
roxy Cache Purg
| 开发者 |
Ipstenu
mikeschroder techpriester danielbachhuber dvershinin |
|---|---|
| 更新时间 | 2026年1月25日 23:52 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.9 |
| 版权: | Apache License 2.0 |
| 版权网址: | 版权信息 |
详情介绍:
- The front page
- The post/page edited
- Any categories, tags, and/or custom taxonomies associated with the page
- Related feeds
- Associated JSON API pages
- Changing themes
- Pressing the Empty Cache button on the toolbar
- Add
define( 'VHP_DEVMODE', true );to yourwp-config.phpfile - Go to Proxy Cache -> Settings and enable Debug Mode for 24 hours at a time
- Adds cache-tag headers to WordPress responses (for example, tagging pages by post ID, post type, taxonomy terms, author, and archives).
- Uses tag-based purges instead of individual URL purges when content is updated, which can reduce purge traffic and improve consistency on complex sites.
- A proxy cache that supports Cache Tags / Surrogate Keys and advertises this via standard
Surrogate-Capabilityheaders (for example,Surrogate-Capability: vhp="Surrogate/1.0 tags/1").
- Go to Proxy Cache → Settings → Purge Method and check “Use Cache Tags (Surrogate Keys)”. The checkbox is only enabled when your cache tells WordPress it supports tags (or when you explicitly enable it via a define).
- Alternatively, you can force-enable or force-disable detection via
wp-config.php:
define( 'VHP_VARNISH_TAGS', true ); // Force treat cache as tag-capable
define( 'VHP_VARNISH_TAGS', false ); // Force treat cache as not tag-capable
Because this feature depends on your cache configuration, it is recommended that you test it carefully in staging before enabling it on production.
Background Purging with WP-Cron
On busy sites, sending many PURGE requests directly from admin requests can slow things down. When you define DISABLE_WP_CRON as true in wp-config.php (because you are running a real system cron that calls wp-cron.php), Proxy Cache Purge automatically switches to an asynchronous mode:
- Purge requests (both URL-based and tag-based, when Cache Tags are enabled) are collected into a small per-site queue.
- The queue is processed by WP-Cron in the background, keeping your admin and content-editing actions responsive even when many URLs or tags must be invalidated.
* * * * * /usr/bin/php /var/www/html/wp-cron.php
If you can tolerate slightly longer delays, every 2-5 minutes is also acceptable. However, running cron less frequently (e.g., every 15 minutes) means cache purges may be delayed by that amount after content changes.
Note: Scheduled posts are handled specially. When a scheduled post is published via WP-Cron, the cache is purged synchronously within the same cron run, ensuring immediate cache invalidation without waiting for the next cron execution.
For detailed instructions on setting up a proper Linux-based WordPress cron, see: WordPress Cron Optimization.
Disabling Background Purging
If you have DISABLE_WP_CRON defined but do not want background purging (for example, on low-traffic sites where immediate purges are preferred), you can force-disable cron-based purging by adding this to your wp-config.php:
define( 'VHP_DISABLE_CRON_PURGING', true );
With this constant set, all cache purges will execute immediately during the request, regardless of the DISABLE_WP_CRON setting.
安装:
wp-config.php file: define('VHP_VARNISH_IP','123.45.67.89');
When using NGINX based proxies, your IP will likely be localhost.
Requirements
- Pretty Permalinks enabled
- A server based proxy cache service (such as Varnish or NGINX)
屏幕截图:
常见问题:
Don't you work at DreamHost? Is this Official or DreamHost only?
Please report all issues in the support forums If you have code patches, pull requests are welcome. This plugin was originally adopted and updated for DreamHost's DreamPress server, however it is not (and never has been) for DreamHost only. I worked at DreamHost from 2012 to 2022, and have maintained the plugin since around 2014 or so. As of October 2023, this plugin is NO LONGER installed by default on DreamPress. Today, the plugin is maintained by GetPageSpeed, with a focus on advanced NGINX and proxy caching deployments and strong compatibility with the NGINX cache-purge module from the NGINX Extras collection.
Is this plugin caching my data?
No. This plugin tells your cache system when content is updated, and to delete the cached data at that time.
Why doesn't the plugin automatically delete the whole cache?
Speed and stability. Emptying too much of a cache on every change can slow a server down. This plugin does its best to determine what needs to be deleted and when, while providing hooks for developers to use as necessary.
How many cached files are deleted when a post is updated?
It depends on the post, but in general the tool will delete cached content for:
- The post name
- The front page of the site
- All first pages of related tags/categories
- The JSON API pages
- All related RSS feeds
Is there a limit to how many pages I can purge at once?
Not really, but in order to prevent your site from crashing by running the same checks over and over, if you try to purge more than 50 URLs at once, the plugin will do a full purge. Normally this never happens, but there are some plugins that hook into the options to add more pages to purge on an update.
You can change this value in your settings, or via the define VHP_VARNISH_MAXPOSTS in your wp-config.php file.
Keep in mind, the count of 50 does not include category/tags, API, or RSS pages. It's just the sheer number of individual posts/pages you're trying to purge at once.
Can I prevent purges for drafts or other post statuses?
Yes. If your environment doesn't cache logged-in users and you want to avoid purge noise from autosaves/drafts, you can exclude specific statuses network‑wide via wp-config.php (multisite‑friendly).
Add a define to exclude drafts:
define( 'VHP_EXCLUDED_POST_STATUSES', 'draft' );
Exclude multiple statuses (comma‑separated):
define( 'VHP_EXCLUDED_POST_STATUSES', 'draft,pending' );
Or pass an array:
define( 'VHP_EXCLUDED_POST_STATUSES', array( 'draft', 'pending' ) );
Developers can also use a filter to adjust the valid statuses programmatically:
add_filter( 'varnish_http_purge_valid_post_statuses', function( $statuses, $post_id ) {
return array_diff( $statuses, array( 'draft' ) );
}, 10, 2 );
By default, the plugin considers these statuses for purge URL generation: publish, private, trash, pending, draft.
Can I delete the entire cache?
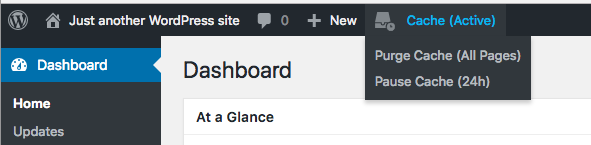
Yes. Click the 'Empty Cache' button on the "Right Now" Dashboard (see the screenshot if you can't find it). There's also an "Empty Cache" button on the admin toolbar. If you don't see a button, then your account doesn't have the appropriate permissions. Only administrators can empty the entire cache. In the case of a subfolder multisite network, only the network admins can empty the cache for the primary site.
Will the plugin delete my cache when I edit files on the server?
No. WordPress can't detect those file changes so it can't tell your cache what to do. You will need to use the Empty Cache buttons when you're done editing your code.
Does every WordPress plugin and theme work with a proxy cache?
No. Some of them have behaviours that cause them not to cache, either by accident or design. It's incredibly hard to debug those, since many of the related issues are contextual (like if you save a page with a special setting). I've done my best to flag everything as possible issues with the debugger.
I'm a developer, can I tell your cache to empty in my plugin/theme?
Yes. Full documentation can be found on Custom Filters in the wiki.
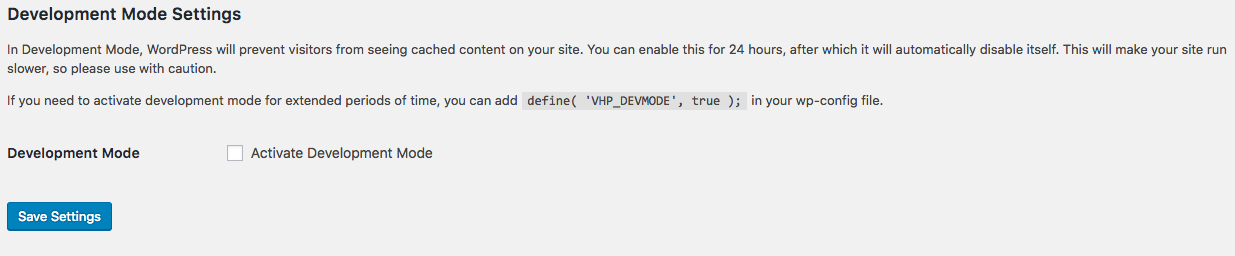
Can I turn off caching?
Not permanently, and remember that this plugin is not actually caching your content. You can use development mode to have WordPress attempt to tell your proxy service not to serve cached content, but the content will still be cached by the service. There are three ways to do this:
- Choose 'Pause Cache (24hrs)' from the Cache dropdown menu in your toolbar
- Go to Proxy Cache -> Settings and enable development mode
- Add
define( 'VHP_DEVMODE', true );to yourwp-config.phpfile.
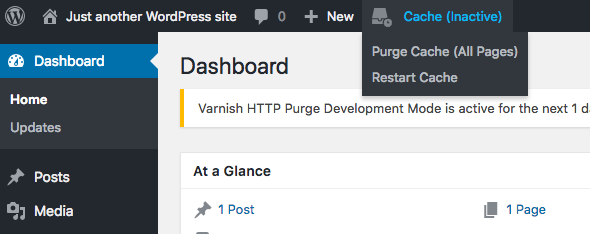
Why is the restart cache button missing?
If you've disabled caching via the define, then you cannot restart cache via the plugin. You would need to change define( 'VHP_DEVMODE', true ); to define( 'VHP_DEVMODE', false ); in your wp-config.php file.
Why don't I have access to development mode?
Due to the damage this can cause a site, access is limited to admins only. In the case of a multisite network, only Network Admins can disable caching and they must do so via wp-config.php for security.
Why do I still see cached content in development mode?
While development mode is on, your server will continue to cache content but the plugin will tell WordPress not to use the cached content. That means files that exist outside of WordPress (like CSS or images) may serve cached content. The plugin does its best to add a No Cache parameter to javascript and CSS, however if a theme or plugin doesn't use proper WordPress enqueues, then their cached content will be shown.
Why can I still flush cache while in development mode?
Because the server is still caching content. The plugin provides a way to flush the cache for those pages, as well as anything not included in WordPress, for your convenience.
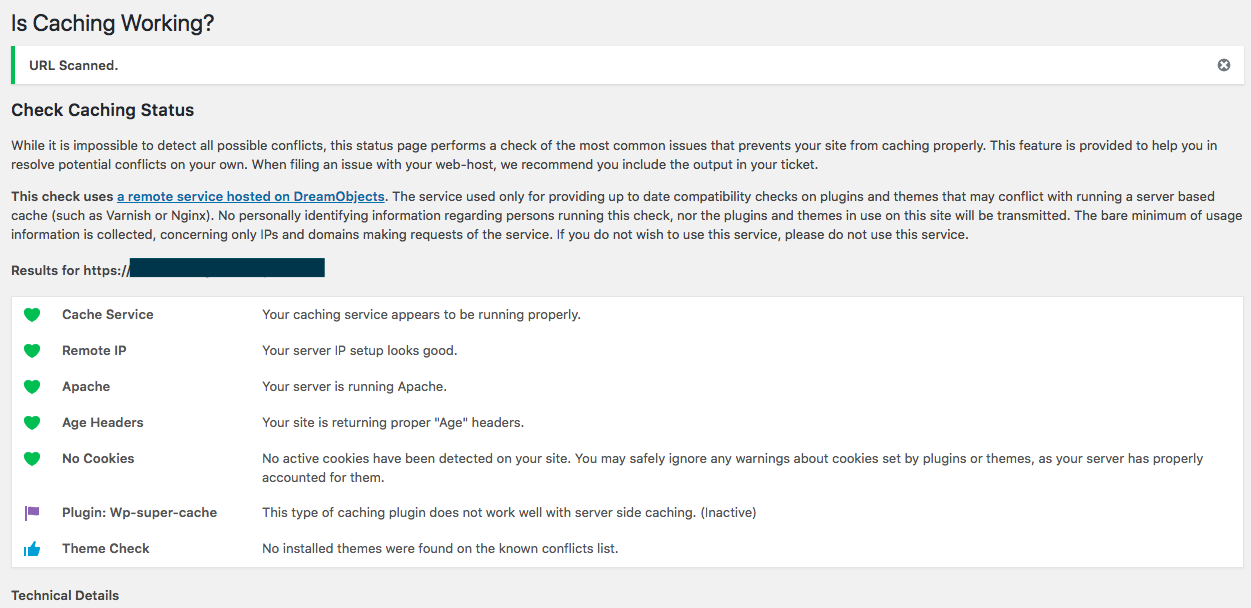
How can I tell if everything's caching?
From your WordPress Dashboard, go to Proxy Cache > Check Caching. There, a page will auto-scan your front page and report back any issues found. This includes any known problematic plugins. You can use it to scan any URL on your domain.
Why is nothing caching when I use PageSpeed?
PageSpeed likes to put in Caching headers to say not to cache. To fix this, you need to put this in your .htaccess section for PageSpeed: ModPagespeedModifyCachingHeaders off
If you're using nginx, it's pagespeed ModifyCachingHeaders off;
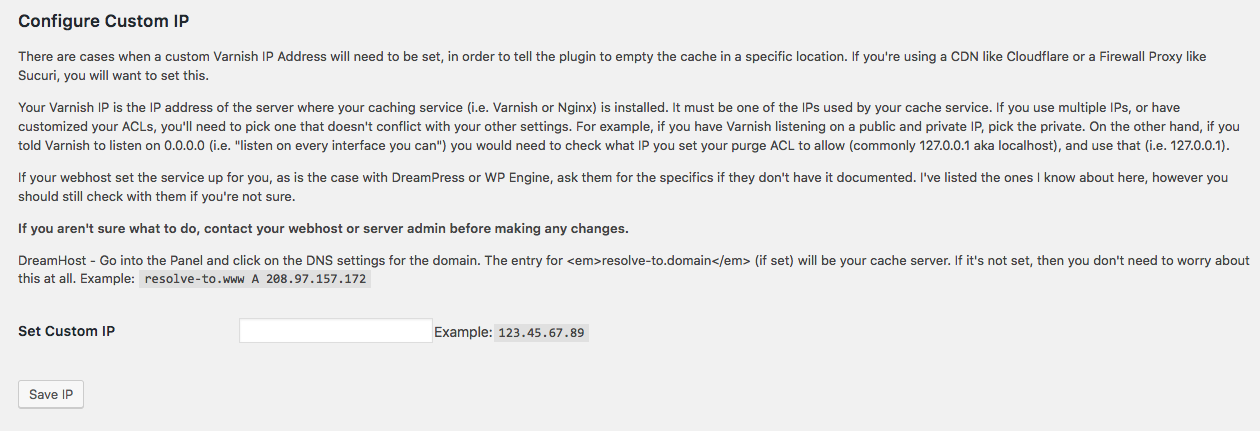
Why aren't my changes showing when I use CloudFlare or another proxy?
When you use CloudFlare or any other similar service, you've put a proxy in front of the server's proxy. In general this isn't a bad thing, though it can introduce some network latency (that means your site may run slower because it has to go through multiple layers to get to the content). The problem arises when WordPress tries to send the purge request to your domain name and, with a proxy, that means the proxy service and not your website.
On single-site, you can edit this via the Proxy Cache > Check Caching page. On Multisite, you'll need to add the following to your wp-config.php file: define('VHP_VARNISH_IP','123.45.67.89');
Replace 123.45.67.89 with the IP of your Proxy Cache Server (not CloudFlare). DO NOT put http in this define. If you're on nginx, you'll want to use localhost instead of an IP address.
If you want to use WP-CLI, you can set an option in the database. This will not take precedence over the define, and exists for people who want to use automation tools: wp option update vhp_varnish_ip 123.45.67.89
Why are my posts timing out/not showing when I'm using CloudFlare?
This is usually related to CloudFlare's APO setup. I have an open ticket with CloudFlare trying to debug this, but basically whatever they're doing with APO doesn't 'like' the flush command and times out (or crashes).
Why do I get a 503 or 504 error on every post update?
Your IP address is incorrect. Check the IP of your server and then the setting for your proxy cache IP. If they're not the same, that's likely why.
How do I find the right IP address?
Your proxy IP must be one of the IPs that the service is listening on. If you use multiple IPs, or if you've customized your ACLs, you'll need to pick one that doesn't conflict with your other settings. For example, if you have a Varnish based cache and it's listening on a public and private IP, you'll want to pick the private. On the other hand, if you told Varnish to listen on 0.0.0.0 (i.e. "listen on every interface you can") you would need to check what IP you set your purge ACL to allow (commonly 127.0.0.1 aka localhost), and use that (i.e. 127.0.0.1). If your web host set up your service, check their documentation.
What if I have multiple proxy cache IPs?
You may enter them, separated by a comma, on the settings page.
What version of Varnish is supported?
So far this plugin has been reported to successfully function on Varnish v2 through v6.5.
Does this work with NGINX caching?
It can, if you've configured NGINX caching to respect the curl PURGE request.
If this doesn't work, try setting your Varnish IP to localhost as NGINX requires a service control installed for the IP address to work.
What should my cache rules be?
This is a question beyond the support of this plugin. I do not have the resources available to offer any configuration help. Here are some basic gotchas to be aware of:
- To empty any cached data, the service will need to respect the PURGE command
- Not all cache services set up PURGE by default
- When flushing the whole cache, the plugin sends a PURGE command of
/.*and sets theX-Purge-Methodheader toregex - NGINX expects the IP address to be 'localhost'
How do I pass a Varnish control key or auth header?
Some providers require a control key, token, or Authorization header to accept PURGE requests. You can set a header name and value via the settings page or via the following constant:
define( 'VHP_VARNISH_EXTRA_PURGE_HEADER', 'X-Control-Key: YOUR_CONTROL_KEY_HERE' );
Alternatively, you can inject any required header via a filter.
- Set where PURGE requests should be sent (host:port, no scheme):
define( 'VHP_VARNISH_IP', 'varnish.example.com:6081' );
- Add your control key/auth header via a small MU plugin so it loads on every request. Create
wp-content/mu-plugins/varnish-purge-auth.phpwith:
<?php
add_filter( 'varnish_http_purge_headers', function( $headers ) {
// Example: provider expects a custom key header
$headers['X-Control-Key'] = 'YOUR_CONTROL_KEY_HERE';
// Or use Authorization headers:
// $headers['Authorization'] = 'Basic ' . base64_encode( 'username:password' );
// $headers['Authorization'] = 'Bearer ' . 'YOUR_TOKEN_HERE';
return $headers;
} );
If your provider requires HTTPS for the purge endpoint, force the schema:
add_filter( 'varnish_http_purge_schema', function() { return 'https://'; } );
Important: This plugin sends HTTP PURGE requests to your cache service. It does not use the Varnish management interface (varnishadm/secret on port 6082).
How can I see what the plugin is sending to the cache service?
Yes IF the service has an interface. Sadly NGINX does not. Detailed directions can be found on the debugging section on GitHub. Bear in mind, these interfaces tend to be command-line only.
Caching is detected but cannot be confirmed. What does that mean?
It means that somewhere your server's headers aren't returning the data the plugin needs to see, in order to determine if the cache is working. The most common cause is that your server isn't returning the X-Varnish header or the Age header.
I have renamed X-Varnish header for security reasons and Site Health Check says no cache service
You can use varnish_http_purge_x_varnish_header_name filter to customize this header name, like below to resolve this:
function change_varnish_header( $default_header ) {
return 'My-Custom-Header'; // Replace with the desired header
}
add_filter( 'varnish_http_purge_x_varnish_header_name', 'change_varnish_header' );
更新日志:
- New: Added
VHP_DISABLE_CRON_PURGINGconstant to force-disable background purging even whenDISABLE_WP_CRONis enabled. Useful for low-traffic sites that use external cron but prefer immediate cache purges.
- Fix: Manual cache purge actions now execute immediately regardless of WP-Cron mode. Previously, "Purge Cache All Pages" and "Purge This Page" were queued when DISABLE_WP_CRON was enabled.
- Fix: Cacheability Pro recommendation moved to dismissable admin notice
- New: Added recommendation for Cacheability Pro cache warming plugin on settings page.
- New: End-to-End Cache Test in "Check Caching" admin page - a comprehensive 7-step test that verifies both caching AND purging work correctly, without relying on header detection heuristics.
- Fix: Header Analysis tab now stays active after running a URL scan.
- Fix: Removed duplicate introductory text in Header Analysis tab.
- Fix: Removed development files from WordPress.org distribution.
- Fix: Added concurrency control to CI workflows to prevent SVN deploy race conditions.
- New: WP-CLI
--allflag for explicit full site cache purge. - New: WP-CLI
--url-onlyflag to purge exact URL without wildcard matching. - New: WP-CLI
--tag=<tag>option for tag-based cache purging (requires Cache Tags mode). - Doc: Fixed WP-CLI documentation –
wp varnish purgecorrectly documented as full site purge. - Doc: Fixed "WP CLI" typo to "WP-CLI".
- Dev: Added PHPCS/PHPStan linting infrastructure and GitHub Actions CI.
- Dev: New pytest coverage for WP-CLI purge command variants.
- Fix: Scheduled posts now properly purge cache when auto-published via WP-Cron. Previously, purges were queued but not processed until the next cron run, leaving stale content.
- New: Added
transition_post_statushook to handle future → publish transitions synchronously, ensuring immediate cache invalidation for scheduled posts. - New: Shortlink URLs (
?p=XXX) are now purged when scheduled posts publish, clearing any cached 404 responses. - Doc: Added guidance on cron frequency for background purging mode – recommends every-minute cron for minimal stale content.
- Dev: New pytest coverage for scheduled post publishing via WP-Cron.
- New (BETA): Optional Cache Tags / Surrogate Key purge mode, controlled via the "Use Cache Tags" setting.
- New (BETA): Tag-mode enablement based on standard Surrogate-Capability headers from surrogates (Edge Architecture spec) or the
VHP_VARNISH_TAGSwp-config define. - New: Admin UI improvements – properly associated labels for checkboxes and clearer explanatory copy.
- Dev: Test VCL and pytest stack updated to cover tag-based purging behaviour.
- New:
VHP_EXCLUDED_POST_STATUSESdefine to exclude statuses (e.g. drafts) from purge triggers. - New:
varnish_http_purge_valid_post_statusesfilter to customize statuses programmatically. - Fix: REST URL generation for tags and custom taxonomies; respect
rest_baseand use term IDs. - Fix: Avoid booleans in generated URL lists for REST entries.
- Fix: Correct WP version check (pre-4.7 only) for deactivation logic.
- Fix: Correct per-host IP loop in purge header filtering.
- Fix: Properly strip query strings when deduplicating purge URLs.
- Fix: Debugger
wp_remote_getargs and header checks (Via header scalar/array). - Polish: Typo fix in DevMode settings message.
- Fix: Warning / Notices resolved.
- New: Allow custom X-Varnish header name.
- Fix: Debug if Via headers are an array.