MakeITeasy Popup
详情介绍:
- 🥇 Feature-Rich and free.
- 🥈 Fully Open Source: Including the block source code. Fork and adjust as needed.
- 🥉 Developer friendly: Hooks for modifications and unopinionated starting CSS.
- ⏲️ Future-Proof Compatibility: Guaranteed compatibility with future WordPress versions.
安装:
- Install the plugin through the WordPress plugins screen directly or upload the plugin files to the
/wp-content/plugins/makeiteasy-popupdirectory. - Activate the plugin through the 'Plugins' screen in WordPress
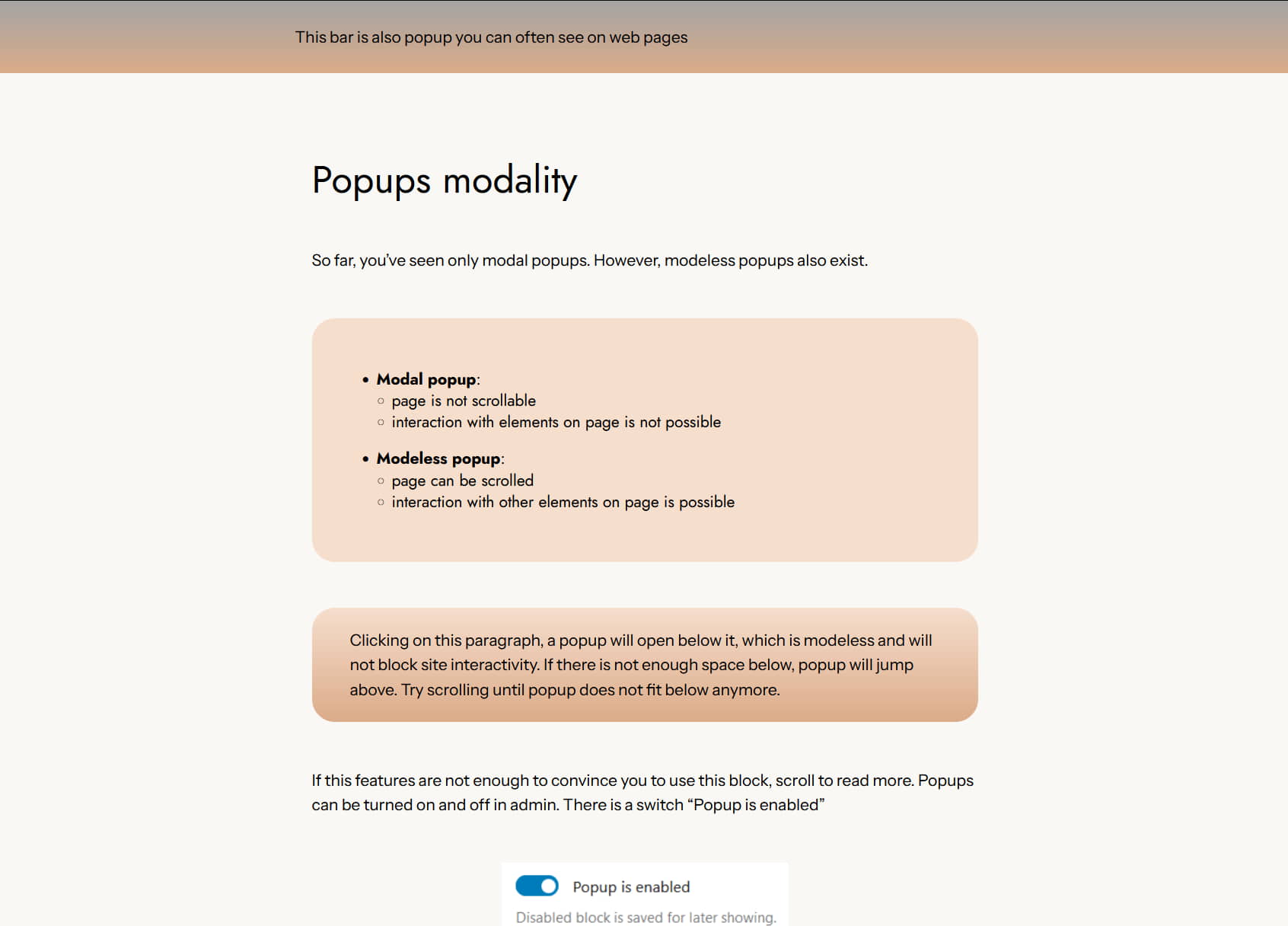
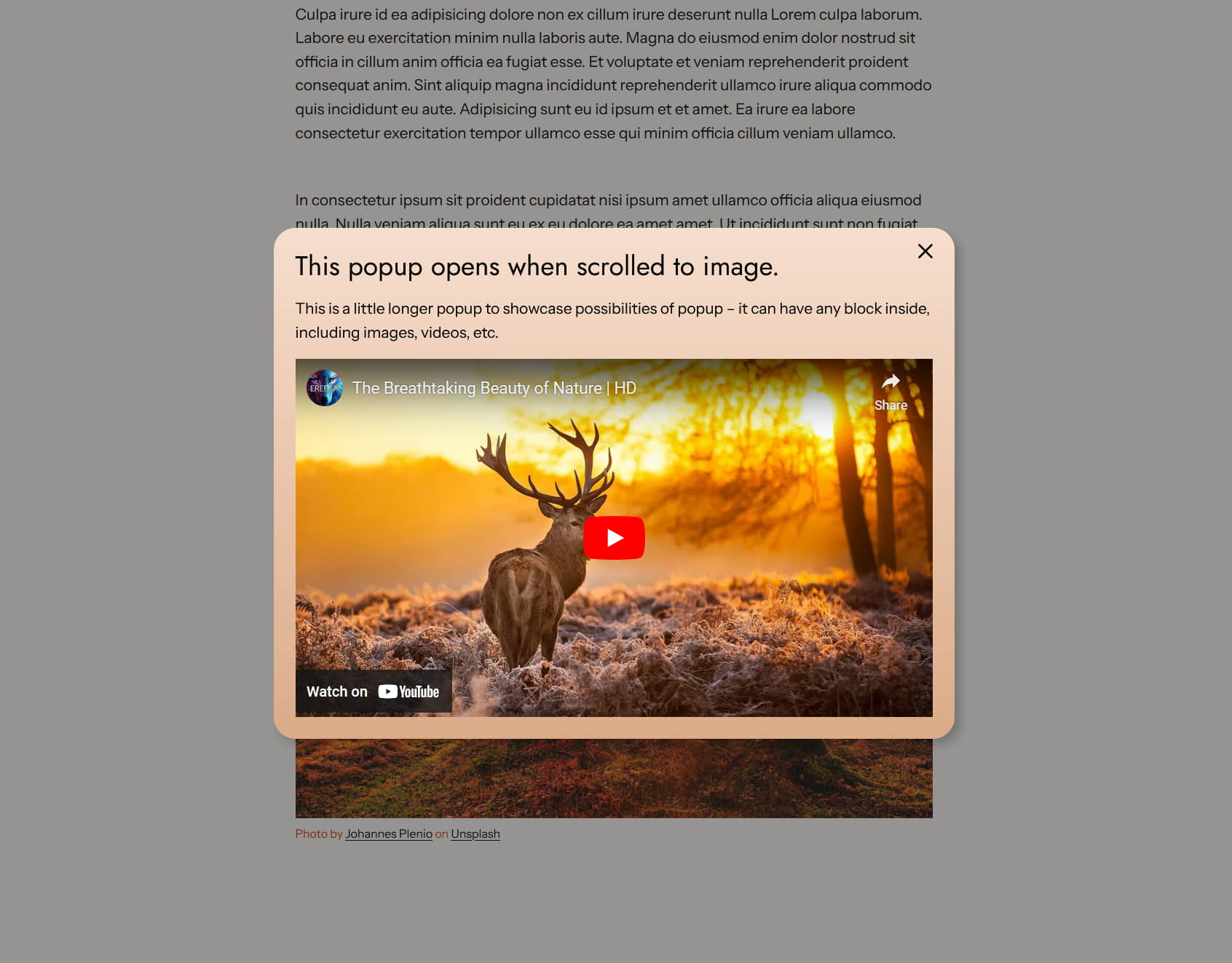
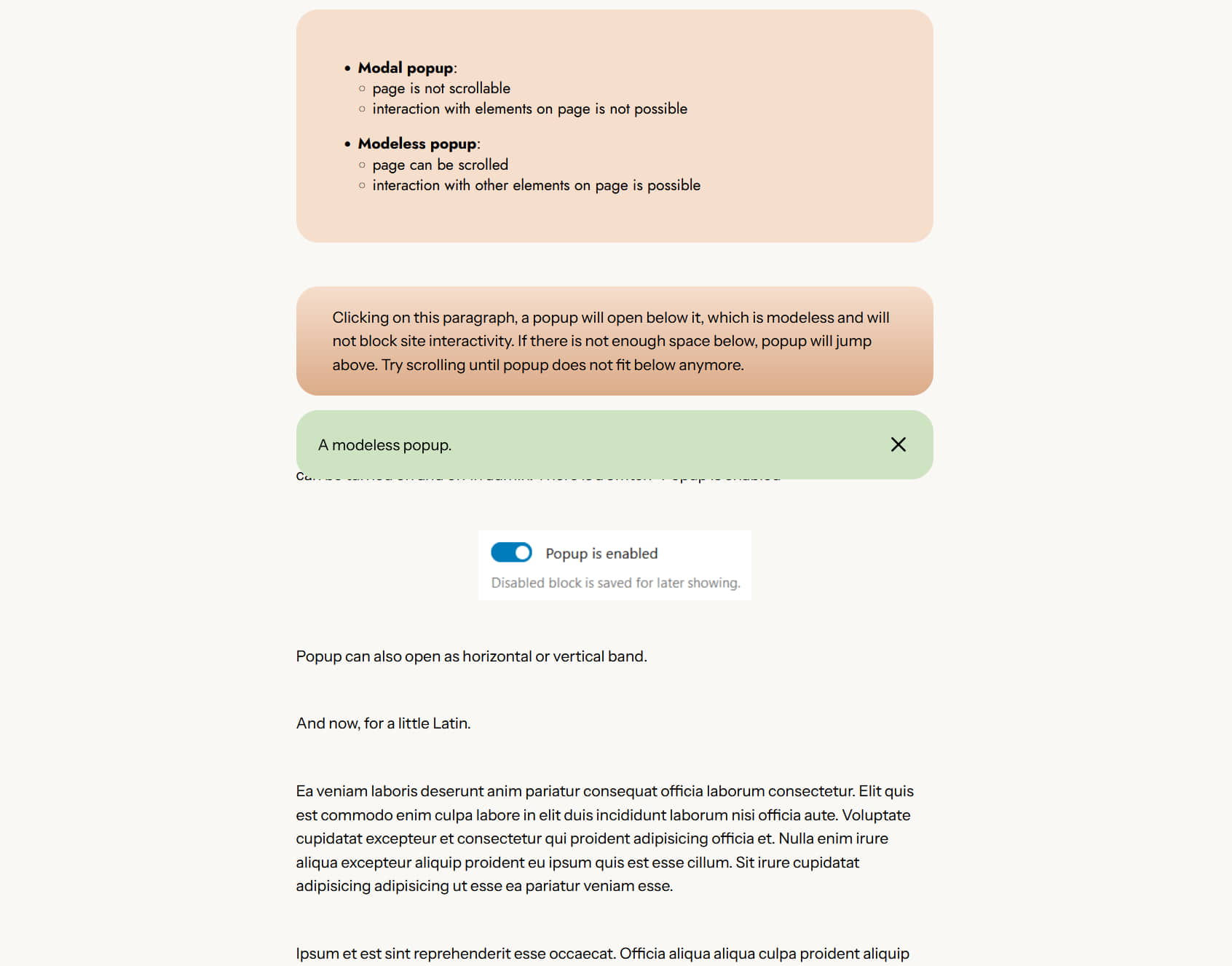
屏幕截图:
常见问题:
How does the 'CSS Selector' field work?
The CSS Selector field, used in the "open on scroll," "hover," and "click" options, allows you to specify a CSS selector to identify the element that will trigger the popup. The selector can be of any complexity, but it must uniquely select an element. If multiple elements match the selector, only the first one will trigger the popup.
To define the trigger in practice, go to the advanced section of the desired block and specify an anchor keyword or an additional CSS class. For an anchor, use # as the prefix, and for a class, use . (dot). For example, if your anchor is myelement, you would use #myelement in the CSS Selector field.
How does "Show again after days" function?
When you enter number other than 0 under "Additional rules" section, in "Show again after days" textbox, the rule is set to initially open the popup. After reloading the page, popup will open only upon selected period in days expires.
Have questions?
Post them here, and I’ll answer them.
更新日志:
- Bug fix where if popups with time delay for repeated opening were used, some attached popups may not attach.
- Bug fix for setting same width of popup as attached element
- Enhancement - choosing width same as attached element for any type of block opening
- Introduced setting width of popup to same width as element (only for opening on hover)
- Bug fixes
- Added opening once in interval per user
- Added opening on matching URL referer
- Added accessibility label for dialog
- Small CSS fixes
- Initial Release
- Add features according to requests on support (on page leave trigger)
- Introduce new popup HTML: relatively new
<dialog>element with appropriate javascript for handling this element. - Add integration with some of more popular marketing tools.