
Style & Animate - Front-End Visual Style Editor and Keyframe Animator
| 开发者 | ardmark |
|---|---|
| 更新时间 | 2017年12月15日 00:00 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.6.2 及以上 |
| WordPress版本: | 4.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Download plugin from Wordpress plugin repository
- Activate the plugin through the 'Plugins' menu in WordPress
- There will be a Style & Animate menu button in the admin area, which opens the admin page - there is a 'Help' tab at the top.
- Navigate to any page. There will be a '+Style/Animate' button in the admin bar at the top. Click that, then click anywhere on the page to start styling.
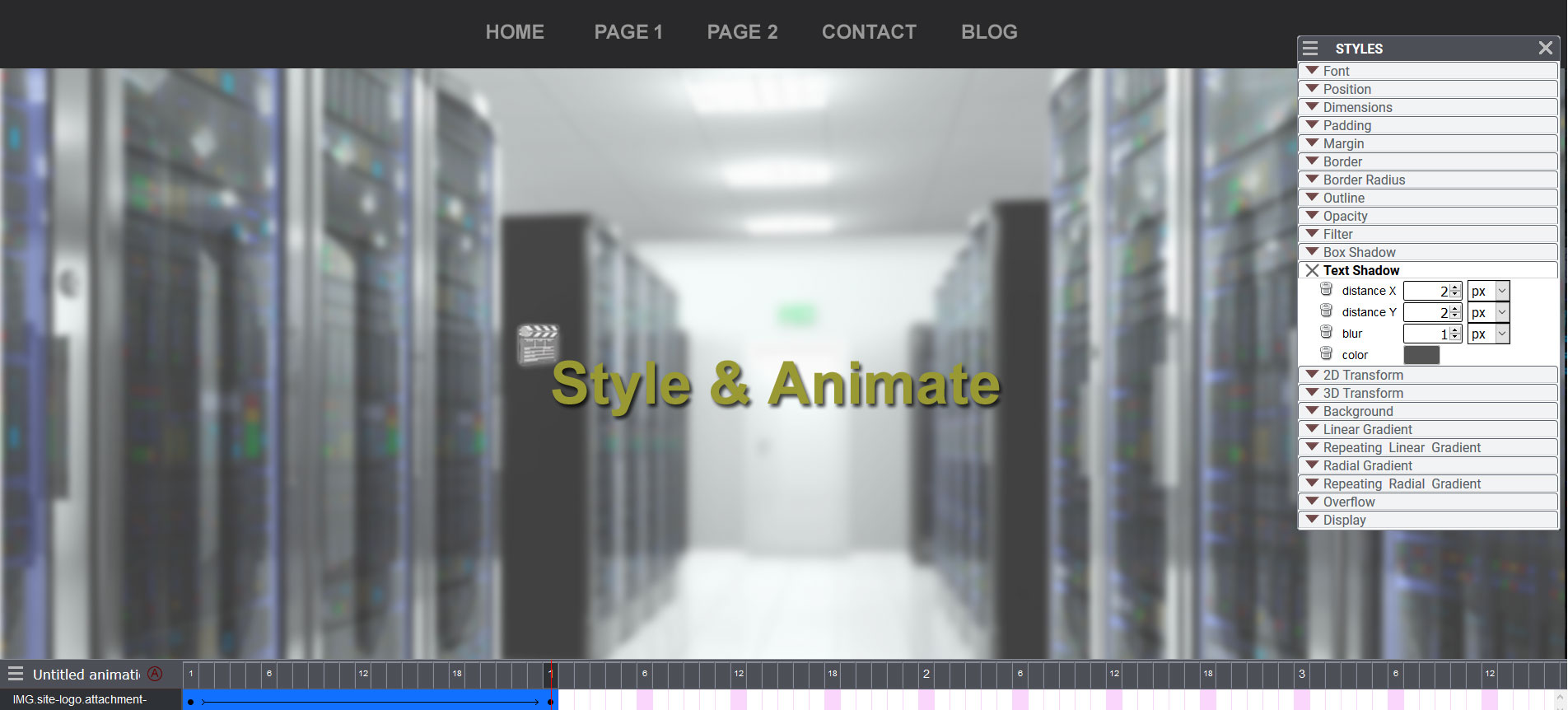
屏幕截图:
常见问题:
Can I change styles on pages and posts?
Yes, it does not matter what you apply styles to. Style changes for Posts will appear on the post and archive pages.
Can I apply styles across the site?
Yes, styles can be set on a per-item, per-page or global basis
Do I need to edit any HTML?
No, everything is done from the front-end style and animation panels.
Do I need to know any CSS syntax?
No, you can just edit the style values and see what the changes look like.
Do all the changes go live immediately?
Yes, unless you switch to Development mode, in which case only you can see the changes.
I can see the changes made in the editor, but how can I see the changes in the live site?
If you are no in Development mode, just open a second (different) browser, one which you are not logged in to, and refresh the page in that.
Can I edit the pages with Style & Animate?
The plugin does not allow you to add text or HTML to the site, although you can hide elements.
Can I produce nested animations?
That facility will be available in a future version
Can I set individual keyframes for animations?
You can set as many keyframes as you need, and apply style changes to those individually. You can also pause playback on a single keyframe.
Are the site's style sheets changed at all?
No. All the style changes are done in a separate style sheet.
Can I use the styles in my own stylesheets?
Yes, you can view the style CSS and copy / paste it into your own style sheets.
Are the styles and animations generated by JavaScript?
The styles and animations are output as pure CSS(3) so no JavaScript libraries are loaded for end-users of your site. JavaScript is only used for the styles editor, plus a small line of script just to play animations when they scroll into view.
Where are the styles saved?
All the styles and animations are output to the Uploads folder, in css3kfa/generated-styles
Can I edit the style sheets which are already used in my site?
Style & Animated does not allow you to edit any of your site's style sheets, all changes are made 'on top' of the site's existing styles.
Can I import the styles into another site?
You can copy the styles into the style sheet of another site.
Can I import the animations into another site?
That facility will be available in a future version.
What happens to my styles if I disable / delete the plugin?
Your style changes will no longer appear on the site, but will remain internally so if you re-enable the plugin, you will get them back again.
更新日志:
- Fix to gradient rotation
- Fixed some cross-theme compatibility issues for displaying the styles panel and timeline
- Added viewport-relative units
- Initial release