EDD Checkout Wizard
| 开发者 |
tsunoa
rubengc |
|---|---|
| 更新时间 | 2017年6月2日 00:21 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 4.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
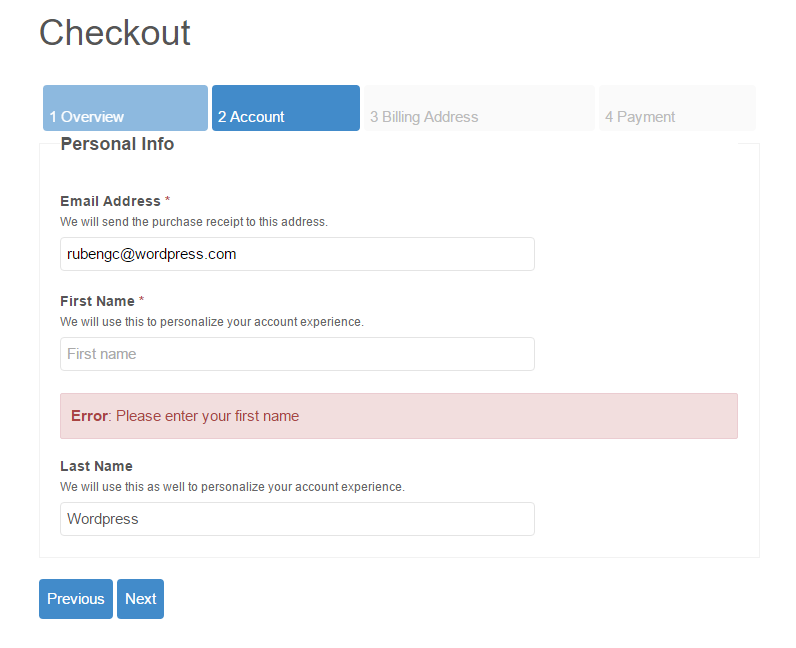
- Customer can only pass to the next tab if the form is correctly completed
- Forces to scroll to the bottom of the screen to click the next button
- Possibility to navigate to previously validated tabs
- Checks changes from payment method selection
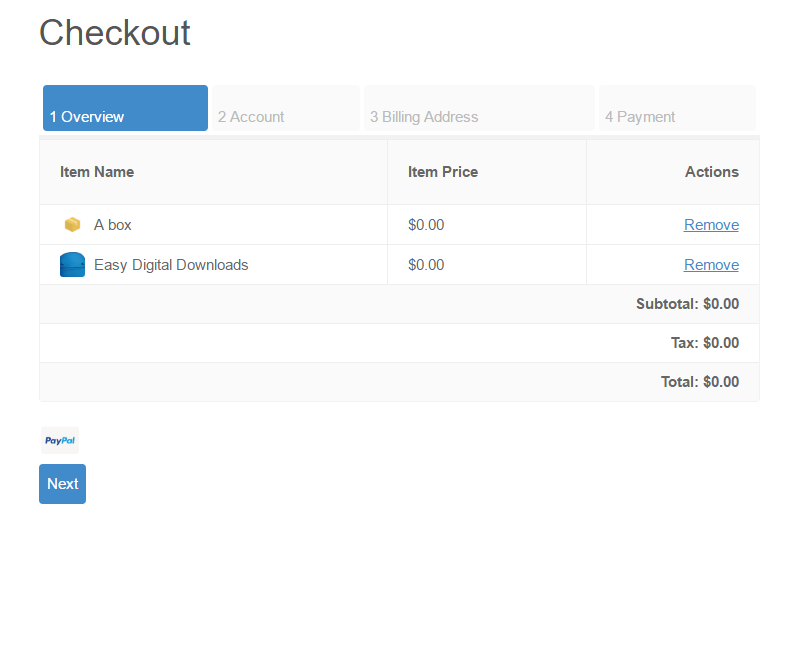
- Overview: Displays cart and recommended products (if EDD Recommended Products is active)
- Payment Method: Displays available payment methods, if there is only one or none, then this tab is removed
- Account: Displays login/register form or the account information
- Billing Address: Displays billing address information and EU VAT information (if EDD VAT is active)
- Payment: Last tab with cart total and purchase button
- EDD Recommended Products
- EDD VAT
安装:
- Unpack the entire contents of this plugin zip file into your
wp-content/plugins/folder locally - Upload to your site
- Navigate to
wp-admin/plugins.phpon your site (your WP Admin plugin page) - Activate this plugin
- That's it!
屏幕截图:
常见问题:
How can I customize tabs?
First of all you need add a filter to changes how tabs are rendered, and at this point you could add, change or move tabs.
This is the structure for a tab:
$tab = array( 'tab-identifier' => array( 'label' => 'My tab', 'selectors' => array( '#my-element', '.group-of-elements', ) ) );
This is an example of tab customization:
`function custom_checkout_tabs( $tabs ) {
// Adding a meta box to general tab
$tabs['overview']['selectors'][] = '#my-element';
// Moving a tab
$temp_tab = $tabs['address'];
unset($tabs['address']);
$tabs['address'] = $temp_tab;
// Removing a tab
unset($tabs['account']);
return $tabs;
}
add_filter( 'edd_checkout_wizard_checkout_tabs', 'custom_checkout_tabs');`
Note: Elements that are not in a tab will be kept always visible
更新日志:
- Support for credit card fields
- Improved show payment method conditional
- Fixed: Prevent duplicated HTML tabs When EDD recalculates taxes
- Initial release