
Ajax Pagination and Infinite Scroll
| 开发者 | malinkymedia |
|---|---|
| 更新时间 | 2017年2月3日 03:46 |
| PHP版本: | 3.6.0 及以上 |
| WordPress版本: | 4.7.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Load paged content with Ajax throughout your Wordpress site. The plugin works on posts, pages, search, custom post types and WooCommerce. Paginate MULTIPLE sets of posts in the same template.
Take a look at the demo site.
We're looking for websites that use the plugin to feature on a showcase page. If you’re interested please email a link to your website to hello@wordpress-ajax-pagination.com.
There are 3 pagination types to choose from.
- Infinite Scroll - Automatically load new posts when the user reaches the bottom of the screen.
- Load More Button - Click to load new posts.
- Pagination - Normal pagination but load the next page with Ajax.
- For additional help watch this video.
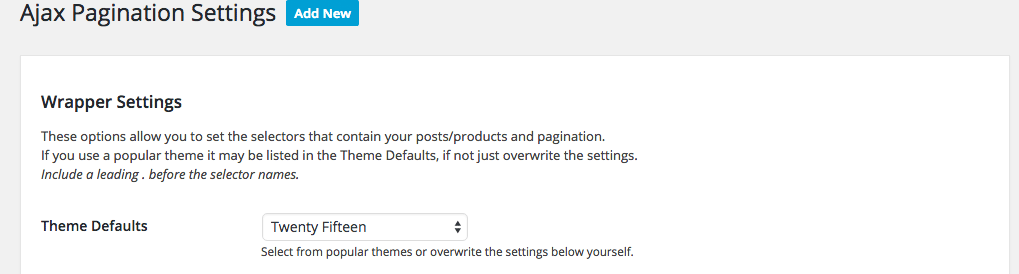
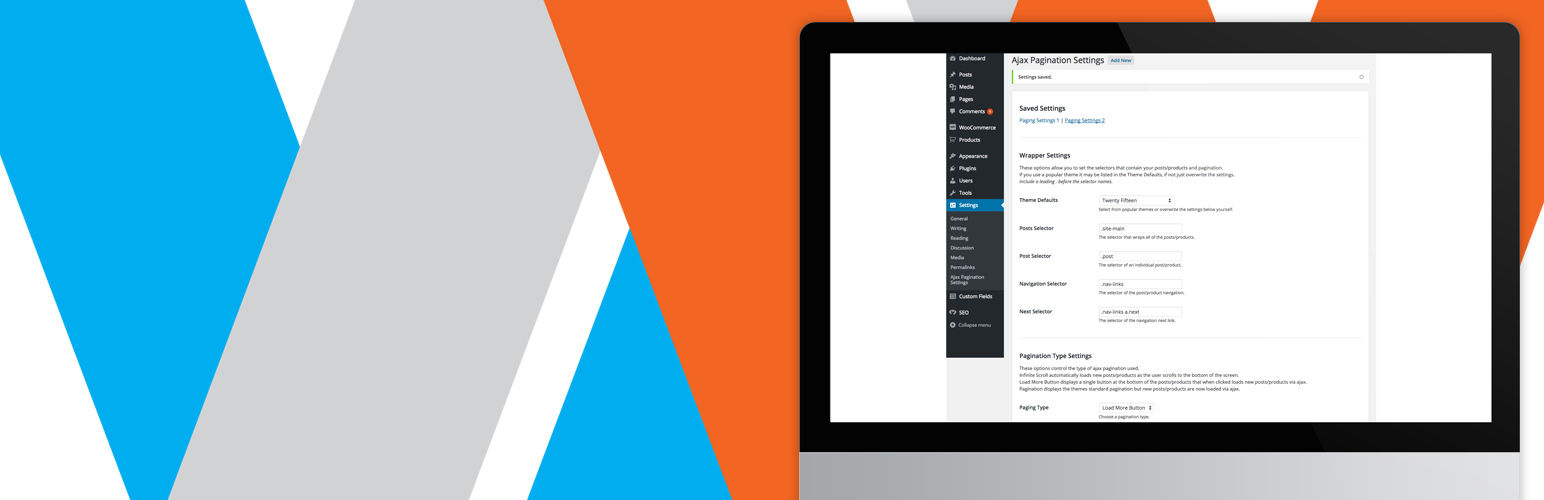
- Once the plugin is installed navigate to Settings -> Ajax Pagination Settings.
- Select an applicable theme default. If your theme isn't listed then add the correct selectors.
- There are 4 required selectors which can be found by using your browser developer tools.
- 'Posts Selector' The selector that wraps all of the posts/products.
- 'Post Selector' The selector of an individual post/product.
- 'Navigation Selector' The selector of the post/product navigation.
- 'Next Selector' The selector of the navigation next link.
- Choose a pagination type.
- Add an optional callback.
- Click 'Save Changes'.
- Click 'Add New' at the top of the screen.
- Repeat the set up steps above and click 'Save Changes'.
- At the top of the screen you can navigate between your saved settings.
- At the top of the screen select the pagination setting you wish to delete.
- Scroll to the bottom of the screen and click 'Delete'.
- The load more button is wrapped in a div with the css class .malinky-load-more and the button has the css class .malinky-load-more__button.
- Style these in your themes style.css file.
- Add your own Javascript code in the settings which runs after each new set of posts are loaded.
- Callback receives two parameters: loadedPosts (An array of the new posts) and url (The url that was loaded).
- malinkyPaginationInitialized. Triggered after initialization.
document.addEventListener('malinkyPaginationInitialized', function(e) { console.log('PaginationInitialized'); });
* malinkyLoadPostsStart. Triggered before new posts are loaded.
document.addEventListener('malinkyLoadPostsStart', function(e) { console.log('LoadPostsStart'); });
* malinkyLoadPostsComplete. Triggered after new posts are loaded.
document.addEventListener('malinkyLoadPostsComplete', function(e) { console.log('LoadPostsComplete'); });
* Events only function when using a single set of pagination on a page.
Isotope / Masonry
If your using an isotope / masonry layout then you'll need to add a callback in the settings to layout the new posts when they are added. This should be in the following format.
$('.grid').isotope('reloadItems').isotope();
Change the reference to the class name .grid to your own container element.
Additional
- If using infinite scroll there is an option to amend the buffer in pixels before the next set of posts are loaded.
- If using load more button there is an option to amend the button text.
- You can choose your own preloader.gif.
- When using pagination the browser history is maintained allowing your visitors to use the browser back and forward buttons as expected.
安装:
Using the WordPress Dashboard
- Click 'Add New' in the plugins dashboard.
- Search for 'Ajax Pagination and Infinite Scroll'.
- Click 'Install Now'.
- Activate the plugin in the plugins dashboard.
- Click 'Upload Plugin' in the plugins dashboard.
- Choose 'malinky-ajax-pagination.zip' from your computer.
- Click 'Install Now'.
- Activate the plugin in the plugins dashboard.
- Upload the 'malinky-ajax-pagination' folder to the '/wp-content/plugins/' directory
- Activate the plugin in the plugins dashboard.
屏幕截图:
更新日志:
2.0.1
- Fix custom event IE bug.
- Added a javascript function that allows the plugin to be initialized at anytime. This is useful if you need to run additional javascript following the initial page load.
- Added 3 custom events that fire during stages of the pagination.
- Fix issue where pagination clicks didn't trigger the correct target.
- Removed the localization of max_num_pages and rewritten the last page selection in main.js.
- Fix issue where pagination couldn't always find the last page.
- Fix issue in callback for finding the current url.
- Fix error before any settings have been saved.
- Removed the localization of max_num_pages and rewritten the last page selection in main.js.
- Fix issue where pagination couldn't always find the last page.
- Fix issue in callback for finding the current url.
- Fix error before any settings have been saved.
- Fix issue where pagination couldn't always find the last page.
- Fix issue in callback for finding the current url.
- Fix issue where double clicked load more button could fire twice and load the same posts.
- Added callback to run after each set of new posts are loaded.
- Removed conditional load so plugin now loads on every post type. See conditional loading notes to enqueue only when required.
- Allow posts pagination on single templates. An example would be a sidebar showing category posts with a load more button. NOTE This is not to paginate through single posts.
- Independently paginate through multiple sets of posts.
- Fix duplicate page numbers being loaded when pagination option is used and the page contains more than one set of the same navigation.
- Fix issue where infinite scroll could fire twice and load the same posts.
- Allow the pagaintion of search page templates.
- Add Twenty Sixteen theme to list of defaults.
- Updates to admin button styles.
- Ajax Pagination and Infinite Scroll