
Timeline Express
| 开发者 |
codeparrots
eherman24 |
|---|---|
| 更新时间 | 2023年3月22日 15:16 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 6.2 |
| 版权: | GPLv2 or later |
标签
下载
详情介绍:
[timeline-express]) to place Timeline Express timeline anywhere on your site.
If you're looking for power, flexibility and top tier support - look no further.
View the Timeline Express DemoTimeline Express Features
- Easy to use shortcode to place the timeline anywhere on your site (
[timeline-express]) - Responsive timelines, that look great on all devices.
- Cross browser tested, and mobile friendly.
- Hundreds of Font Awesome icons included. Specify a different icon for each announcement.
- Beautiful CSS3 animations.
- Specify the timeline announcement excerpt length.
- Hide the date of the announcement on the timeline.
- Hide the 'read more' link for each announcement on the timeline.
- Specify a custom image to display for each announcement on the timeline.
- Specify 'Ascending' vs 'Descending' display order for announcements on the timeline.
- Powerful extensions (both free and paid).
- Localized date formatting, for international users.
- i18n ready - Translated for international users.
Pro FeaturesTimeline Express has been successfully used on a number small and large scale sites. Our users have created a number of amazing things with our plugin. Timeline Express has been used to create:Full Feature List
- Setup multiple timelines and assign announcements to any, or all, of the timelines.
- Tighter layout, less distance between each announcement on the timeline.
- Create and assign categories to your announcements.
- Timeline sorting features. Sort timelines by categories, timeline or a combination of the two.
- Priority support, code snippets provided when needed etc.
- Company History Timeline
- Personal Achievement Timeline
- Product Announcement Timeline (Roadmap/Release Cycles)
- Event Timeline
- Police/Fire History
- Twitter Feed Timeline
- Post/Page/Custom Post Timeline
- Customer History Timeline
Timeline Express Add-Ons We have built out some powerful add-ons that extend Timeline Express beyond it's core capabilities. Many of the add-ons have been user requested features, which we've spun off into add-ons. If your looking for some advanced feature that you don't see in the base plugin, checkout a list of our add-ons.Timeline Express Translations Timeline Express comes ready for translation! With all of the proper i18n functions in place, 100% of our plugin is ready for translation. If you're multi-lingual, and interested in translating the plugin into one of the languages not yet available, we're willing to pass a long Single Site license of Timeline Express Pro, which is good for one full year. We're huge fans of the open source community, and believe that this plugin should be available to everyone, in their native language. If this is something you would be interested in, please get in touch with us on our Contact Page. The Timeline Express polyglot project can be found here.View All Add-Ons
- Timeline Express - HTML Excerpts
- Timeline Express - No Icons
- Timeline Express - White Label Branding
- Timeline Express - Single Column Timeline
- Timeline Express - Timeline Post Types
- Timeline Express - Historical Dates
- Timeline Express - AJAX Limits
- Timeline Express - Twitter Feed
- Timeline Express - Toolbox
View the Timeline Express DemoLooking for additional documentation? Check out the knowledge base. Multi-lingual Sites & Timeline Express Timeline Express has been thoroughly tested with some of the top rated, and widely used translation plugins. Two multi-lingual plugins which we are fully, 100% compatible with are WPML and Polylang. Timeline Express may be compatible with other multi-lingual plugins, we just haven't thoroughly tested it with otheres. If you find it's compatible with other plugins, please get in touch and let us know and we can add it to this list. This plugin was originally inspired by the great folks at CodyHouse.io.
安装:
- Download the plugin .zip file, and keep in mind where on your computer you saved it.
- Log in to your website (ie: yourdomain.com/wp-admin), and head into Plugins > Add New
- On the following screen, click the 'Upload Plugin' link at the top of the page.
- Browse your computer to the location you downloaded the .zip file in step one, select it and click the 'Install Now' button.
- After the plugin has successfully installed, click "Activate Plugin" and enjoy!
- On the left hand menu, hover over 'Timeline Express' and click 'New Announcement'
- Begin populating the timeline with announcements. (Note: Announcements will appear in chronological order according to the announcement date that you set)
- Once you have create your announcements, head over to the settings page (Settings > Timeline Express) to customize your timeline settings.
- Create a new page, and enter the shortcode
[timeline-express]to display the responsive, animated timeline. (Note: Timeline Express displays best on full width pages)
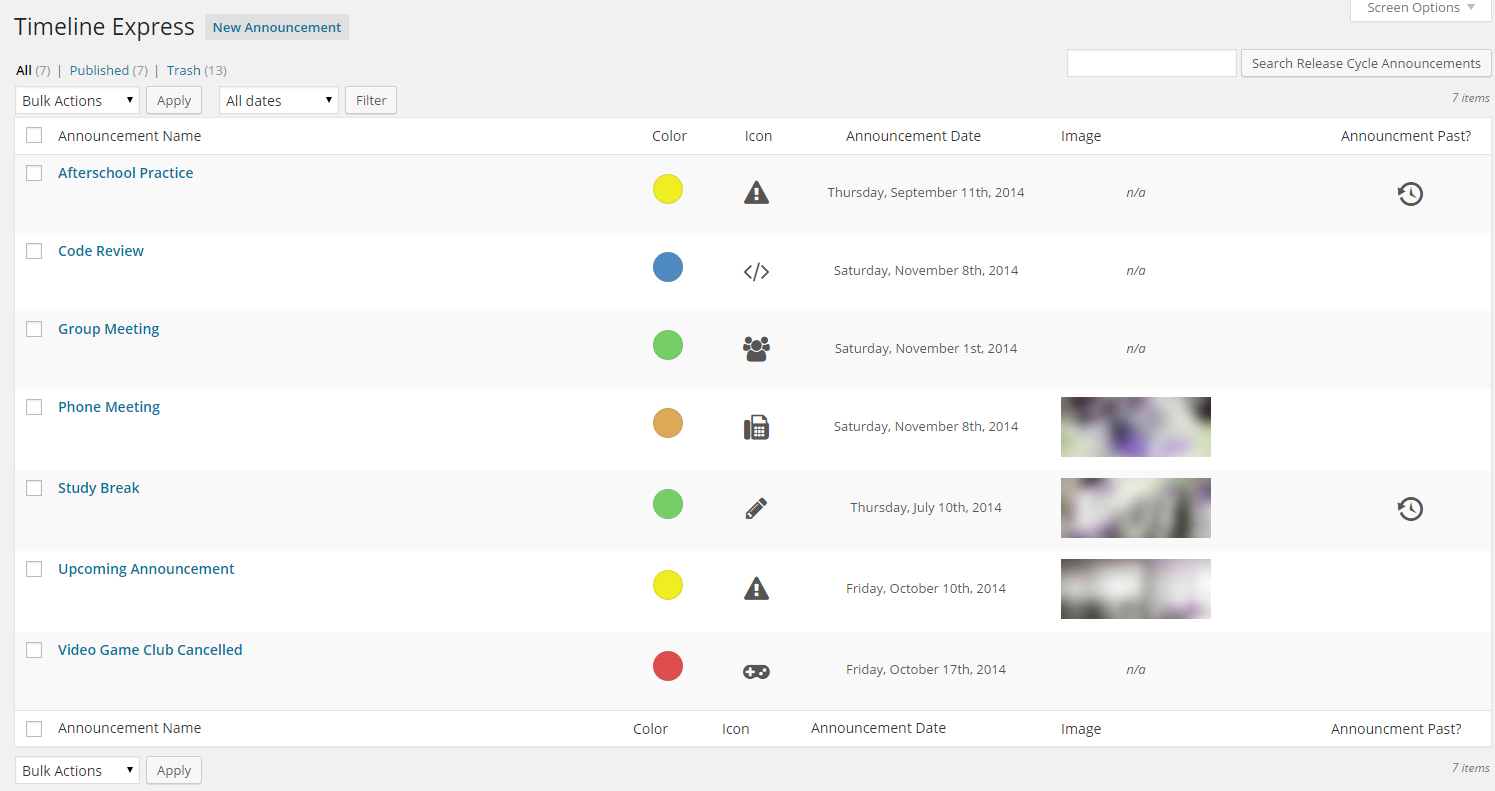
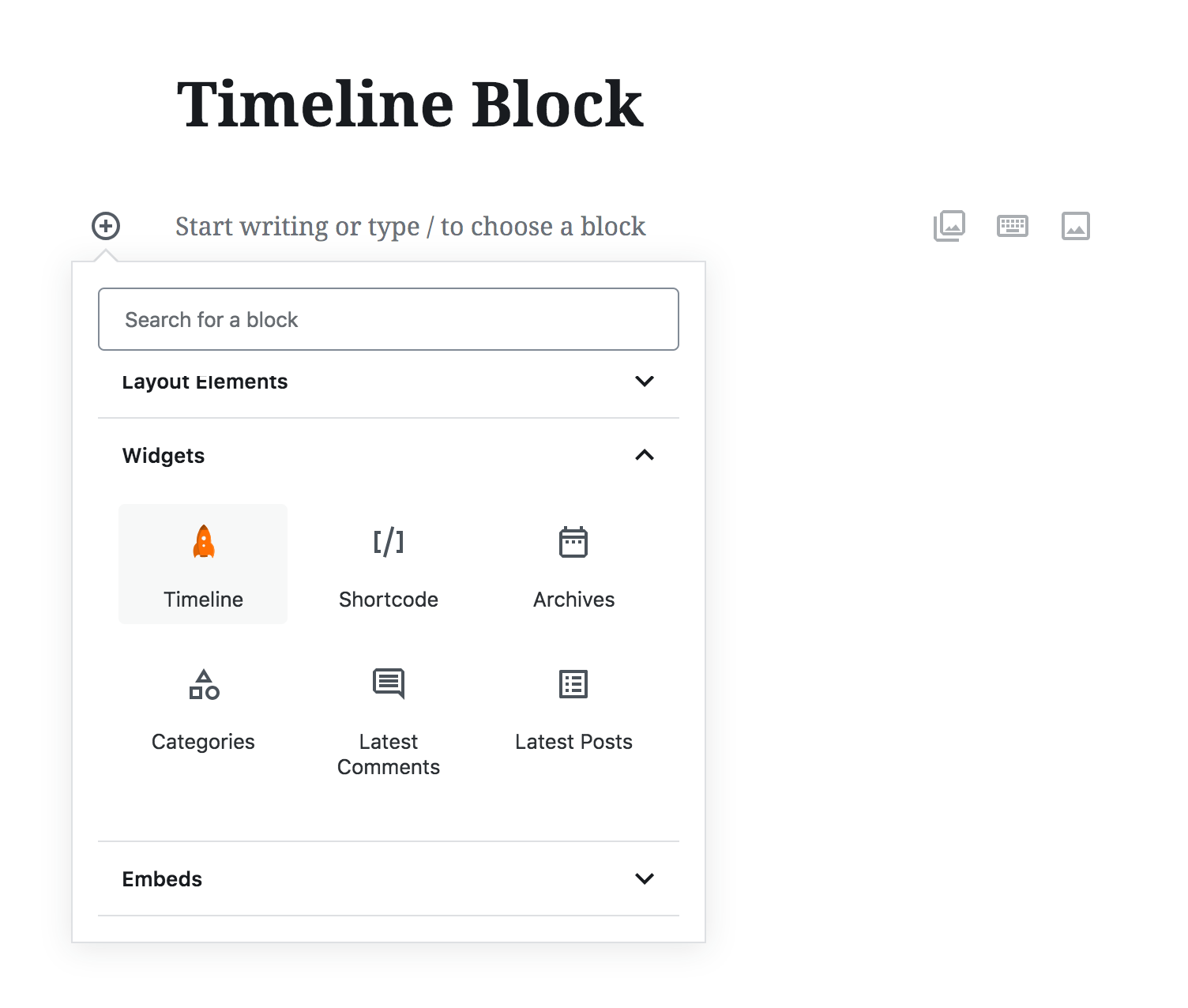
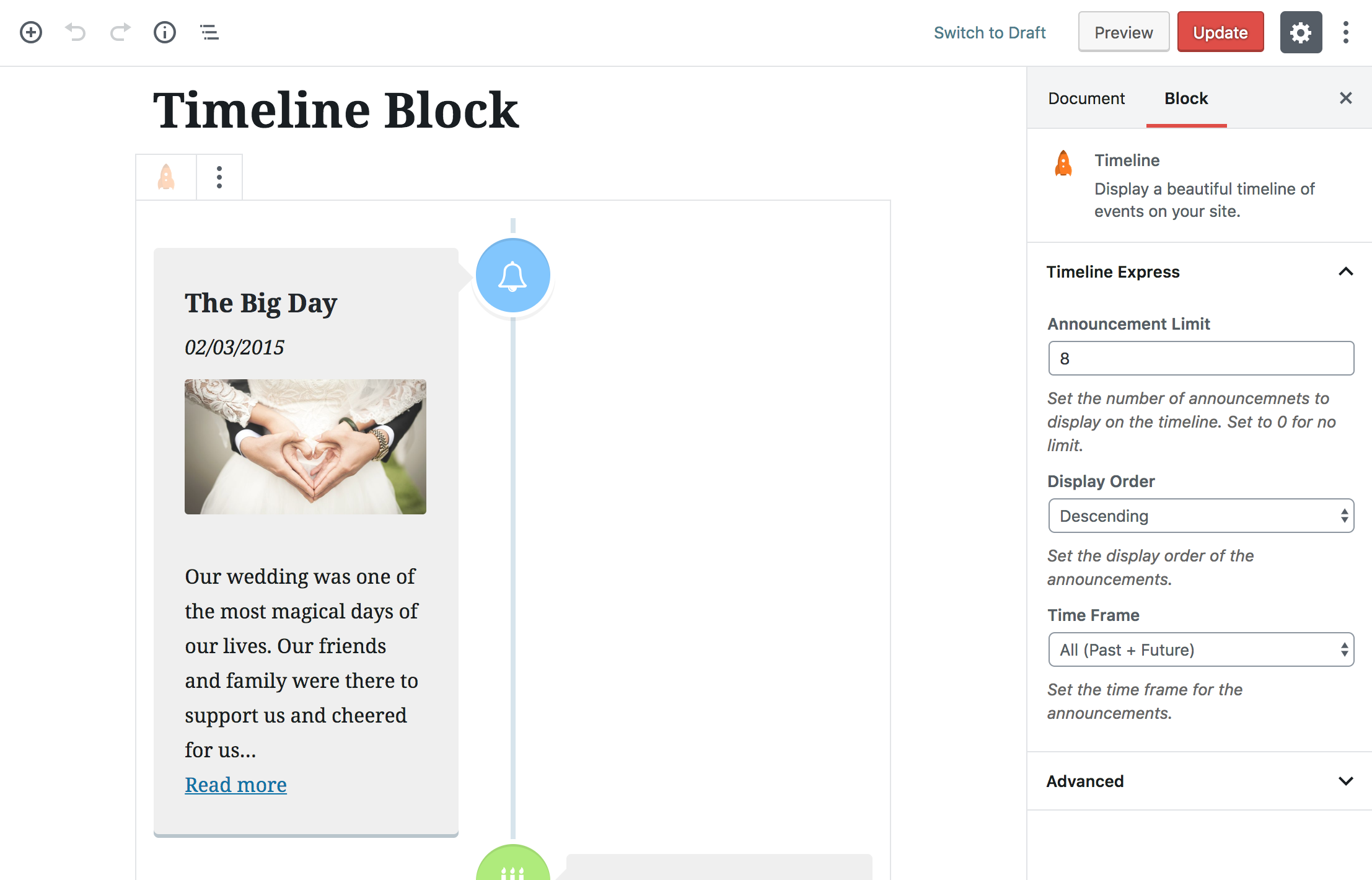
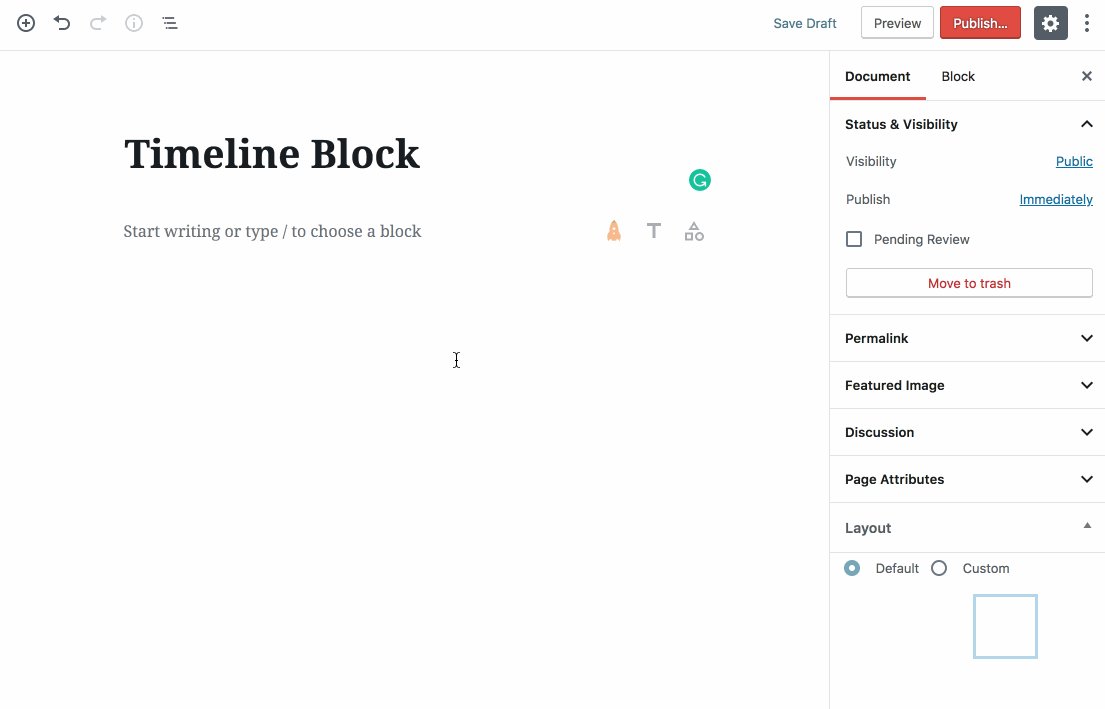
屏幕截图:
其他记录:
function change_timeline_express_announcement_image_size( $image_size ) {
$image_size = 'full';
return $image_size;
}
add_filter( 'timeline-express-announcement-img-size' , 'change_timeline_express_announcement_image_size' );
Define your own custom fields to use in Announcement posts (New v1.1.5)
Users can now add custom fields to Timeline Express announcement posts. This allows for greater control over the announcements and the front end display. Using this hook in conjunction with a custom single announcement template will give you the greatest control.
Example:
function add_custom_timeline_express_field( $custom_fields ) {
$custom_fields = array(
array(
'name' => ( 'Example Text Field', 'timeline-express' ),
'desc' => ( 'this is an example user defined text field.', 'timeline-express' ),
'id' => 'announcement_user_defined_text',
'type' => 'text_medium',
),
array(
'name' => ( 'Example WYSIWYG', 'timeline-express' ),
'desc' => ( 'this is an example wysiwyg field.', 'timeline-express' ),
'id' => 'announcement_user_defined_wysiwyg',
'type' => 'wysiwyg',
),
array(
'name' => ( 'Example Email Field', 'timeline-express' ),
'desc' => ( 'this is an example user defined email field.', 'timeline-express' ),
'id' => 'announcement_user_defined_money',
'type' => 'text_email',
)
);
return $custom_fields;
}
add_filter( 'timeline_express_custom_fields' , 'add_custom_timeline_express_field' );
This example would add 3 new fields below the 'Announcement Image' field on the announcement post.
The first field is a simple text field. The second field is an example WYSIWYG, and the third is an email field.
Note: You can add as many fields as you would like, and display them on the front end using the get_post_meta() function.
Customize the 'announcement' slug (New v1.1.4)
Users can now define their own slug for announcement posts using the provided filter 'timeline-express-slug'. This alters the URL structure of the announcement, possibly for SEO purposes. You would enter the following code into your active themes functions.php file.
After you enter the code into the functions.php file, you'll want to refresh your permalinks. You can do so by going to 'Settings > Permalinks' and simply clicking save. That will prevent the 404 page you may see upon altering the slug.
Example:
// alter '/announcement/' to be '/event/'
function timeline_express_change_announcement_slug( $slug ) {
$slug = 'event';
return $slug;
}
add_filter('timeline-express-slug', 'timeline_express_change_announcement_slug' );
This example would change the default /announcement/ slug, to /event/.
Alter the 'Read More' button text (New v1.1.3.1)
Users can now alter the 'Read More' button text using the provided gettext filter and the 'timeline-express' text domain.
Example:
// alter 'Read more' to say 'View Announcement'
function timeline_express_change_readmore_text( $translated_text, $untranslated_text, $domain ) {
switch( $untranslated_text ) {
case 'Read more':
$translated_text = __( 'View Announcement','timeline-express' );
break;
}
return $translated_text;
}
add_filter('gettext', 'timeline_express_change_readmore_text', 20, 3);
This example would alter 'Read more' to say 'View Announcement'.
Add custom classes to the 'Read More' button (New v1.1.3.1)
Users can now add custom classes to the 'Read More' announcement button. This allows for greater control in fitting the Timeline into your currently active theme.
Parameters :
$button_classes = default button classes assigned to the 'Read More' button
Example:
// add a custom class to the Timeline Express readmore link
function timeline_express_custom_readmore_class( $button_classes ) {
return $button_classes . 'custom-class-name';
}
add_filter( 'timeline-express-read-more-class' , 'timeline_express_custom_readmore_class' );
This example would print the following 'Read More' button HTML onto the page :
<a href="http://site.com/link-to-announcement" class="cd-read-more btn btn-primary custom-class-name">Read more</a>
Setup a custom date format for front end display (New v1.0.9)
New in version 1.0.9 is the localization of dates on the front end. The date format is now controlled by your date settings inside of 'General > Settings'.
If, for one reason or another, you'd like to specify a different date format than provided by WordPress core you can use the provided filter timeline_express_custom_date_format.
The one parameter you need to pass into your function is $date_format, which is (as it sounds) the format of the date.
Some formatting examples:
m.d.Y- 11.19.2014d-m-y- 11-19-14d M y- 19 Nov 2014D j/n/Y- Wed 11/19/2014l jS \of\ F- Wednesday 19th of November
function custom_te_date_format( $date_format ) {
$date_format = "M d , Y"; // will print the date as Nov 19 , 2014
return $date_format;
}
add_filter( 'timeline_express_custom_date_format' , 'custom_te_date_format' , 10 );
- d - Numeric representation of a day, with leading zeros 01 through 31.
- m - Numeric representation of a month, with leading zeros 01 through 12.
- y - Numeric representation of a year, two digits.
- D - Textual representation of a day, three letters Mon through Sun.
- j - Numeric representation of a day, without leading zeros 1 through 31.
- n - Numeric representation of a month, without leading zeros 1 through 12.
- Y - Numeric representation of a year, four digits.
- S - English ordinal suffix for the day of the month. Consist of 2 characters st, nd, rd or th.
- F - Textual representation of a month, January through December.
- M - Textual representation of a month, three letters Jan through Dec.
// By default Timeline Express uses single.php for announcements
// you can load page.php instead
// just change page.php to whatever your template file is named
// keep in mind, this is looking in your active themes root for the template
function custom_timeline_express_template_file( $template_file ) {
$template_file = 'page.php';
return $template_file;
}
add_filter( 'timeline_express_custom_template' , 'custom_timeline_express_template_file' , 10 );
Specify Font Awesome Version (New 1.1.7.8)
Users can now specify which version of font awesome to load from the font awesome CDN. Alternatively, if the font awesome version is not found - the bundled fall back (version 4.6.1) will be used.
Example:
// use a different version of Font Awesome
function timeline_express_alter_font_awesome_version( $version ) {
$version = '4.4.0';
return $version;
}
add_filter( 'timeline_express_font_awesome_version', 'timeline_express_alter_font_awesome_version' );
The above example will load font awesome version 4.4.0 instead of the current stable version from the font awesome CDN.常见问题:
Is there some demo I can checkout? I want to see how the plugin appears on the front end of a WordPress site before I install it.
Yes! Check out the demo we've set up on our site, which shows off some of the features of the pro version. View the Timeline Express Demo
Can I filter announcements by categories/Can I create multiple timelines?
Not in the free version, but with our pro version you can create numerous timelines and assign posts to a single timeline or all timelines. Also with the pro version you can easily filter announcements by categories on the front end. View the Timeline Express Pro Demo
How do I use this plugin?
Begin by simply installing the plugin. Once the plugin has been installed, go ahead and begin creating announcement posts. You'll find a new menu item just below 'Posts'.
After you have a substantial number of announcements set up, you're ready to display the timeline on the front end of your site.
Timeline Express displays best on full width pages, but is not limited to them. Create a new page, and drop the shortcode into the page - [timeline-express].
Publish your page, and view it on the front end the see your new super sweet timeline! (scroll for animation effects!)
What template is the single announcement post using? Can I customize it at all? I want to do x, y or z.
Yes! In version 1.2 and above, we have a templating engine built into the plugin - allowing you to fully customize both the announcement containers on the timeline or the single announcement page. All you have to do is copy over the proper templates. Take a look at our documentation articles on customizations.
Why can't I save dates prior to '1970'?
Due to a limitation with the built in php function strtotime(), you may not be able to save dates prior to 1970. We've built out a premium add-on that works with both the free and pro versions of Timeline Express to allow dates to be saved between the years 1000-9999. If this is a feature you need, please consider purchasing the Historical Dates Add-On.
Can I create more than one timeline?
The free version limits you to one timeline. With the pro version, you can create unlimited number of timelines and even assign categories to your announcements.
Can I assign categories to my announcements?
You can assign categories and filter your timelines by category with the pro version only.
At what width are the breakpoints set?
Breakpoints are set at 822px. The timeline will shift/re-adjust automatically based on the height of each announcement container.
How can I translate this plugin?
The text-domain for all gettext functions is timeline-express.
If you enjoy this plugin and want to contribute, we are always looking for people to help translate the plugin into their native language. Anyone who translates this plugin to 100% completion, will receive a single site license for Timeline Express Pro, valid for 1 full calendar year.
If you need help getting started, read through Codex article "[GlotPress]"(https://make.wordpress.org/polyglots/handbook/tools/glotpress-translate-wordpress-org/) for more information.
更新日志:
- New: Prevent clicking announcement container links in the editor.
- Fix: Fix various block errors.
- Fix: Remove reference to
$in favor ofjQuery. - Tweak: Adjust welcome page styles.
- Tweak: Various fixes for WordPress 5.4 compatibility.
- New: Introduce new Timeline content block (inside of the widget content blocks).
- Tweak: Remove unused jquery masonry script enqueue.
- New: Disable the block editor for announcements.
- New: Introduce new filters for better control over caching.
- View Changes
- New: Introduce support for new Timeline Express - This Day in History Add-On and Timeline Express - Sliders Add-On.
- New: Introduce timeline_express_transient_name filter to customize the transient name
- New: Introduce JavaScript events during specific points of execution: timelineLayoutStart, timelineLayoutComplete
- Tweak: Adjust CSS styles on certain elements on the timeline.
- New: Introduce a method for toggling on/off the built-in caching. This new toggle is in the sidebar on the Timeline Express settings page.
- New: Introduce timeline_express_disable_cache filter to disable caching.
- New: Add functionality to disable cache when timeline_express_disable_cache is true, or when WP_DEBUG is true.
- Tweak: Add class
year-iconto the announcement container whenTIMELINE_EXPRESS_YEAR_ICONSis defined and true. - Tweak: Tweak admin table announcement image thumbnail height.
- Tweak: Resolve PHP warnings on add-ons page.
- Tweak: GDPR updates.
- Tweak: Add flush cache data button on settings page.
- Tweak: Now font awesome is loaded locally first, users can override to load from CDN.
- Tweak: User tracking class has been removed.
- Tweak: Tweak 2 week admin notice.
- New: Single templates now inherit the active theme, to prevent strange templates when a theme does not support the single timeline layout. Users can define
TIMELINE_EXPRESS_LEGACY_SINGLE_TEMPLATEconstant to enable legacy templates. eg:define( 'TIMELINE_EXPRESS_LEGACY_SINGLE_TEMPLATE', true );. - Tweak: Removed the URL field for announcement banners - caused confusion believing that external images and YouTube/Vimeo videos could be used. (this is a pro feature)
- New: Updated translation files.
- New: Introduced qtranslate-x compatibility files. Timeline Express cache is cleared when using qtranslate, to ensure translations load properly.
- Tweak: Remove shorthand array syntax [] to maintain backwards compatibility with PHP < 5.6.
- Tweak: Remove shorthand array syntax [] to maintain backwards compatibility with PHP < 5.6.
- Tweak: Updated regex when generating icons. Props @tkchouaki
- New: Introduced the new menu icon, to unify branding between free/pro/website.
- Tweak: Removed old date field.
- Tweak: Updated jQuery UI to PHP date format conversions.
- Tweak: Refactored get_announcement_image() REST function, causing issues for some.
- Tweak: Updated the 'Announcement Image' field label to 'Announcement Banner'.
- Introduced timeline_express_animation_disabled filter to disable timeline animations on a per page basis, as needed.
- Introduced timeline_express_scroll_to filter to disable the jQuery page scroll to when a URL hash is set (eg: http://www.example.com/#announcement-title).
- Enhanced the add-ons page UX, allowing users to install & activate plugins directly from that page, via AJAX.
- Enhancement: Updated bundled CMB2 to v2.2.4.
- Enhancement: Refactored many of the class files.
- Fixed: Timeline Express class names.
- Fixed: Updated 'Year' icons on the timeline not displaying the proper year.
- Resolved PHP warnings thrown on add-ons page when using a PHP version older than 5.6.0.
- Shifted the PHP version check to prevent tracking file from loading on PHP versions older than version 5.6.
- Tweaked styles on the add-ons page, introduced 'Popular' & 'Free' badges.
- Added Timeline Express - Popups Add-On to the add-ons page.
- Introduced new hotfix for i10n month names and introduced a new filter
timeline_express_i10n_monthsfor adding months that are not yet supported. - Removed the old user tracking method and introduced our own.
- Refactored two week admin notice.
- Added Toolbox Add-On to the add-ons page.
- Set year icons to white.
- Alphabetically sort the returned add-ons array.
- Refactor many of the functions contained within.
- Adjusted i18n strings on options page.
- Shifted around the
timeline_express_custom_date_formatfilter so it is referenced in more locations. - Introduced a new helper to format the jQuery UI picker for international users.
- Update twitter feed add-on image path.
- Tweak add-on page styles.
- Update add-ons page layout and styles.
- Introduced new parameter into
timeline_express_get_announcement_icon_markup(), controlling the link wrap around the icon container. (Props @Arifi) - Check for
curl_execbefore loading the usage tracking class.
- Adjusted the links on the add-ons page to lead to https://www.wp-timelineexpress.com/add-ons/
- Updated default font awesome version to 4.7.0.
- Introduced
timeline_express_announcement_date_textfilter to alter the announcement date string (see: http://wp-timelineexpress.com/documentation/alter-announcement-date-string/) - Built in support for TwentySeventeen theme in the page wrapper templates.
- Adjusted translation functions.
- Tweaks to the styles on the front end (Compatible with Twenty Seventeen)
- Removed duplicate banner in css/js files.
- Altered third parameter of the
timeline-express-after-timelinefilter, passing in the query object instead of just the number of ->found_posts. - Tweaks to CSS/JS files.
- Removed
jquery-masonryreference from the WordPress timeline plugin. - Images located at external URLs can now be used, so you can reference images from other sites. (However, the image will not crop to the appropriate dimensions, and will remain at its original size).
- Removed margin on WordPress Timeline containers. Under certain conditions, this caused overlapping on the containers. (If you need to adjust the spacing, please see our help documentation)
- Refactored the
style.cssfile, for readability & conciseness (removed excess declarations etc.). - Swapped the announcement date HTML wrapper from a
<strong>tag to a<p>tag. - Tweaked styles in the plugin for better 'out of the box' appearance.
- Tweaked settings page, add-ons list.
- Updates to the readme.txt file.
- Added new hooks to the options page.
- Introduced
timeline_express_announcement_queryfilter, to filter the final WP_Query object (including results). - Introduced
timeline_express_announcement_permalinkfilter, to filter the read more link URL. - Introduced new helper functions:
get_timeline_express_add_ons(),add_timeline_express_add_on,remove_timeline_express_add_on,timeline_express_generate_options_header,timeline_express_generate_options_tabs - Added new styles for the options page header/tabs.
- Added missing local font awesome icons.
- Define new constant to load font awesome icons (
define( 'TIMELINE_EXPRESS_FONT_AWESOME_LOCAL', true );- added to theme functions.php will load font awesome icons locally instead of Font Awesome CDN). - Bumped version numbers.
- Added PHP version check before including our tracking class.
- Fixed undefined
orderbyvariable on the admin list table. - Moved all advertisement templates into a single template file, and served it via an array.
- Added two week dismissible notice.
- Added optional user tracking class, to help understand plugin usage.
- Updated strings within translation files.
- Tweak a few styles, re-minify styles, update banners.
- Updates to the i18n functions and strings.
- Added full RTL support.
- Style and layout tweaks to welcome page and add-ons page.
- Update to latest stable release of CMB2.
- Rebuilt the welcome and add-ons pages, including styles.
- Re-added and localized the advertisements, to serve them locally.
- Re-factor/update spacing and doc blocks in the code, throughout the plugin (.php & .js files).
- Updated Grunt.js file with new functions.
- Built in RTL support.
- Generated an RTL css file for admin/front end.
- Generated new language files (po/mo).
- Fixed bug where 'years' were not displaying properly when using
TIMELINE_EXPRESS_YEAR_ICONS. - Introduced a new helper function,
timeline_express_get_announcement_date_timestamp. - Double spaced our
helpers.phpfile for easier reading. - Re-factored a few helper functions.
- Added a new WPML config file (Now 100% compatible with WPML!).
- Minor tweaks to template engine.
- Updated add-ons feed.
- Tweaked the settings styles (inherit WordPress core styles).
- Removed collision detection, causing initialization issues for certain users.
- Introduced new templating engine, to aid in creation of the
single-announcementtemplate page wrappers (no longer requires user interaction on most themes). - Introduced new template files (
timeline-express-page-wrappers-start.php,timeline-express-page-wrappers-end.php,timeline-express-sidebar.php) - Introduced new action hooks inside of
single-timeline-express.php(timeline_express_before_main_content,timeline_express_after_main_content,timeline_express_sidebar) - Added additional single announcement template styles.
- Tested with bundled WordPress themes (TwentyFourteen-TwentySixteen), and a few other popular themes (Divi, X Theme etc.)
- Prepped for post type add-on (re-factored sections, including template inclusions).
- Altered the date function, switched out the parameter from $announcement_date to $post_id (post ID can be used to retrieve appropriate data from the announcements)
- Set a fall back date (current time) on the announcement container classes when no announcement date is set.
- Added new collision detection between announcement containers.
- Included jquery collision plugin.
- Repaired translation contexts, which were improperly printing in unwanted locations. (Admin Menus)
- Repair initial options on plugin activation (some options not stored/referenced properly).
- Re-enable the 'Add-ons' menu item.
- Re-added parameters removed from the announcement custom post type.
- Fixed strange re-direct when viewing an announcement on the front-end, with 'Exclude Announcements from Site Searches' set to true.
- Bump version.
- Fix AJAX media library grid breaking.
- Fix announcements appear in site search setting.
- Remove un-used, old content filter function.
- Quick patch to completely remove any RSS feed dependency (which was not well thought out to begin with).
- Added missing class to the announcement image on single templates.
- Bumped version numbers.
- Fixed uninstall file throwing errors.
- Set all containers to 100% (fixes width issue when announcements contain no content)
- Removed 100% width from the featured image on single announcements. (now width: auto)
- Built in support for srcset attribute on single announcement pages (to reset images to 100% on single pages use the following CSS
body.single-te_announcements .announcement-banner-image { width: 100% }) - Timeline now flips to 95% width when the browser is set to 822px and below.
- Built in suppot for j F Y date formats.
- Define a custom content filter, to enable shortcode usage and other quirks in announcements. (Note:YouTube embeds need to be done with the
`[embed]www.youtube_url.com[/embed]shortcode.) - New single announcement template can be fully customized. Please see: How do I customize the single announcement template?.
- Revert to the old method of filtering the content. (this was an overlooked breaking change)
- Fix content filtering issue - some themes not properly displaying the content on single announcements.
- Refactor.
- Cleared old conditional which didn't work on some themes due to priority. Single announcements are now loaded via a custom template (single.timeline-express.php - which can be overridden by copying to theme root into a 'timeline-express' direcotry).
- Single announcement pages may not work with ALL themes, and might need to be customized (we've done our best).
- Added new helper function to load the single announcement template class.
- Re-minify css/js
- Tweak front end single announcement template styles.
- Added new conditional, dynamic sidebar for single announcement templates.
- Added a new conditional to load the proper template. (Fixed wrong template loaded when displaying the timeline inside a post)
- Re-added the 'Read more' button to all announcements, regardless of length
- Removed the 'Read More' text/link after the ellipses
- Fixed theme overriding timeline excerpt lengths, added priority 999 and a post_type() conditional
- Fixed weird admin responsive issue due to hard coded widths on the columns
- Localized the date picker to honor the date format setting inside of 'Settings > General > Date Format'
- Fixed the 'Read More' toggle setting not properly removing the links from the icons
- Repair
timeline_express_frontend_excerptfilter. - Used wp_kses_post() instead of esc_attr() when printing the excerpts.
- Refactored plugin base to improve stability - split code base into classes and re-wrote many functions.
- Plugin now more extendable, and much easier to style and customize.
- New templating system in place, to allow for users to override, for help please see our customization articles.
- Plugin WordPress compatible, following all standards.
- Transients setup for front end caching (page transient caching to allow for different timelines on different pages).
- Flush re-write rules now properly setup, to flush when needed (saving a page with the shortcode on it, saving the settings, creating/updating an announcement).
- Started writing unit tests for improved future proofing.
- Tweaked front end styles a bit, to improve consistency between themes.
- Documentation site being built out, to help with questions. (https://www.wp-timelineexpress.com/documentation/)
- Added additional filters and hooks to help with customizations.
- Wrapped every string in the plugin in the appropriate gettext filters.
- Added new options to disable animations and prevent scroll/fade in animations.
- Tested migration from 1.1.8.2 to 1.2 - including new options.
- Added new optional shortcode parameters
limit(integer, limiting the number of announcements to display),display('Future', 'Past' or 'All' to set which announcements will display on the timeline) andsort('DESC' or 'ASC' to set the order of the timeline). - Frontend inline styles are now more reliable in overriding the appropriate elements.
- Built in filters/support for AJAX Limit add-on.
- Fixed reversed
is_ssl()checks.
- Ensured that the minified version of font awesome is enqueued on the front end (v4.6.1)
- Ensured that the correct version (and fallback) of font awesome was used on both frontend and backend.
- Added RTL support.
- New hooks for add-ons implemented:
timeline_express_sanitize_date_format,timeline_express_admin_render_date_format,timeline_express_admin_column_date_format,timeline_express_frontend_query_args,timeline_express_frontend_date_filter - Fix background line color options not properly updating.
- Upgraded font awesome library from 4.3.0 to 4.5.0.
- Added a fallback for the font awesome library - when the CDN is not accessible for whatever reason.
- Added CDN responses to transient to decrease page load times.
- Included a new filter allowing users to specify a font awesome version number to load from the CDN (
timeline_express_font_awesome_version- see other notes.).
- Wrapped single announcement template date in
timeline_express_custom_date_formatfilter to allow users to alter that, as well as the date in the timeline.
- Fixed issue with timeline icons not saving properly, and returning empty on the front end.
- Fixed incorrect name for default icon dropdown.
- Fixed adding custom fields and using an image as an icon (https://gist.github.com/EvanHerman/6bbc8de82f34b4cb3c5c#comments)
- Remove duplicate date picker fields on announcements
- Repair date picker field not being initialized properly
- Update to CMB2
- Fix default settings on fresh install
- Removed max length on the announcement excerpts
- Altered query to query comparison to reflect current date, not date+time (announcements save dates, not date+time)
- Included hungarian translation - props Zsolt
- Remove !important declarations on frontend
- Adjusted announcement images to be 100% width
- Fixed incorrect version of font awesome enqueued on front end
- Added new filter to allow for custom images to be used in place of font awesome icons (Props Pete Nelson)
- Enhancement: reverted to older styles (v1.1.6.4 stylesheet)
- Enhancement: re-wrote part of the CSS file, to allow for native masonry layouts (uniform spacing between containers)
- Enhancement: Repaired $response typo, and missing title
- Enhancement: Packaged French translation - thanks goes to Julien Lambert
- Enhancement: Fixed a few typos in the plugin
- Enhancement: Added wp_error class to catch errors thrown by
wp_remote_get()when building the bootstrap dropdown.
- Enhancement: Removed
add_option();call which was breaking previously stored options on activation
- Enhancement: Altered new option label to be 'Exclude Announcements from Site Searches' (settings were reversed (true excluded while false included) )
- Enhancement: Fixed 404 issue on announcement posts when 'Include Announcement in Site Searches' was set to 'false'.
- Enhancement: Added a priority to the metabox initialization, which caused conflicts with other plugins using the same class
- Enhancement: Upgraded font-awesome to 4.3.0
- Enhancement: Added icon select dropdown on the settings page, to better mirror the post/page edit screens
- Enhancement: Added new setting to toggle Timeline posts from appearing in search queries on the front end (defaults to true)
- Enhancement: Packaged German translation - thanks to Martin Gerlach
- Enhancement: Added a dropdown to select the font awesome icon
- Enhancement: Fadded in the timeline after everything has initialized, to prevent seeing a messed up Timeline layout
- Fixed: Issue with the excerpt being truncated and throwing off entire timeline layout (issue occured when truncate happened mid html tag , which left a tag open)
- Fixed: Wrapped missing text in text domain
- Fixed: Wrapped admin column headers in get text filter
- Fixed: Sort orders by announcement date
- Enhancement: Added filter to define custom image size for announcement image
- Fixed: Remove unnecessary filter in the main class file
- Fixed: Fixed incorrect date save format
- Fixed: Errors thrown from new user fields hook, when no custom fields are defined by the user
- Fixed: Incorrect date format for new announcements
- Fixed: Data saving incorrectly to the database, causing errors to be thrown on front and back end
- Enhancement: Added new filter (
timeline_express_custom_fields) which allows users to define their own custom fields to use on Timeline Announcement posts (see readme for example). - Fixed: CMB class file causing conflicts with other plugins, and removed the old version
- Fixed: Adjusted a few styles on the announcement post page
- Fixed: Issue with date storing different on backend vs front end
- Fixed: Settings link on the Timeline Express welcome page
- Enhancement: Implemented premium support licensing. Any issues that require immediate response, or custom code should purchase a support license.
- Enhancement: Added a new filter to customize the announcement slug (possibly for SEO purposes) (timeline-express-slug , check documentation for examples)
- Enhancement: Moved settings/support below Timeline Express parent menu item
- Fixed: Errors thrown when announcement images aren't set
- Fixed: Display error where announcements displayed a different date on the backend vs frontend
- Enhancement: Added Dutch language translation (nl_NL) - thanks goes to Kees Hessels
- Fixed: A few typos throughout the plugin
- Enhancement: Added new filter
timeline-express-read-more-classwhich allows users to add custom classes to the 'Read More' button - Enhancement: Wrapped 'Read More' in gettext filter, to allow for text to be altered
- Fixed: Weird query issue with timeline announcements not displaying at proper times
- Fixed: Styling issue with announcement date picker calendar arrow
- Fixed: Removed all line-breaks and hyphens from the timeline titles
- Fixed: Minor styling issues with announcement images extending outside the announcement container (added new class to the image .announcement-banner-image)
- Fixed: Minor styling issues with the mobile timeline icon size/margins
- Fixed: Minor styling issues with the mobile timeline announcement arrow appearing 1px to soon
- Fixed: Typo of 'Timeline Express' in the admin settings menu
- Fixed: Fixed styles when timeline is inside posts (fixed icon size, duplicate images)
- Fixed: Fixed a few enqueue functions
- Enhancement: Polish language translation now included (pl_PL) - thanks goes to Kanios
- Enhancement: Enqueued new styles on single announcement posts to style the announcement pages a bit better
- Enhancement: Added new custom image size, to unify announcement images on the timeline ('timeline-express')
- Enhancement: Added new function
timeline_express_get_image_id()to get attachment image IDs by URL - Enhancement: Stripped out a lot of un-needed code
- Updated: Localized date format displayed on the front end as requested by our international users ( format now takes on what you have in 'General > Settings' )
- Updated: Fixed styling issue on date picker arrows
- Feature: Added new filter to allow users to specify a custom date format (
timeline_express_custom_date_format)
- Updated: Single announcement template file, which was causing issues for some users on specific themes
- Feature: Added a new filter to allow users to load custom template files
- Feature: Added auto update feature for Timeline Express
- Fixed: Issue where links in the excerpt and 'read more' links couldn't be clicked due to overlapping masonry elements
- Fixed: Missing image on welcome page
- Fixed: Minor issues on welcome page including some links
- Enhancement: Portuguese language translation now included (pt_BR) - thanks goes to Gustavo Magalhães
- Fixed fatal error thrown on activation for sites running older versions of PHP
- Change priority argument on register post type function, which caused conflicts with other custom post types on certain sites
- Chinese language translation now included (zh_CN) - thanks goes to Vahi Chen
- Removed some un-necessary styles (timeline title/content font-size+font-family declarations)
- Included new function to retain formatting in the announcement excerpt in the timeline (
te_wp_trim_words_retain_formatting())
- Add a display order setting to set Ascending or Descending display order for announcements in the timeline
- Fixed "cannot access settings page" when clicking on the settings tab when on the settings page already
- Update masonry function to include .imagesLoaded(); to prevent overlapping containers in the timeline
- Initial Release to the WordPress repository