
OnClick WUD
| 开发者 | wistudat.be |
|---|---|
| 更新时间 | 2016年11月6日 17:12 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.6 及以上 |
| WordPress版本: | 4.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
FREE Premium Plugin with updates, PRO support and new features!
- Guaranteed without any limitation.
- Discover and enjoy our free plugins here.
- Enable JavaScript onclick events in posts and pages.
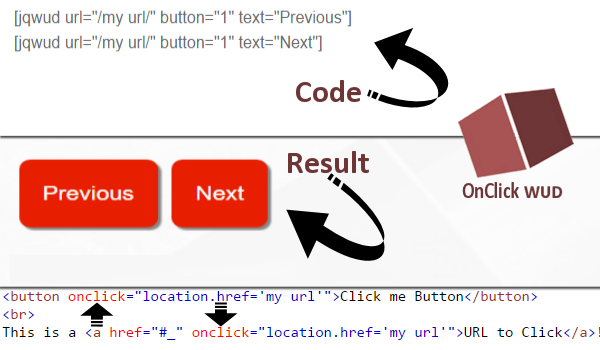
- Creates onclick events, URL's or buttons.
- Sample short code URL: [jqwud url="your-url"] or OnClick event [jqwud url="testwud();"]
- Enter your own onclick event, URL or button text.
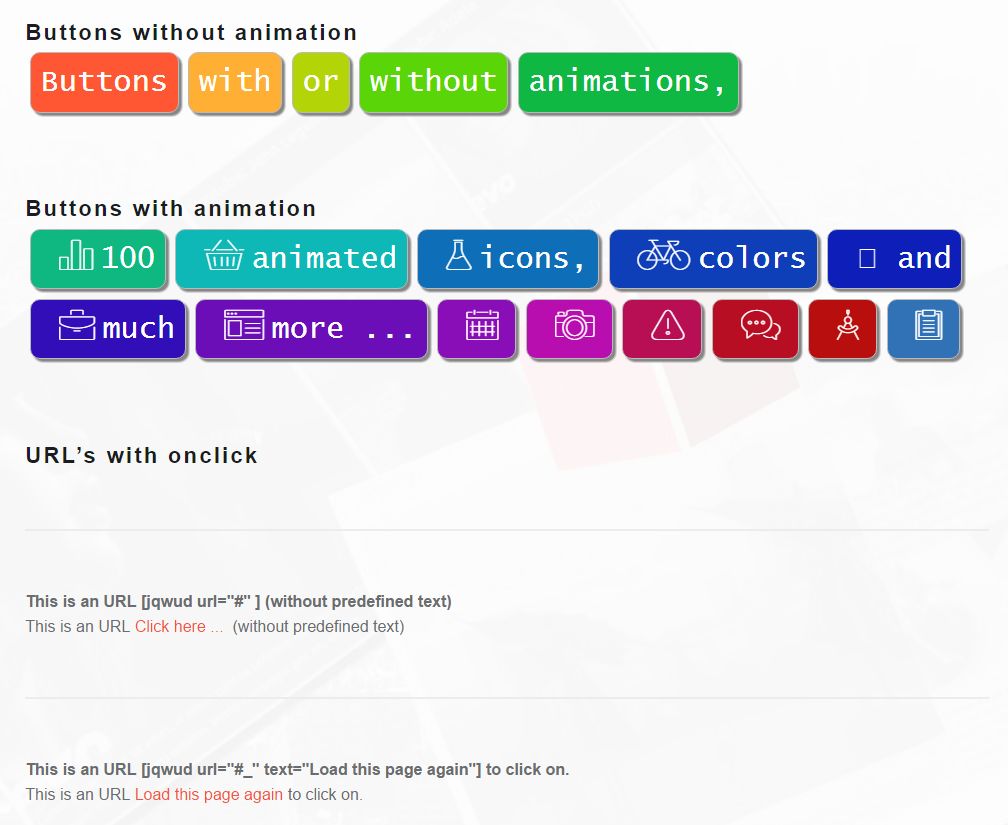
- NEW: Different background color , text color and hover color adjustable for each button.
- NEW: 100 icons for the buttons (with icon list).
- NEW: 42 icon animations, with a global and per button setting (with animations list).
- NEW: Your own custom JavaScripts to edit & execute.
安装:
Automatic installation:
- The simplest way to install is to click on 'Plugins' then 'Add' and type 'OnClick WUD' in the search field.
- Login to your website and go to the Plugins section of your admin panel.
- Click the Add New button.
- Under Install Plugins, click the Upload link.
- Select the plugin zip file (onclick-wud.x.x.x.zip) from your computer then click the Install Now button.
- You should see a message stating that the plugin was installed successfully.
- Click the Activate Plugin link.
- You should have access to the server where WordPress is installed. If you don't, see your system administrator.
- Upload the plugin zip file (onclick-wud.x.x.x.zip) up to your computer and unzip it somewhere on the file system.
- Copy the "onclick-wud" folder into the /wp-content/plugins directory of your WordPress installation.
- Login to your website and go to the Plugins section of your admin panel.
- Look for "OnClick WUD" and click Activate.
- Read this in our FAQ
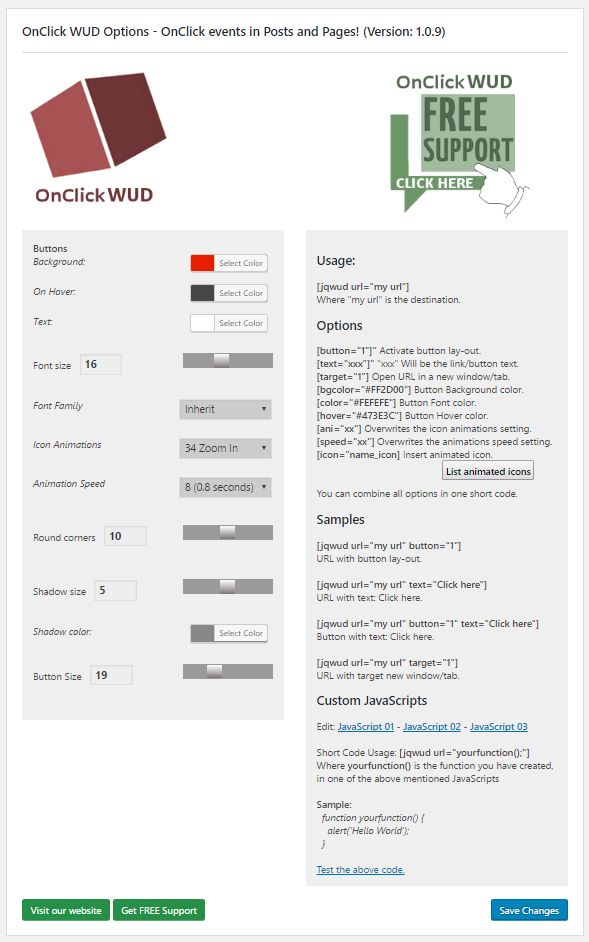
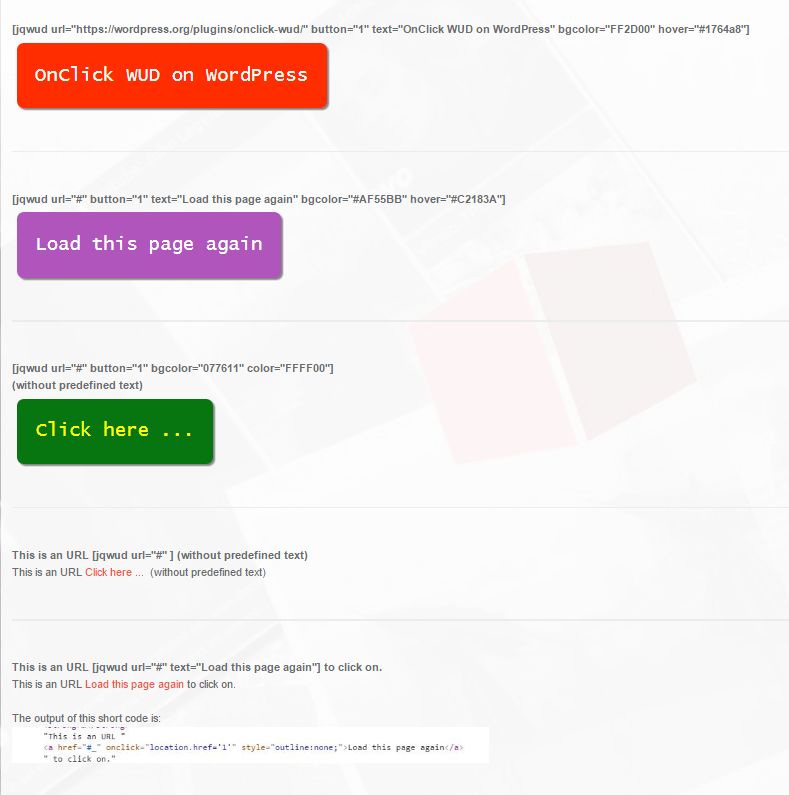
屏幕截图:
常见问题:
How can i activate the OnClick WUD?
- Use shortcode [jqwud url="your-url"] where your-url is your URL.
- Discover and enjoy our free plugins here.
- [jqwud url="xxx"] where xxx is your URL.
- [button="1"] to activate the button lay-out.
- [text="xxx"] where xxx is your text to display.
- [target="1"] where 1 is open in new window/tab.
- [bgcolor="#FF2D00"] where #FF2D00 is the Background color.
- [color="#FEFEFE"] where #FEFEFE is the Font color.
- [hover="#473E3C"] where #473E3C is the on hover color.
- You can find out in a very simple way all kind of the color codes, which are available here .
- [icon="the-name"] where the-name is the name from the icon to display (see settings page for the list).
- [flat="1"] where 1 is show a flat button even when the settings contains a rounded value.
- [ani="x"] where x is the animation number (see setting page in the animation dropdown list).
- [speed="x"] where x is the number of seconds.
- More detailed short code info: here.
更新日志:
1.1.1
- SSL to our main site added and changed in our sources.
- Promo indication/URL optimized/changed.
- New settings menu position see here.
- New logo added for settings menu.
- Added JavaScript with value. Sample: [jqwud url="myfunction('myvalue');"]
- Split/cleared out our source files.
- Added 3 JavaScripts to customize with the WordPress editor.
- Your OnClick URL/Button can call this JavaScript by function name ( sample: myfunction() = [jqwud url="myfunction();"] )
- Adjusted: Sample short codes in the settings page.
- JavaScript function for buttons and URL's.
- Test the JavaScript function with [url='testwud();'].
- Using of any JavaScript function called with onClick"" is now possible.
- On hover icon animation.
- Extra parameter: Speed of the animations.
- Extra Short code [speed="x"] where x is the number of seconds (overwrites the settings page value).
- New parameter to set the size of the button.
- New short code [flat="1"] to enforce a flat button.
- Better performance with updated PHP code.
- Updated CSS for mobile devices.
- Now with 42 different icon animations which can be activated in the settings page.
- An active animation can be overwritten per button by [ani="x"] where x is the animation number.
- Extended settings page with more info.
- Added URL = "#_" , to stay on the same screen position by clicking the button.
- 100 animated button icons.
- Settings page contains now a button who provides the icon list.
- If no http:// is found and the URL contains a domain, we add http:// in front.
- Adjustment size buttons, for mobile devices (minimum size).
- Language options activated.
- NEW: Different background color , text color and hover color adjustable for each button.
- Correctin if URL contains a #
- First release.
- Button settings: background/text & on hover colors, Font Family/Size, Round corners size, Shadow color/size!
- Target URL: self, new window/tab.
- Custom button/url text.