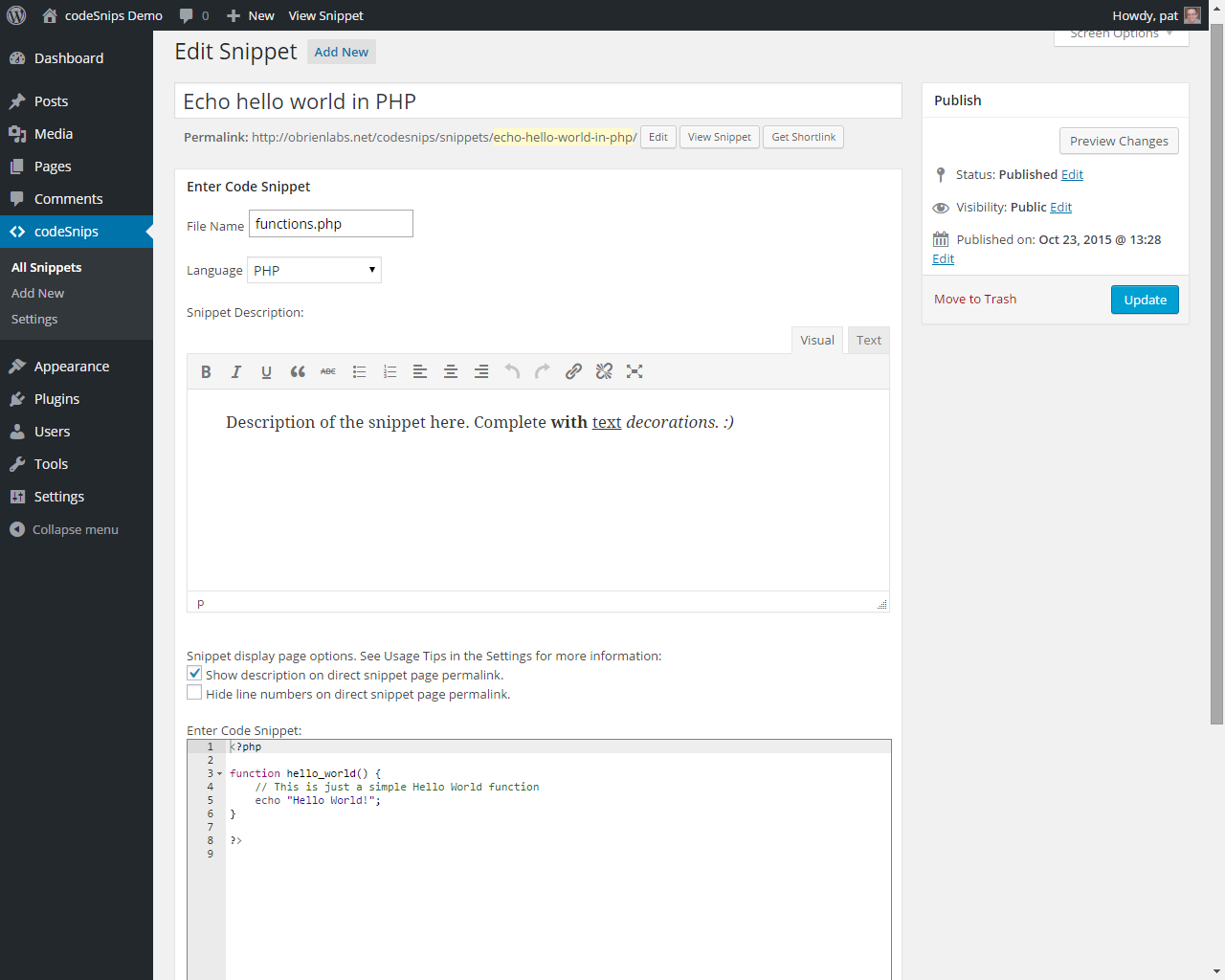
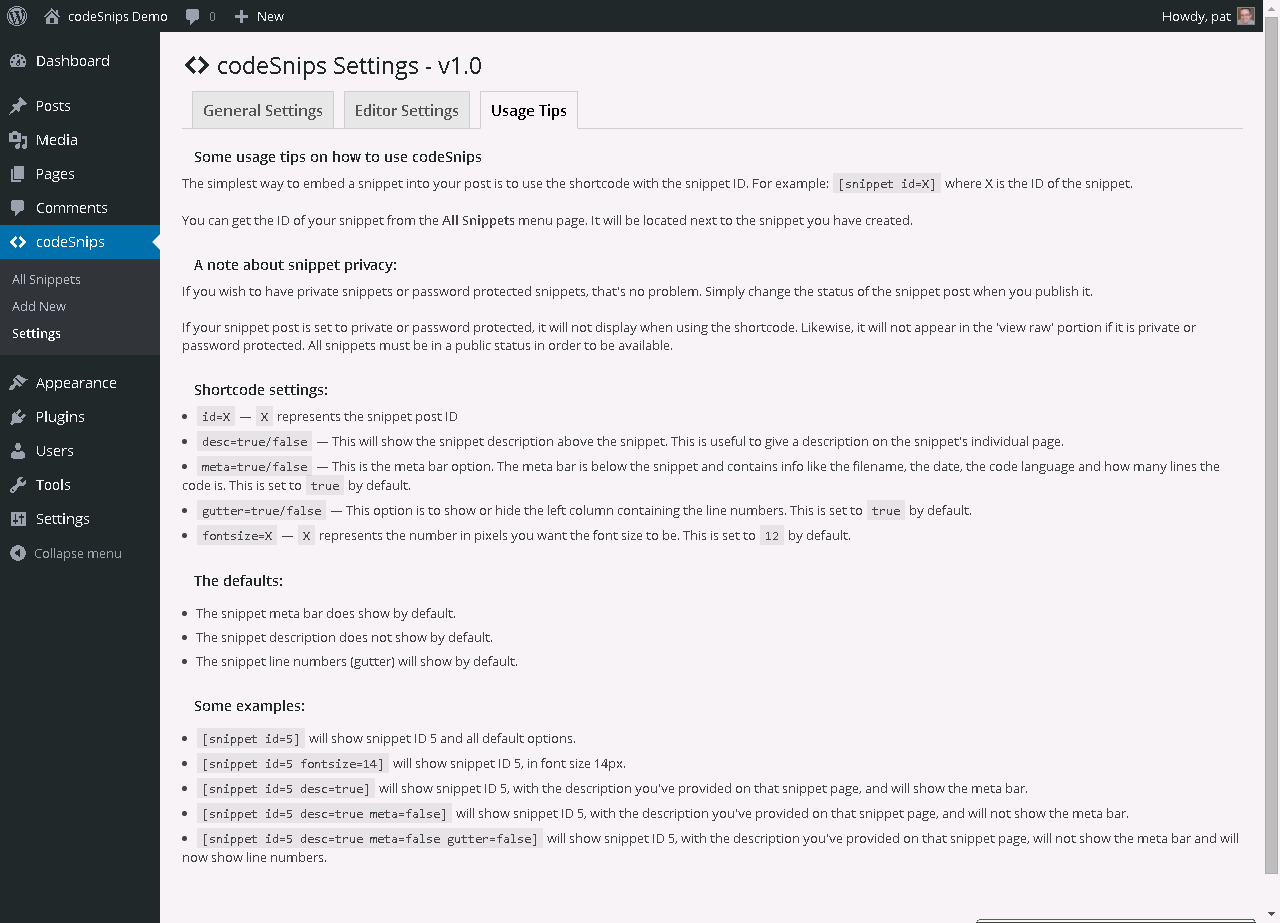
屏幕截图:
常见问题:
How do I embed a snippet into my post?
It's easy. Once you've created your snippet, you need to know the snippet ID. Easiest way is to go back to the "All Snippets" page in the Admin Dashboard. Then just copy and paste the shortcode that's next to your post. For example, you would copy [snippet id=5] to your post, and that's it!
Can I have private or password protected snippets?
You can! Just set the status of the post when you create your snippet. An important item to understand is that if your snippet is password protected or private, then it will not show when you use the shortcode. The snippet will also not be available in the view raw mode.
What if I want to hide (or show) the snippet meta bar?
The snippet meta bar is enabled by default. The meta bar contains the filename and the code language. If you want to disable the snippet bar globally, you can do so in the codeSnips Settings page. Likewise, if you want to disable it for just a single snippet embed at a time, you can add meta="false" to your shortcode. For example, [snippet id="15" meta="false"] would show the snippet ID 15 with the description but no meta bar.
What if I want to show the snippet description?
The descriptions are disabled by default. To enable them, you must type in a description in the snippet edit page, then check the checkbox for it to display on the single snippet post. To add a description for an embedded post, just add desc="true" to your shortcode. For example, [snippet id=20 desc="true"] would show the snippet ID 20 and it's description if it had one.
How do I change the look of the snippet box?
Just edit the frontend.css file located under CSS folder. You can remove the border, or even change the way the gutter and everything looks (without changing the built-in editor Themes)
How many options are available using the shortcode?
You can see all the documented options under the codeSnips > Settings menu, then select the Usage tab.
Can I help you translate the plugin?
Yes please! As of 1.1 the POT file is available. If you translate it, let me know and I'll include it in a maintenenace release!
更新日志:
- Upgrades to the latest version of Ace Editor
- Fixes the height of the code box
- General code cleanup
- Fixes a bug where the snippet slug was reset to default on deactivate/reactivate.
- Update where all new snippets have the "Show Snippet Description" enabled by default.
- Fixes another small bug found with CPT post update messages.
- Fixed a small bug with the CPT post update messages.
- Added Jetpack Markdown capability in the snippet description. Fixed missing language settings, too.
- Some changes to the plugin's Settings page structure
- Removed some CSS from admin.css, which was altering items it didn't need to.
- Added internationalization options for the text fields. Interested in translating this plugin? Let me know!
- Further updates on how the custom post type sample URL is being displayed on the General Settings page.
- Found a small bug with the custom post type URL being displayed incorrectly on the General Settings page.
- Initial release